포럼
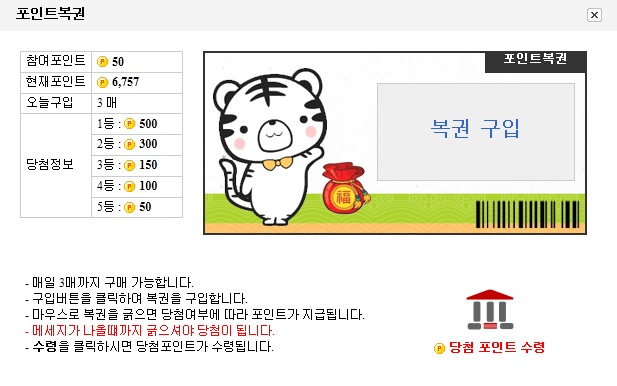
포인트 복권 스킨입니다.
2011.10.13 21:11

저희 사이트에 맞춰서 만든거라 문제점이 있을 수 있습니다.
(무제한일때 0매라고 나옵니다. )
잘 만들었다고 띄워주시니 너무 부끄럽네요;
자료실에는 못 올리고.. 포럼에 올립니다.
잘 사용하세요..
댓글 20
-
Ma Boo
2011.10.13 21:23
-
송동우
2011.10.13 21:31
이거 하다가 포인트 다 날렸음........ㅠㅠ
-
Kimㅇ.ㅅ
2013.11.09 16:40
샤프한 송동우님만 보다가 이런 모습을 보게되니까 빵터졌네요ㅋㅋㅋㅋ
그나저나 언제 돌아오시려나요
-
Community
2011.10.13 21:33
최고입니다감사합니다! -
엄마네과일가게
2011.10.13 22:13
감사합니다~!!
-
깔끔하고 좋습니다. 다음에 업데이트 하신다면 새로고침 부탁합니다.
-
Aswara
2011.10.14 03:07
어디에다가 설치해야하나요?
-
비누값
2011.10.14 20:09
감사합니다 너무 이쁘네요!
-
와.. 이걸 왜 자료실에 등록안하시나요... 아깝다..
-
qqwqqw1212
2013.11.09 04:21
카이네드님 자료가 엄청많이 도움이 되고있습니다 고맙습니다.
-
라피에르
2013.11.09 16:22
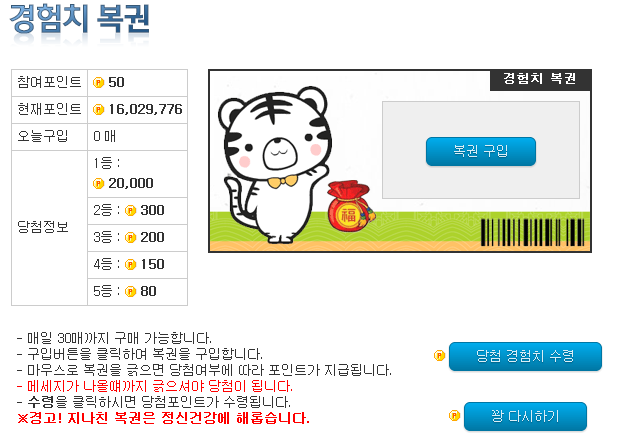
@카이네드 복권수령 옆에 새로고침을 버튼이 있으면 좋겠어요
-
귀머거리하늘
2013.11.09 17:03
<div style="width:200px; text-align:center; float:left; margin-left:20px; margin-top:20px; line-height:30px; height:50px;"> <span class="point"><input type="button" class="button blue" value="당첨 경험치 수령" onclick="this.style.display ='none'; lotteryPointReceive();" /></span><br></br> <span class="point"><input type="button" class="button blue" value="꽝 다시하기" onclick="location.reload();" /></span> </div>
전 이렇게 사용 중입니다.

-
zombiman
2013.11.10 09:44
귀머거리님처럼 버튼을 이쁘게 만들려면 어떻게 해야할까요?
-
귀머거리하늘
2013.11.10 21:40
-
zombiman
2013.11.11 10:04
하늘님 감사합니다. (_ _) ㅎ
-
Omega3
2014.02.18 23:58
-
-
socialskyo
2014.02.19 15:24
일단 저는 게시물에 업데이트 ^^
-
Omega3
2014.02.19 18:17
-
-
카이네드
2014.02.23 00:12
굳이 등록할 필요 없을것 같네요
-
워프101
2015.06.11 23:26
ㅋㅋㅋ호랑이 귀엽네요


감사합니다^^