웹마스터 팁
v1.5 관리자 페이지에서 v1.4처럼 모듈 목록 펼쳐놓기
2012.01.21 22:41
v1.5 관리자 페이지에서 v1.4처럼 모듈 목록 펼쳐놓기
관리자 모듈에서 2개의 파일을 수정합니다.
1. xe/modules/admin/tpl/_spLnb.content.html
1 2 3 4 5 6 7 8 9 10 | <div class="lnb"> <h2 class="h2">{$gnbUrlList[$parentSrl]['text']}</h2> <ul> <!--@if(count($gnbUrlList[$parentSrl]['list']) > 0)--> <!--@foreach($gnbUrlList[$parentSrl]['list'] AS $key=>$value)--> <li <!--@if($value['text'] == $subMenuTitle)-->class="active"<!--@end-->><a href="{html_entity_decode($value['href'])}">{$value['text']}</a></li> <!--@end--> <!--@end--> </ul></div> |
위 파일을 열면 요것이 전부인데 맨 아래 </div> 바로 윗줄에 아래와 같이 추가합니다.
v1.4 관리자 모듈의 loadSideBar() 함수를 통째로 복구한 내용입니다...^^
인스톨된 모듈의 목록과 선택된 모듈을 구하고 목록을 만들어 출력한 후 스크립트를 이용해 접고 펼수 있도록 합니다.
※ 수정된 파일을 첨부하였지만 직접 수정하려는 경우 코드 하이라이트 우측 상단에서 뷰소스(view source) 보기를 클릭하여
추가되는 내용만 복사->붙여넣기 하십시오.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 | <div class="lnb"> <h2 class="h2">{$gnbUrlList[$parentSrl]['text']}</h2> <ul> <!--@if(count($gnbUrlList[$parentSrl]['list']) > 0)--> <!--@foreach($gnbUrlList[$parentSrl]['list'] AS $key=>$value)--> <li <!--@if($value['text'] == $subMenuTitle)-->class="active"<!--@end-->><a href="{html_entity_decode($value['href'])}">{$value['text']}</a></li> <!--@end--> <!--@end--> </ul><!-- // 여기서부터 -->{@ $oModuleModel = &getModel('module'); $installed_module_list = $oModuleModel->getModulesXmlInfo(); $installed_modules = $package_modules = array(); $package_idx = 0;}<block loop="$installed_module_list=>$key, $val">{@ if($val->category == 'migration') $val->category = 'system'; if($val->category == 'interlock') $val->category = 'accessory'; if($val->category == 'statistics') $val->category = 'accessory'; if($val->module == 'admin' || !$val->admin_index_act) continue; // get action information $action_spec = $oModuleModel->getModuleActionXml($val->module); $actions = array(); if($action_spec->default_index_act) $actions[] = $action_spec->default_index_act; if($action_spec->admin_index_act) $actions[] = $action_spec->admin_index_act; if($action_spec->action) foreach($action_spec->action as $k => $v) $actions[] = $k; $obj = null; $obj->category = $val->category; $obj->title = $val->title; $obj->description = $val->description; $obj->index_act = $val->admin_index_act; if(in_array(Context::get('act'), $actions)) $obj->selected = true;}<!--@if($val->category == 'package')-->{@ if($package_idx == 0) $obj->position = "first"; else $obj->position = "mid"; $package_modules[] = $obj; $package_idx ++; if($obj->selected) $package_selected= 'true';}<!--@else-->{@ $installed_modules[] = $obj;}<!--@end--><!--@if($obj->selected)-->{@ $selected_module_category=$val->category; $selected_module_info=$val;}<!