묻고답하기
3차메뉴 위치가 좌우로 달라지는 현상을 바로잡을 수 있나요?
2011.12.26 16:49
나모나 PC의 인터넷익스플로러로 볼 때는 고정적이고 정말 좋은데,
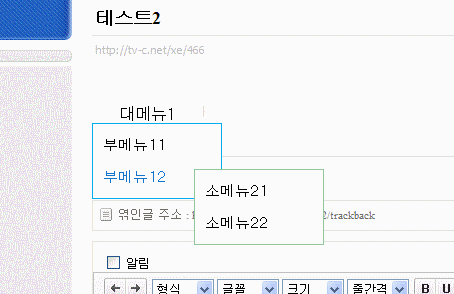
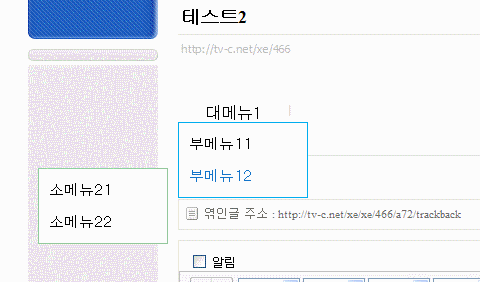
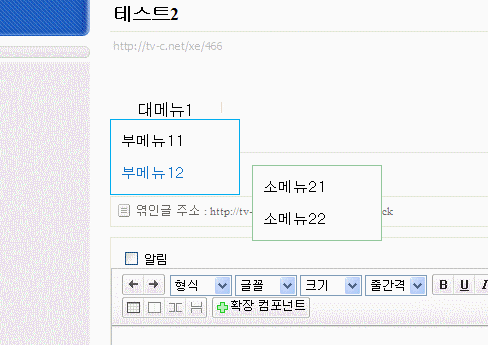
홈페이지에만 올리면 웹브라우저를 옆으로 늘리거나 줄임에 따라서 3차메뉴의 위치도 달라지는 겁니다.
해결방법이 없을까요?
사용중인 WE는 1.2.4 버전이며 레이아웃은 잡다한2차 템플릿입니다. http://tv-c.net/xe/466 (레이아웃 http://jobdahan.net )
고수님의 조언 간절합니다.
다음은 이미지와 소스입니다.



소스:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=euc-kr">
<title>/* 대메뉴 */ .diz_menu { font-size:7pt; color:#555555; font-family:Tahoma; line-height:110%; padding-top:6px; cursor:hand; font-we</title>
<meta name="generator" content="Namo WebEditor v6.0">
</head>
<body>
<style type="text/css">
/* 대메뉴 */
.diz_menu { font-size:12pt; color:#000; background-color:FFFFD5; font-family:돋움; line-height:110%; padding-top:6px; cursor:hand; font-weight:normal;}
a.diz_menu:link { font-size:12pt; color:#555555; font-family:돋움; line-height:110%; padding-top:6px; text-decoration:none; font-weight:normal; }
a.diz_menu:visited { font-size:12pt; color:#555555; font-family:돋움; line-height:110%; padding-top:6px; text-decoration:none; font-weight:normal; }
a.diz_menu:hover { font-size:12pt; color:#1375CA; font-family:돋움; line-height:110%; padding-top:6px; text-decoration:none; font-weight:bold; }
a.diz_menu:active { font-size:12pt; color:#555555; font-family:돋움; line-height:110%; padding-top:6px; text-decoration:none; font-weight:normal; }
.diz_menu_over { font-size:12pt; color:#1375CA; background-color:EDF3E1; font-family:돋움; line-height:110%; padding-top:6px; cursor:hand; font-weight:normal}
/* 부메뉴 */
.diz_popmenu { font-family:돋움; font-size:11pt; color:#000; background-color:fff; cursor:hand; padding-left:5px;}
.diz_popmenu_over { font-family:돋움; font-size:11pt; color:#1375CA; background-color:EDF3E1; cursor:hand; padding-left:5px;}
/* 3차메뉴 */
.diz_3popmenu { font-family:돋움; font-size:11pt; color:#000; background-color:fff; cursor:hand; padding-left:5px;}
.diz_3popmenu_over { font-family:돋움; font-size:11pt; color:#1375CA; background-color:EDF3E1; cursor:hand; padding-left:5px;}
</style>
<script LANGUAGE="JavaScript">
<!--
function set_submenu(obj) {
var nLeft,nTop
ph = 30 // 서브메뉴 상단위치 조절
pw = 0;
nLeft = event.x - event.offsetX + document.body.scrollLeft;
nTop = event.y - event.offsetY + document.body.scrollTop;
eval(obj+".style").posLeft = nLeft + pw;
eval(obj+".style").posTop = nTop + ph;
eval(obj+".style").display='block';
}
function set_s3menu(obj) {
var nLeft,nTop
ph = 0 // 서브3메뉴 상단위치 조절
pw = 88;
nLeft = event.x - event.offsetX + document.body.scrollLeft;
nTop = event.y - event.offsetY + document.body.scrollTop;
eval(obj+".style").posLeft = nLeft + pw;
eval(obj+".style").posTop = nTop + ph;
eval(obj+".style").display='block';
}
function show_submenu(obj) {
eval(obj+".style").display='block';
}
function hide_submenu(obj) {
eval(obj+".style").display='none';
}
//-->
</script>
