묻고답하기
송동우님 해결이 안됩니다..ㅠㅠ 도와주세요.
2011.10.09 14:54
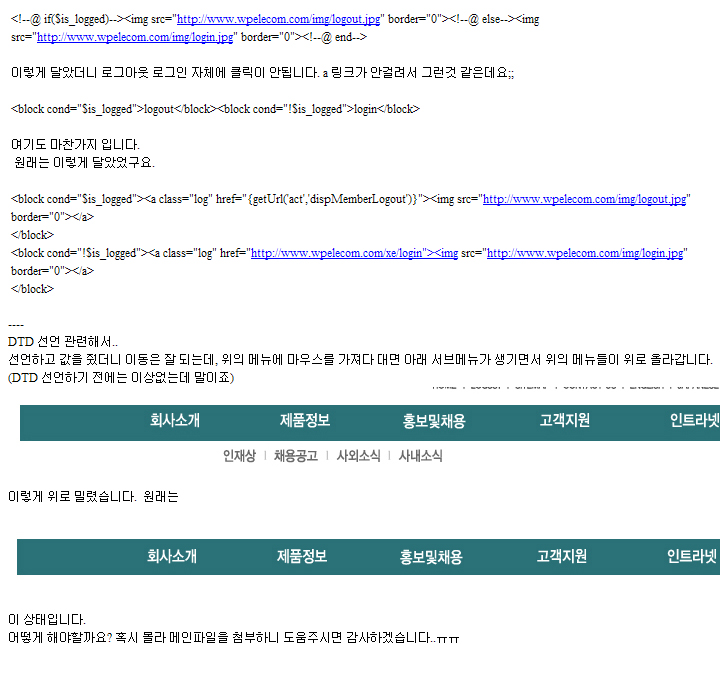
글이 자꾸 사라져서 이미지로 올려 질문합니다;

댓글 2
-
송동우
2011.10.09 15:42
-
송동우
2011.10.09 16:31
크로스 브라우징테스트 해보셨나요?
2차메뉴가 ie에서만 나타나고 ff에서는 나타나지 않습니다.
2차메뉴 출력을 자바스크립트로 구성했는데
제대로 구성이 안된듯 하네요
단순히 2차메뉴가 나타났다 사라지고 하는 것은 굳이 자바스크립트를 사용할 필요가 없습니다.
그냥 css만으로도 충분히 구성할 수 있습니다.
그리고 2차메뉴가 동적으로 열리는 그런것을 원하면 프레임웍을 사용하시면 크로스브라우징도 걱정안해도 됩니다.
전체적으로 레이아웃 구성을 테이블로 했는데
요즘 이렇게 테이블로 전체 레이아웃을 잡는 경우는 잘 없습니다.
구석기 시대적 방법이기 때문입니다.
일단
전반적으로 모든 면에서 손을 봐야 할 사항인것 같습니다.
무엇보다 우선해야 할 것은
위에 첫번째 답글에서 말했듯
xe에서 사용하는 변수를 사용할 수 있게 만들어야 한다는 점입니다.
검색을 해서 필요한 사항들을 조금 찾아보는 것이 좋을 것 같습니다.
http://xeschool.com 여기도 한 번 보시면 도움이 될 겁니다.
php는 php파일에서 사용을 해야 하며
템플릿언어는 xe파일로 모듈화 시켜야 합니다.
이전에 예를 든 예문은 말 그대로 예를 든 것입니다.
소스를 모르는 상황에서 방식만 알려준 것이고
사용자는 자신의 환경에 맞게 적절히 수정해서 사용해야 합니다.
xe와 전혀 상관없는 페이지에서 작업을 하려면
그 페이지를 외부문서로 연결시켜 모듈화 하거나
xe의 변수를 넘겨받아야 사용이 가능합니다.
그냥 xe와 전혀 상관이 없는 html 페이지에서
php소스나 템플릿언어는 아무런 작동을 하지 않습니다.
이렇게 하든 저렇게 하든
xe의 변수들을 사용할 수 있는 환경을 만든뒤에 무엇을 해도
진행을 해야 할 것 같습니다.