--@end--></block> <script type="text/javascript"><!--function toggleModuleMenu(category) { jQuery('#module_'+category).toggleClass('close'); var arr = new Array(); jQuery('ul.restored_navigation > li').each(function(){ var o = jQuery(this); if(!o.hasClass('close')) return; var idx = o.attr('id').replace(/^module_/,''); arr.push(idx); }); var expire= new Date(); expire.setTime(expire.getTime()+(7000*24*3600000)); xSetCookie('XEAM',arr.join(','),expire,'/');}//--></script><style type="text/css">.x .restored_navigation_wrapper {position:relative; *zoom:1; margin-top:10px; padding:0; border-bottom:2px solid #CCC;}.x .restored_navigation {list-style:none; position:relative; *zoom:1; margin:0; padding:0;}.x .restored_navigation li {list-style:none;}.x .restored_navigation li.close a.parent {border-bottom:none;}.x .restored_navigation li.close ul {display:none;}.x .restored_navigation li ul li a {text-decoration:none;}.x .restored_navigation li ul li a:hover {font-weight:bold; text-decoration:none;}.x .restored_navigation li ul li.on a {color:#a33;}.x .restored_navigation li a.parent {border:none; border-top:1px solid #CCC;}.x .restored_navigation li.active {border:none; border-bottom:1px solid #CCC;}</style><div class="restored_navigation_wrapper"> <ul class="restored_navigation"> {@$_c = explode(',',$_COOKIE['XEAM'])} <!--@foreach($lang->module_category_title as $key => $val)--> <!--@if($key != 'migration' && $key != 'interlock' && $key != 'statistics')--> <!--@if(in_array($key,$_c)&&$key!=$selected_module_category)--> {@$_cs = true;} <!--@else--> {@$_cs = false;} <!--@end--> <li id="module_{$key}" class="parent <!--@if($_cs)-->close<!--@end--> <!--@if($key==$selected_module_category)-->active<!--@end-->"><a href="#" onclick="toggleModuleMenu('{$key}'); return false;" class="parent">{$val}</a> <ul> <!--@foreach($installed_modules as $k => $v)--><!--@if($v->category == $key)--> <li class="on"|cond="$v->selected"><a href="{getUrl('','module','admin','act',$v->index_act)}" title="{$v->description}">{$v->title}</a></li> <!--@end--><!--@end--> </ul> </li> <!--@end--> <!--@end--> </ul></div><!-- // 여기까지 --></div> |
2. xe/modules/admin/tpl/layout.html
1 2 3 4 5 6 7 8 | <!--#include("./_spHeader.html")--><div class="content" id="content"> {$content}</div><!--@if($parentSrl != 0)--><!--#include("./_spLnb.content.html")--><!--@end--><!--#include("./_spFooter.html")--> |
관리자 페이지 레이아웃 템플릿도 별거 없습니다...^^ 요기서 아래처럼 2줄만 지워 줍니다.
1 2 3 4 5 6 7 8 | <!--#include("./_spHeader.html")--><div class="content" id="content"> {$content}</div><!--#include("./_spLnb.content.html")--><!--#include("./_spFooter.html")--> |
<!--@if($parentSrl != 0)--> 과 <!--@end--> 만 지운 것이죠.
