묻고답하기
회원가입폼 위치가 레이아웃 하단에 계속 위치합니다.
2011.12.15 22:16
먼저 읽어주셔서 감사합니다.
XEgrid_Free 라는 레이아웃을 이용하여 홈페이지 작업중입니다.
메인 레이아웃과 서브 레이아웃을 구분해서 작업하고 있습니다.
메인화면 구성을 모두 마치고 홈페이지 테스트를 하는 중에 좀 난감한 일을
만났습니다.
회원가입/계정찾기/인증메일발송 과
관리자로 로그인후 정보보기 등을 누르면
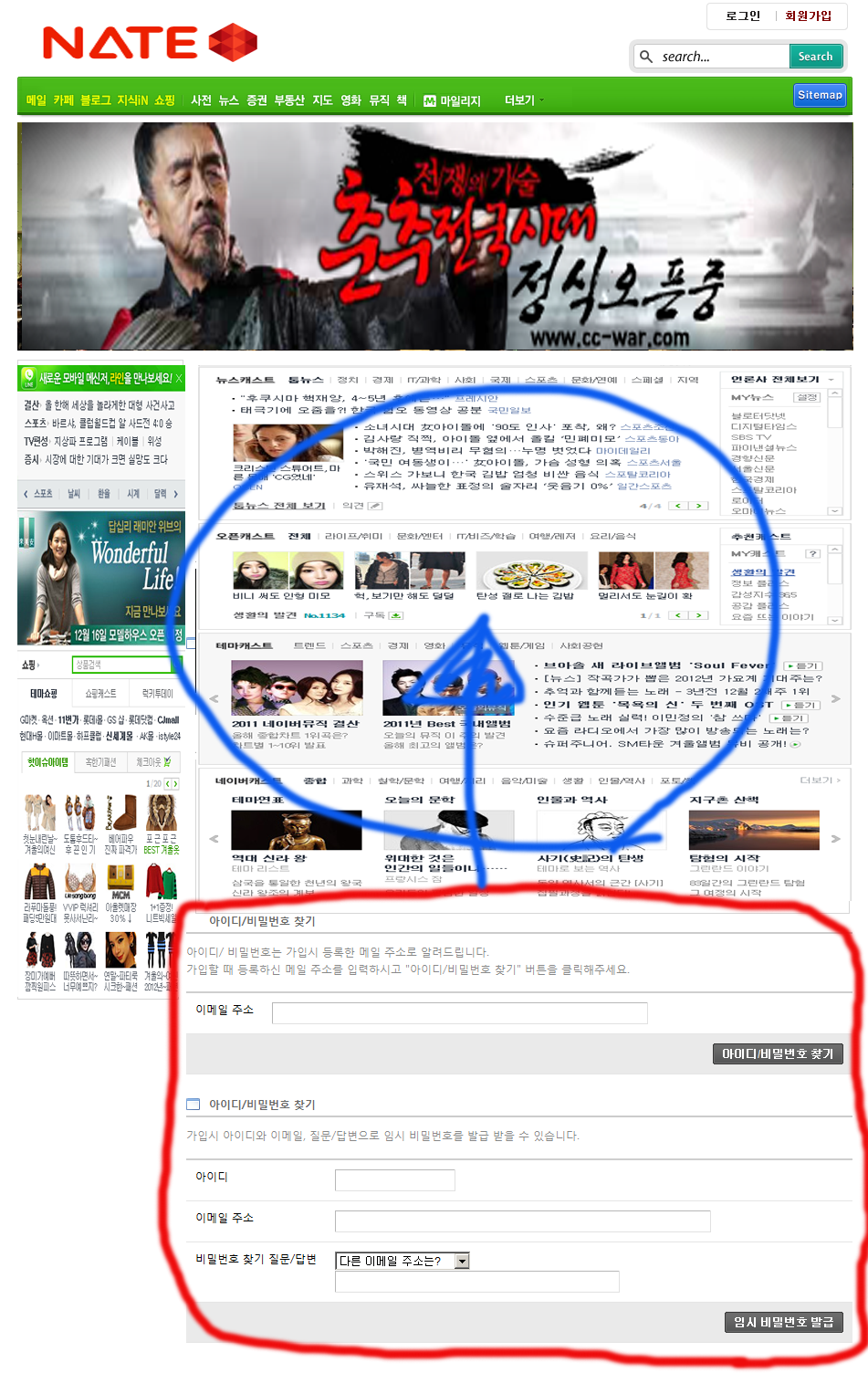
해당 정보들이 그림과 같이 컨텐츠 부분 하단에 붙어버립니다. ㅡㅡ;;;;;
죄송합니다. 작업중인 화면을 그대로 보여드리기 어려워 다른 그림을 넣었습니다.

저는 컨텐츠부분에 붙게 하거나 그게 여의치 않으면 아예 새창으로 띄워버리고 싶습니다만
초보인 저에겐 어렵네요.
메인화면의 mid는 home입니다.
로그인폼에 사용되는 소스를 보니 아래와 같이 되어있네요.
어떻게 이 난관을 극복할 수 있을까요...
<ul class="help">
<li class="first"><a href="<!--@if($layout_info->signup_mid)-->{getUrl('act','dispMemberSignUpForm','mid',
$layout_info->signup_mid)}<!--@else-->{getUrl('act','+
'dispMemberSignUpForm')}<!--@end-->">
<strong>{$lang->signup}</strong></a></li>
<li><a href="<!--@if($layout_info->signup_mid)-->{getUrl('act','dispMemberFindAccount','mid',
$layout_info->signup_mid)}<!--@else-->{getUrl('act','dispMemberFindAccount')}<!--@end-->">{$lang->find}</a></li>
<li><a href="<!--@if($layout_info->signup_mid)-->{getUrl('act','dispMemberResendAuthMail','mid',
$layout_info->signup_mid)}<!--@else-->{getUrl('act','dispMemberResendAuthMail')}<!--@end-->">{$lang->auth}</a></li>
</ul>
아... 사람이 자기 보고 싶은것만 본다고...
layout설정 페이지에 해당 mid를 지정하는 칸이 있었는데 그걸 못보고 넘어갔네요... ㅎㅎㅎ