</HEAD>
<body>
<!-- 대메뉴 -->
<table border="0" cellpadding="0" cellspacing="0" height="35">
<tr align="center">
<td width="110" id="menu01" onClick="location.href='링크주소'" class="diz_menu" onMouseOver="this.className='diz_menu_over';set_submenu('submenu01');" onMouseOut="this.className='diz_menu';hide_submenu('submenu01')">대메뉴1</td>
<td width="5"><p><font color=#D38383>|</font></p></td>
</tr>
</table>
<!-- 부메뉴 1번 -->
<table width="130" cellpadding="5" cellspacing="1" border="0" id="submenu01" style="position:absolute; background:#00AEEF; z-index:1; display:none; left:100px; top:50px"; onMouseOver="show_submenu('submenu01');" onMouseOut="hide_submenu('submenu01');">
<tr><td bgcolor="#FFFFFF">
<table border="0" cellpadding="1" cellspacing="0" bgcolor="white" width="100%">
<tr>
<td height='30' onClick="self.location='링크주소'" class="diz_popmenu" onMouseOver="this.className='diz_popmenu_over';set_s3menu('s3menu01');" onMouseOut="this.className='diz_popmenu';hide_submenu('s3menu01')">부메뉴11</td>
</tr>
<tr>
<td height='30'+
' onClick="self.location='링크주소'" class="diz_popmenu" onMouseOver="this.className='diz_popmenu_over';set_s3menu('s3menu02');" onMouseOut="this.className='diz_popmenu';hide_submenu('s3menu02')">부메뉴12</td>
</tr>
</table>
</td></tr></table>
<!-- 소메뉴 1번 -->
<table width="130" cellpadding="5" cellspacing="1" border="0" id="s3menu01" style="position:absolute; background:#92C79C; z-index:1; display:none; left:100px; top:0px" onMouseOver="show_submenu('s3menu01');show_submenu('submenu01');" onMouseOut="hide_submenu('s3menu01'); hide_submenu('submenu01');">
<tr><td bgcolor="white">
<table border="0" cellpadding="1" cellspacing="0" bgcolor="white" width="100%">
<tr>
<td height='30' onClick="self.location='링크주소'" class="diz_3popmenu" onMouseOver="this.className='diz_3popmenu_over'" onMouseOut="this.className='diz_3popmenu'">소메뉴1</a></td>
</tr>
<tr>
<td height='30' onClick="self.location='링크주소'" class="diz_3popmenu" onMouseOver="this.className='diz_3popmenu_over'" onMouseOut="this.className='diz_3popmenu'">소메뉴2</a></td>
</tr>
</table>
</td></tr></table>
<!-- 소메뉴 2번 -->
<table width="130" cellpadding="5" cellspacing="1" border="0" id="s3menu02" style="position:absolute; background:#92C79C; z-index:1; display:none; left:100px; top:0px" onMouseOver="show_submenu('s3menu02');show_submenu('submenu01');" onMouseOut="hide_submenu('s3menu02'); hide_submenu('submenu01');">
<tr><td bgcolor="white">
<table border="0" cellpadding="1" cellspacing="0" bgcolor="white" width="100%">
<tr>
<td height='30' onClick="self.location='링크주소'" class="diz_3popmenu" onMouseOver="this.className='diz_3popmenu_over'" onMouseOut="this.className='diz_3popmenu'">소메뉴21</a></td>
</tr>
<tr>
<td height='30' onClick="self.location='링크주소'" class="diz_3popmenu" onMouseOver="this.className='diz_3popmenu_over'" onMouseOut="this.className='+
'diz_3popmenu'">소메뉴22</a></td>
</tr>
</table>
</td></tr></table>
</body>
</html>