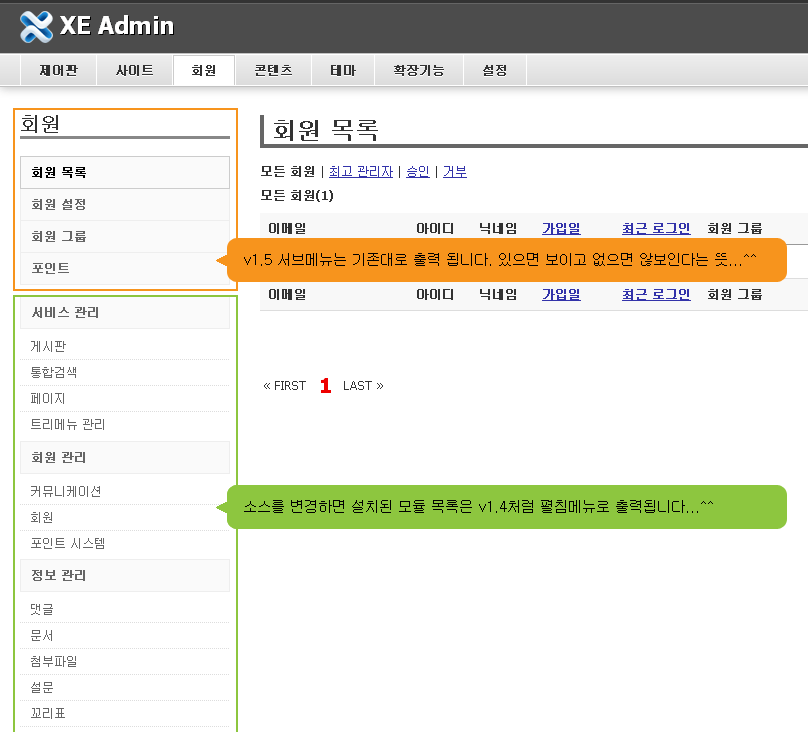
그러면 아래 그림처럼 관리자 페이지에서 v1.4 때처럼 모듈의 목록이 펼쳐져 보일 것입니다...^^
각각의 모듈마다 조금씩 변경된 내용들은 어쩔수 없지만 [설치된]을 찾지 않아도, [즐겨찾기]를 잘 몰라도
모듈로 곧바로 갈 수 있게 됩니다.

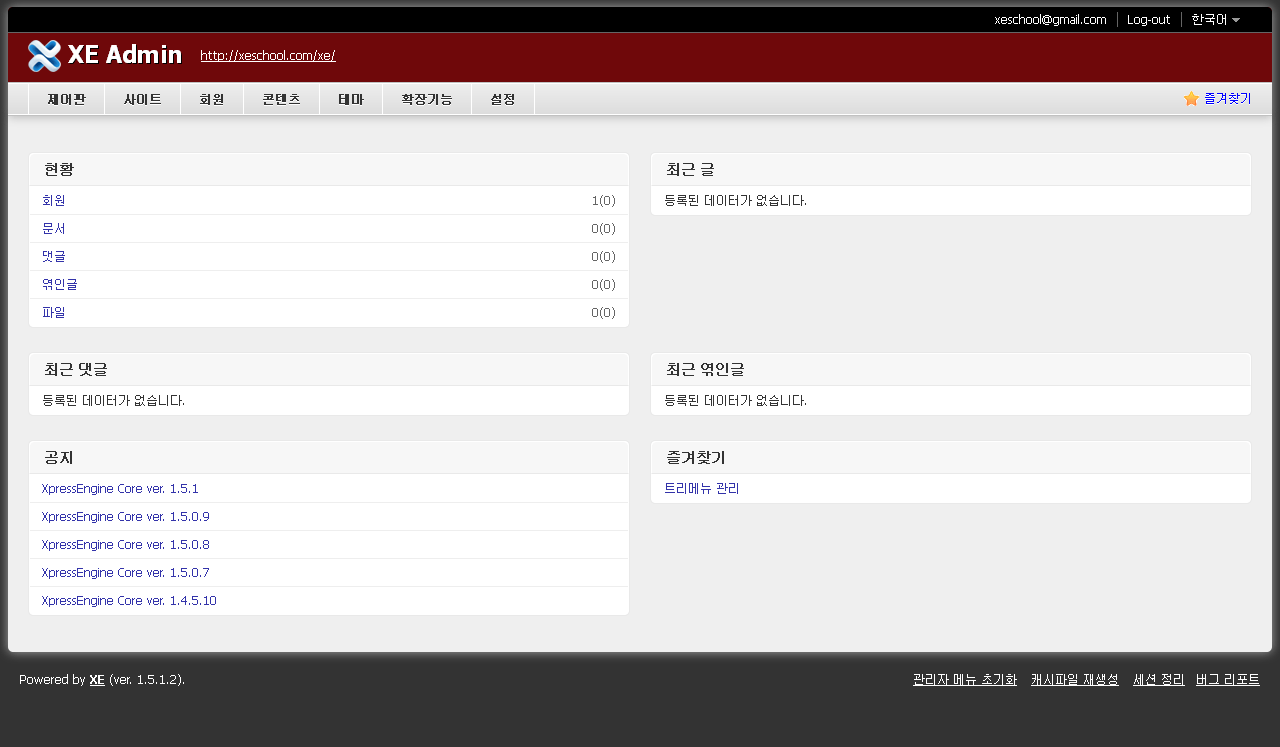
v1.5는 무채색의 매우 단조로운 관리자 페이지를 출력합니다.
