묻고답하기
메뉴가 글씨 길이만큼 옆으로 펼쳐지게 하는 방법
2012.01.01 15:27
xe 기업용레이아옷 사용하고 있는데,
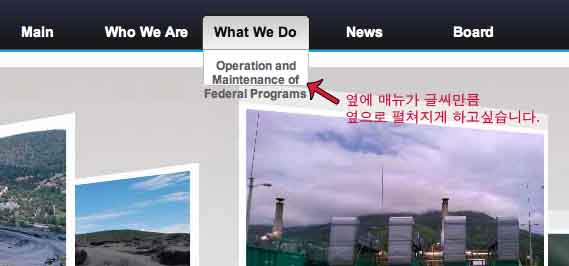
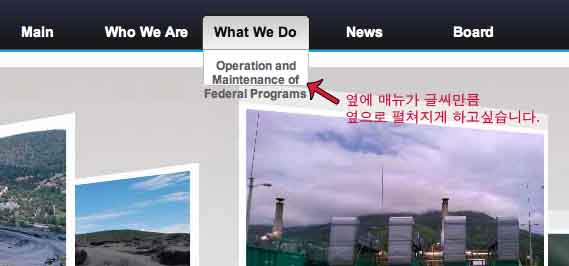
sub 메뉴에서 글씨를 길게쓰니 메뉴가 아래그림처럼 글씨와같이 펼쳐지지않아서 이쁘지가 않은데 어디를 고쳐야 하나요?
Layout 에서 css 를 고치는것 일것 같은데, 어디인줄 잘모르겠습니다.
(submenu)글씨 길이 상황에 따라 폭이 함께 길게 되는 법을 알고싶은겁니다
미리 감사 드리겠습니다.
2012.01.01 15:27
xe 기업용레이아옷 사용하고 있는데,
sub 메뉴에서 글씨를 길게쓰니 메뉴가 아래그림처럼 글씨와같이 펼쳐지지않아서 이쁘지가 않은데 어디를 고쳐야 하나요?
Layout 에서 css 를 고치는것 일것 같은데, 어디인줄 잘모르겠습니다.
(submenu)글씨 길이 상황에 따라 폭이 함께 길게 되는 법을 알고싶은겁니다
미리 감사 드리겠습니다.
.gnb .lnb .s1
.gnb .lnb .s1 a
위의 두 클래스를 찾아서 width를 원하는 대로 수정해 보세요...
하지만
소스 보시면 아시겠지만
처음 네비게이션을 만들때 구조를 한 번 정해놓으면
가운데서 그 틀을 깨고 다른 결과를 얻으려면
밑바닥 부터 다시 설계해서 해야하는 경우가 많습니다.
위의 두 클래스 넓이를 넓게 잡아도
배경이미지 자체가 조그만 사이즈에 맞게 되어 있어서
수정해 줘야할 부분이 많습니다.
그 부분의 작업은 본인의 입맛에 따라 작업을 해야 하는 부분이라
생략했습니다.