묻고답하기
레이아웃!!!!!!!!!!!!!!!!!!!!!!!
2011.12.04 18:16

여차저차해서 여기까지오긴했어요.......
XE스킨제작메뉴얼을 봐도봐도 어려워서요ㅠㅠ
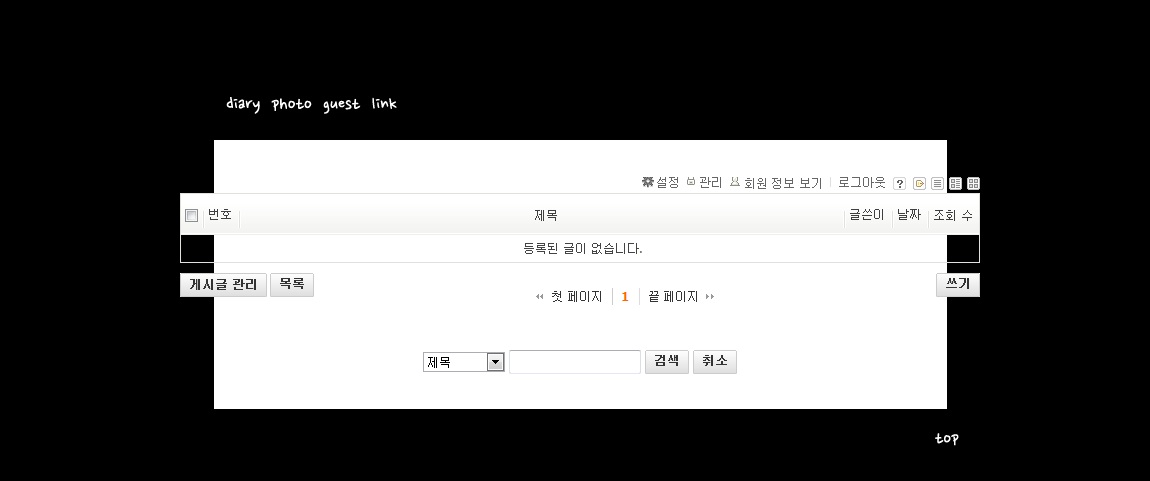
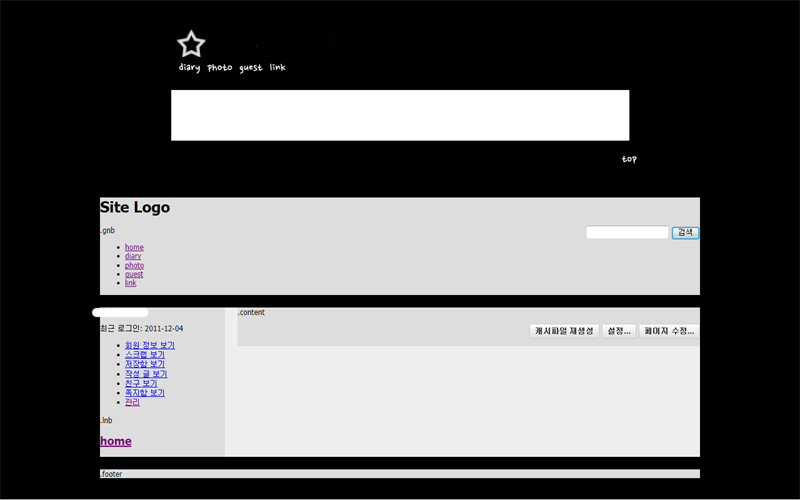
저건 제가 테스트레이아웃에 소스붙여넣고, 게시판스킨에는 상,하단에 소스 붙여놓은거에요
헤드와 게시판부분 푸터까지 레이아웃에 맞춰 제대로 배치되려면 어떻게해야하나요?

또 별부분을 누르면 홈부분(메인)으로 가는건데요... 저기 사이트 로고 및 아래와 같이 되지않고 그냥 빈페이지만 설정하는 방법이 뭔가요?
그리고 오른편에 위치한 정보같은것도 안보이고 싶은데요...
도와주세요ㅠ_ㅠ
XE 공식 레이아웃을 받으세요. 레이아웃자료실에 있을껍니다. 그걸 받으시면 대게 구조가 비슷합니다.
(ID값이나 class 값또한 비슷합니다.) 한줄식 한줄씩 넣어보시고 margin값과 padding값.. 그리고 color값등을 변경해보시고
조금씩 갑잡으세요.. 처음부터 원하는 결과물 얻기 힘들겁니다.
그리고 별누르면 홈으로 가는것도 공식레이아웃에 info.xml파일 열어서 보세요.