다음 1개의 파일을 조금 수정하면 아래 그림과 같이 색감을 더할 수 있습니다.


● ZEROBOARD Style XE Admin Module CSS Setting
xe/modules/admin/tpl/_spHeader.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | {@Context::addHtmlHeader('<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=yes" />')}<!-- // 여기서부터 --><style type="text/css">/* ZEROBOARD Style XE Admin Module CSS Setting --- XESCHOOL *//* common */body{background: #333}.x p input,.x textarea{background: #FFF !important;}.x .header{background:#6F080A !important;}.x .header .account{background: #000 !important;}.x .footer{background: #333 !important; border:none !important; padding:1.5em 1em;}.x .footer p,.x .footer a,.x .footer .cache button{color:#FFF !important;}.x .body{box-shadow:0 0 10px #aaa; border-radius:0 0 5px 5px;}/* Setting #1 Simple White --- 심플한 흰색 바탕 .x .body{background:#FFF !important;}*//* Setting #2 Light gray --- 옅은 회색 바탕 */.x .body{background:#EFEFEF !important;}</style><!-- // 여기까지 --><div class="x">... 생략... |
관리자 템플릿 _spHeader.html 파일을 열고 이번에는 맨 윗줄 상단에 내부 스타일 설정 방법으로 관리자 페이지에서 사용할 CSS를 추가 합니다. 뷰포트(viewport) 설정 바로 다음 줄에 스타일을 추가하고 저장하면 끝...
저는 개인적으로 옅은 회색바탕이 좋아서#2번을 씁니다. 하지만 심플한 흰색 바탕을 좋아하시는 분들도 있을 것입니다.
그런 경우#2 부분을 주석 처리하고#1번 흰색 바탕 설정의 주석 /* ... */ 을 풀고 사용하시면 됩니다.
※ 위 소스를 조금씩 수정해 보면 나만의 색감을 이용한 관리자 페이지를 만들 수 있습니다...^^
이 방법은 코어의 동작과 운영 내용에 전혀 영향을 주지 않습니다.
CSS 재정의의 아주 기초적인 원리를 응용한 것입니다...^^
코어 1.5을 사용하시는데 도움이 되시기를 바랍니다...^^
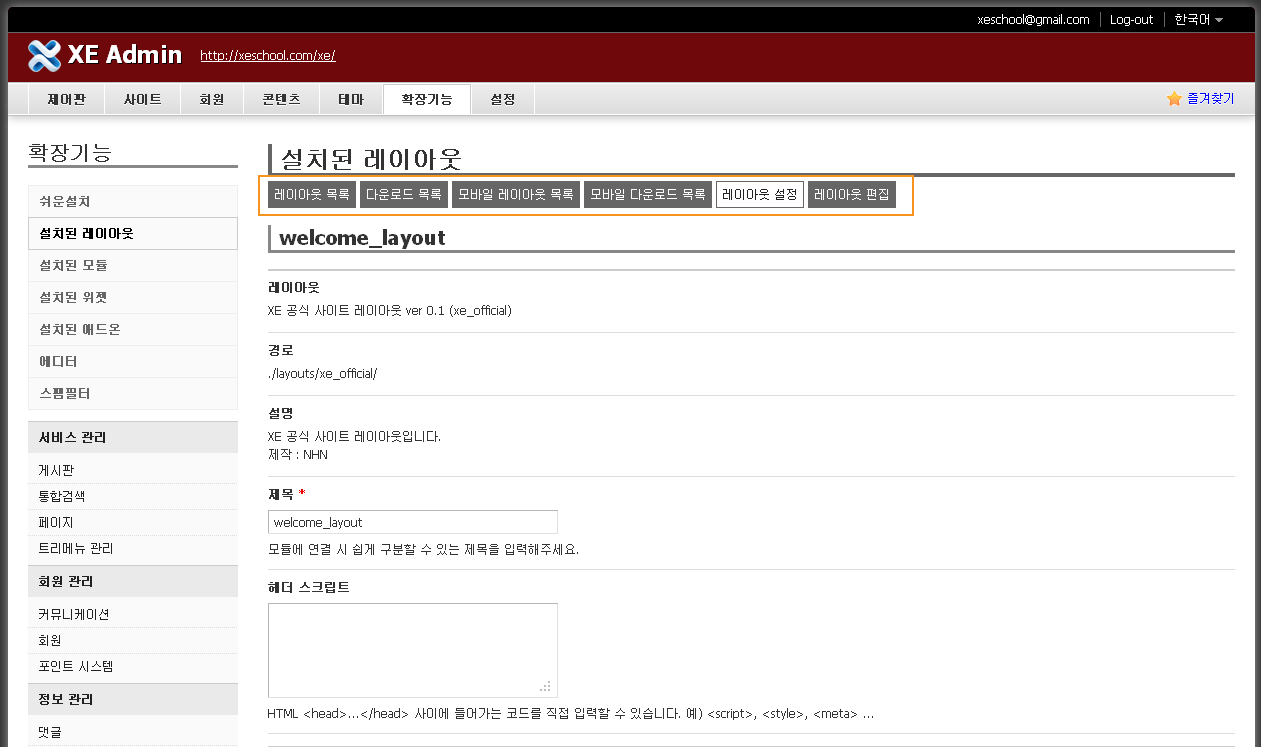
설치된 레이아웃 v1.4 탭메뉴처럼 만들기

v1.5에서 v1.4처럼 레이아웃 탭메뉴를 복원하여 사용하기 위해서는 다음 3개의 파일을 수정합니다.
1. xe/modules/layout/tpl/header.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | ...중략 <div cond="$XE_VALIDATOR_MESSAGE" class="message {$XE_VALIDATOR_MESSAGE_TYPE}"> <p>{$XE_VALIDATOR_MESSAGE}</p></div><!