묻고답하기
메인메뉴 짤리는데 z-index 때문일까요?
2012.02.13 11:13
제로보드 xe를 사용해서 홈페이지를 구축하고 있습니다.
제가 ./layouts/xe_solid_enterprise_LeCiel_v1/ 레이아웃스킨을 사용하고 있습니다.
이 레이아웃은 네이버에서 테마제작한 ./themes/xe_solid_enterprise/layouts/xe_solid_enterprise/ 것을 수정한 것입니다.
너무 맘에 들고 예쁜데요, 메뉴출력부분이 없어서 메뉴출력 위젯도 사용해봤는데, 좀 아쉬운 부분이 있어서,
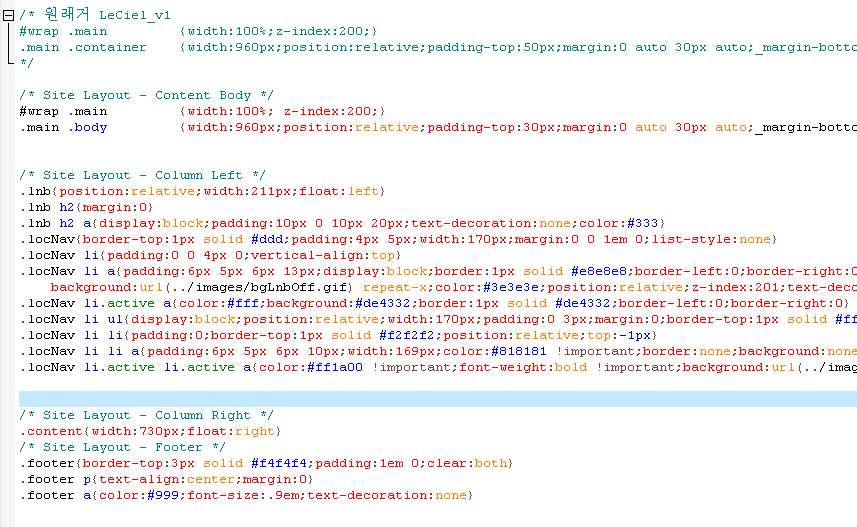
다른 스킨의 메뉴출력부분을 복사해서 ./layouts/xe_solid_enterprise_LeCiel_v1/css/style.css 에 붙이고
./layouts/xe_solid_enterprise_LeCiel_v1/layout.html 넣었는데요.


화면 상단의 메인메뉴(1차메뉴)를 누르면 아래로 주르륵(2차메뉴)가 나오게끔 되어있는데,
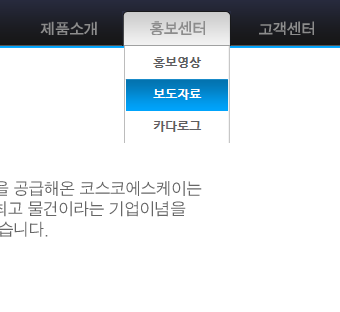
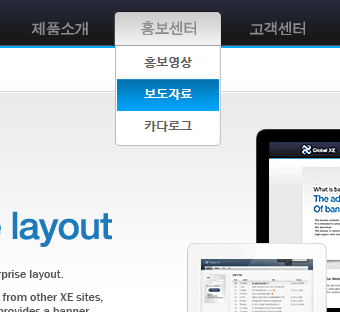
2차메뉴아래 그림이 짤립니다. 오른쪽처럼 나오면 맞는데, 왼쪽그림처럼처럼 그림 아래가 짤립니다.
제가 css를 아무리 봐도 잘 모르겠는데, 이게 어떻게 된걸까요? z-index 문제도 아닌거 같은데...

흠...
조금만 도와주세요.
댓글 1
-
박은미994
2012.02.18 10:53
고맙습니다. 지금. 변수가 겹쳐서 그런걸 알았습니다. css에 lnb란 클래스이름을 같이 쓰고있어서 하나를 다른걸로 바꾸었습니다.

혹시 홈페이지 주소 볼수 있을까요? ㅎㅎ
도움될수도 있고 안될수도 있겠지만요 ㅠㅠ