-- // 설치된 레이아웃 v1.4 탭메뉴처럼 만들기 시작 --><style type="text/css">.tabMenu_layout {position:relative; *zoom:1; margin:0; padding:0;}.tabMenu_layout:after {content:""; display:block; clear:both;}.tabMenu_layout li{list-style:none; float:left; margin:0; padding:0; background:#666; border:1px solid #666;}.tabMenu_layout li a{ float:left; padding:4px 5px 0 5px; height:18px; border:1px solid #ddd; text-decoration:none !important; color:#FFF !important;}.tabMenu_layout li a:hover,.tabMenu_layout li.on a {background: #FFF; color:#222 !important;}</style><ul class="tabMenu_layout"> <li class="on"|cond="$act == 'dispLayoutAdminContent'"><a href="{getUrl('act','dispLayoutAdminContent','path','/','type','','layout','','layout_srl','')}">{$lang->layout_list}</a></li> <li class="on"|cond="$act == 'dispLayoutAdminInstalledList'"><a href="{getUrl('act','dispLayoutAdminInstalledList','path'+ ','','type','','layout','','layout_srl','')}">{$lang->downloaded_list}</a></li> <li class="on"|cond="$act == 'dispLayoutAdminMobileContent'"><a href="{getUrl('act','dispLayoutAdminMobileContent','path','','layout_srl','')}">{$lang->mobile_layout_list}</a></li> <li class="on"|cond="$act == 'dispLayoutAdminInstalledMobileList'"><a href="{getUrl('act','dispLayoutAdminInstalledMobileList','path','','layout_srl','')}">{$lang->mobile_downloaded_list}</a></li> <li cond="$layout_srl" class="on"|cond="$act == 'dispLayoutAdminModify'"><a href="{getUrl('act','dispLayoutAdminModify','path','','layout_srl',$layout_srl)}">{$lang->cmd_layout_management}</a></li> <li cond="$layout_srl" class="on"|cond="$act == 'dispLayoutAdminEdit'"><a href="{getUrl('act','dispLayoutAdminEdit','path','','layout_srl',$layout_srl)}">{$lang->cmd_layout_edit}</a></li></ul><!-- // 끝 --> |
header.html 파일을 열어서 맨 하단에 위 내용을 추가합니다. {$XE_VALIDATOR_MESSAGE}를 받는 곳 아래에 추가하는 것입니다. header.html 파일은 레이아웃 모듈의 템플릿 파일들이 항상 include하여 쓰기 때문에 이곳에 추가하면 좋겠네요.
위 내용을 추가하면 1.5에서 버린 index.html 과 mindex.html 파일을 다시 불러 사용하게 됩니다. 그런데 [삭제]링크와 [생성] 링크에서 문제가 생깁니다. 삭제는 layout_admin.js를 불러오면 되는데, 생성은 방법이 달라졌습니다. 그래서 새로운 레이아웃은 우선 설치된 레이아웃을 1개 선택한 후에 생성해야 합니다. 따라서 index.html 과 mindex.html 파일을 다음과 같이 수정합니다.
2. xe/modules/layout/tpl/index.html
1 2 3 4 5 6 7 8 9 10 11 | <!--%import("filter/delete_layout.xml")--><!-- // 선택된 레이아웃 삭제를 위한 스크립트 추가 --><load target="js/layout_admin.js" usecdn="true" />...중략...<!-- // 새로운 레이아웃의 생성은 해당 레이아웃을 선택하고 생성하기 때문에 필요없음<div class="btnArea"> <span class="btn"><a href="{getUrl('act','dispLayoutAdminInsert','layout_srl','')}">{$lang->cmd_make}</a></span></div> // 레이아웃 생성은 [다운로드 목록]에서 레이아웃을 선택후 생성하세요.--> |
맨 윗줄 import문 아래에 [선택된 레이아웃 삭제를 위한 스크립트 추가] 이 부분을 추가하고
맨 아래 [생성] 버튼을 주석처리합니다.
3. xe/modules/layout/tpl/mindex.html
1 2 3 4 5 6 7 8 9 10 11 | <!--%import("filter/delete_layout.xml")--><!-- // 선택된 레이아웃 삭제를 위한 스크립트 추가 --><load target="js/layout_admin.js" usecdn="true" />...중략...<!-- // 새로운 레이아웃의 생성은 해당 레이아웃을 선택하고 생성하기 때문에 필요없음<div class="btnArea"> <span class="btn"><a href="{getUrl('act','dispLayoutAdminInsert','layout_srl','','layout_type','M')}">{$lang->cmd_make}</a></span></div> //모바일 레이아웃 생성은 [다운로드 목록]에서 레이아웃을 선택후 생성하세요. --> |
모바일 레이아웃 목록보기 파일에서도 같은 방법으로 스크립트를 추가하고 [생성] 버튼은 주석처리 합니다.
v1.6에서 dispLayoutAdminContent() 와 같은 소스가 없어지지 않는다면 유효하게 작동할 것입니다. 하지만 // deprecated(사용중지됨)라고 적혀있어서 계속 유효할지는 모르겠습니다.
도움이 되시기를 바랍니다...^^
위 내용은 v1.5.1.3 기준으로 수정된 파일을 첨부하였습니다.
댓글 14
-
와~~~ 대단하십니다...눈빠질만한데요..짱.
이러다가 1.5에서 1.4관리자 묘듈레이아웃이 나오지 않을까요..^^
-
네 정말수고 하셌네요
저도 지금보다 예전방식이 더좋은거같더라고요
예전방식에 무슨문제가있어서 변경이된것인지?
구관이 명관인데 하는생각도 들었습니다 -
황비
2012.01.25 13:01
수고하셨습니다. 우진홈님~!
XE에서
진짜 고수와 하수의 차이는
어떤 페이지를 수정하기 위해서
Xe의 어떤 폴더에 있는 어떤 파일을 수정해야 하는지를
아느냐 모르느냐의 차이같애요.
그렇게 수정할 파일 찾아내는것도 만만치 않았을 텐데
파일을 이렇게 수정해서 멋진 결과까지 뽑아내는
우진홈님이야 말로 진짜 고수님~!!^^
단, 한가지 아쉬운 것은 레이아웃수정의 UI를
완전히 1.4의 방식으로 구현되지 못했다는 점이네요

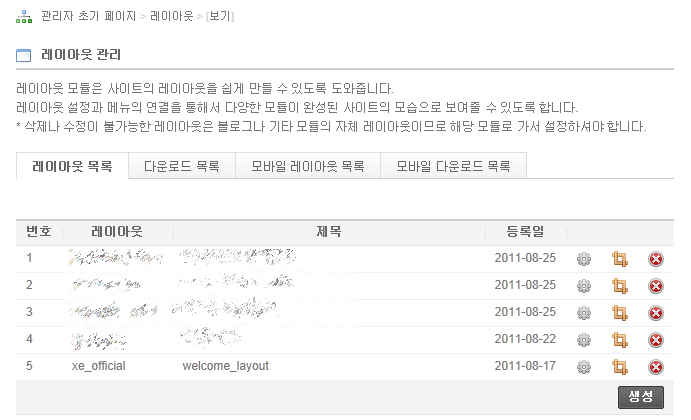
위의 그림은 1.4에서 레이아웃을 불러왔을때의 모습입니다.
레이아웃을 다운로드된 목록과 다운로드된 목록들 중에서
선택해서 자신의 홈페이지에 적용할 수 있도록 설치된 것을 구분해서 보여줍니다.
1.5에선 이런 구분이 안되어 있지요.

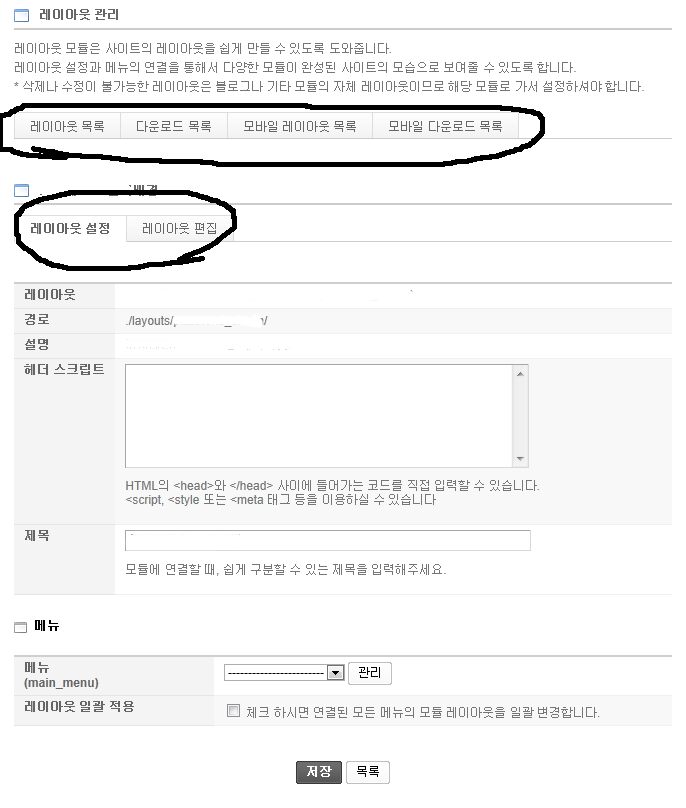
지금 보이는 위의 그림은 설치된 레이아웃설정으로 들어갔을 때 그림입니다.
레이아웃에 대한 설정과 레이아웃에 대한 편집이 탭메뉴로 들어가 있어서
설정과 편집을 자유롭게 이동할 수 있습니다.
1.5의 경우에는 레이아웃 설정을 마치고 저장한 후에
레이아웃 편집으로 들어가려고 하면,
다시 설치된 레이아웃으로 들어간 뒤에
해당 레이아웃을 찾아서 들어가야 하고
거기에서 다시 레이아웃 편집을 선택해서 들어가야 하는 번거로움이 있습니다.
제가 원했던 것은 바로 1.4와 같은 UI였는데.
이렇게 구현하려면 힘이 많이 들겠죠?^^
-
우진홈
2012.01.25 20:15
황비님께서 두번씩이나 요청하시니 가능하면 코어를 수정하지 않는 방법으로 위에 추가 내용으로 올려드렸습니다...^^ 도움이 되시기를....
자꾸 보태다 보니 팁이 되버렸네요...^^
-
황비
2012.01.25 20:29
하하 우진홈님
적용해 봤습니다.
아주 훌륭합니다.
제가 볼때 많은 분들이 실제로 1.5를 적용해서
사이트 구축하거나 운영하시는 분들이 많지 않은거 같아요.
하지만 막상 큰 맘 먹고 1.5로 가게 되면
아마도 처음 만나게 되는 가장 큰 귀찮음이
바로 이런 관리자페이지의 UI일겁니다.
아무튼 우진홈님 너무 감사드립니다.
이런 건 그냥 이곳에서 묻혀 버리긴 아깝습니다.
사용 Tip으로 올리심이 좋을 듯합니다.
-
우진홈
2012.01.25 20:59
포럼 게시판 관리자님! 이 글을 팁 게시판으로 옮겨주세요... 미리...고맙습니다...^^
-
우진홈
2012.01.26 02:04
[설치된 레이아웃 v1.4 탭메뉴처럼 만들기]에서 CSS설정 부분을 IE6를 고려해 수정 -
KanTa
2012.01.26 03:06
우와...이건 예술품이네요...정말 고맙습니다.
-
우진홈
2012.01.27 13:29
모듈 목록을 접고 펴기 위해 내용 수정함...^^
-
이지데브
2012.01.27 18:29
CSS 수정시
/classes/display/HTMLDisplayHandler.php 열고
226라인
$oContext->loadFile(array('+ './modules/admin/tpl/css/admin.min.css', 'all', '', 100000), true);
을 아래로 변경
$oContext->loadFile(array('./modules/admin/tpl/css/admin.css', 'all', '', 100000), true);
변경후 추후에 CSS 압축하여 사용.
위와 같이 수정하면 관리자 인뎃스 페이지에서
/modules/admin/tpl/css/admin.css 를 로딩 하기때문에 수정이 간편합니다.
응용해서 다른 CSS로 만들면 더 좋겠죠~~
-
우진홈
2012.01.27 19:39
예 맞습니다...^^ 자세한 설명글 감사드리고 이지데브님께서 설명해 주신 내용으로 수정하실 분들은 참고하시면 좋겠습니다.
위 내용은 코어를 업그레이드 할때 다시 추가하거나 수정해야 하는 번거로움이 있습니다. 따라서 가능하면 꼭 필요한 파일만 간단히 수정하여 사용할 수 있도록 스크립트와 CSS를 함께 포함한 내용입니다...^^
-
이지데브
2012.01.27 19:42
cnb 녀석 안보이네요 참... 귀챠니즘 읔

-
0지존0
2012.02.13 11:43
아주 짱입니다요.. ^^
개인적으로는, 관리자페이지도 레이아웃을 선택할수 있도록 만들었으면 참 좋겠어욤~~



모듈 찾기 눈 아팠는데 그나마 수월해 진거 같아요(^^;)