포럼
로그인 폼.. 수정 방안 모색하고 있습니다.
2012.03.24 16:04

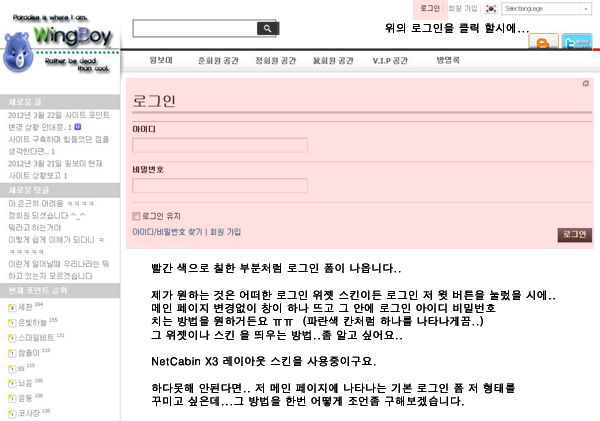
레이아웃 편집본 한번 붙여 보라는 분이 계서서 밑에 붙여 봅니다.
저두 나름대로 연구를 해봤지만 도저히 알수 없어..
포럼에 올려봅니다.
고수님들 조언좀 부탁드립니다.
로그인 위젯 스킨을 어떻게 적용할 수 있을런지요...
<!--%import("ncd_plugins/ncd_selector_lang/lang")-->
<load cond="$layout_info->colorset == 'default'" target="css/default.css" />
<load cond="$layout_info->colorset == 'green'" target="css/green.css" />
<load cond="$layout_info->colorset == 'black'" target="css/black.css" />
<!--// menu depth -->
{@$_menu_depth = 3}
<div id="wrap_outside">
<div id="wrap">
<div id="container">
<div id="header">
<!-- Main logo -->
<div class="left_bg">
<h1><a href="{$layout_info->logo_url}" class="site_logo">
<block cond="$layout_info->logo_image"><img src="{$layout_info->logo_image}" alt="{$layout_info->logo_title}" /></block>
<block cond="!$layout_info->logo_image"><img src="img/logo.gif" alt="{$layout_info->logo_title}" /></block>
</a></h1>
</div><!-- .left_bg -->
<ul class="account_box">
<!-- Language select botton include -->
<li class="lang_select" cond="$layout_info->language_select == 'enabled'"><include target="ncd_plugins/ncd_selector_lang/ncd_selector_lang.html" /></li>
<!-- Account -->
<block cond="$is_logged">
<li class="wrap_log"><a href="#" class="member_{$logged_info->member_srl}" onclick="return false;" title="{$lang->ncd_my_page}">{sprintf($lang->ncd_login_message, $logged_info->nick_name)}</a><a href="{getUrl('act','dispMemberLogout')}">{$lang->cmd_logout}</a>
<a href="{getUrl('act','dispMemberInfo')}">{$lang->cmd_view_member_info}</a></li>
</block>
<block cond="!$is_logged">
<li class="wrap_log"><a href="{getUrl('act','dispMemberLoginForm')}">{$lang->cmd_login}</a>
<a href="{getUrl('act','dispMemberSignUpForm')}">{$lang->cmd_signup}</a></li>
</block>
</ul>
<!-- Search include -->
<div class="center">
<block cond="$layout_info->ncd_search == 'enabled'"><include target="ncd_plugins/ncd_search/ncd_search.html" /></block>
</div><!-- .center -->
<div id="Hside_link">
<!-- My link include -->
<include target="ncd_plugins/ncd_my_link/ncd_my_link.html" />
</div><!-- #Hside_link -->
<!-- GNB menu include -->
<include cond="$layout_info->gnb_type == 'gnb_default'" target="ncd_plugins/ncd_menu/gnb_default.html" />
<include cond="$layout_info->gnb_type == 'gnb_drop'" target="ncd_plugins/ncd_menu/gnb_drop.html" />
</div><!-- #header -->
<div id="middle_box">
<div id="aside_box">
<div class="aside_blank"></div><!-- .aside_blank -->
<!-- LNB menu include -->
<block cond="$layout_info->lnb_menu == 'enabled'"><include target="ncd_plugins/ncd_menu/lnb_default.html" /></block>
<div class="aside">
<!-- Wiget box -->
<div class="descrip_title01">{$lang->ncd_new_posts}</div><!-- .descrip_title01 -->
<div class="descrip_margin">{$layout_info->descrip01_margin}</div><!-- .descrip_margin -->
<div class="descrip_nomargin">{$layout_info->descrip01_nomargin}</div><!-- .descrip_nomargin -->
<div class="descrip_title02">{$lang->ncd_new_comment}</div><!-- .descrip_title02 -->
<div class="descrip_margin">{$layout_info->descrip02_margin}</div><!-- .descrip_margin -->
<div class="descrip_nomargin">{$layout_info->descrip02_nomargin}</div><!-- .descrip_nomargin -->
<div class="descrip_title03">{$layout_info->descrip_title03}</div><!-- .descrip_title03 -->
<div class="descrip_margin">{$layout_info->descrip03_margin}</div><!-- .descrip_margin -->
<div class="descrip_nomargin">{$layout_info->descrip03_nomargin}</div><!-- .descrip_nomargin -->
<div class="descrip_title04">{$layout_info->descrip_title04}</div><!-- .descrip_title04 -->
<div class="descrip_margin">{$layout_info->descrip04_margin}</div><!-- .descrip_margin -->
<div class="descrip_nomargin">{$layout_info->descrip04_nomargin}</div><!-- .descrip_nomargin -->
<div class="descrip_title05">{$layout_info->descrip_title05}</div><!-- .descrip_title05 -->
<div class="descrip_margin">{$layout_info->descrip05_margin}</div><!-- .descrip_margin -->
<div class="descrip_nomargin">{$layout_info->descrip05_nomargin}</div><!-- .descrip_nomargin -->
</div><!-- .aside -->
</div><!-- #aside_box -->
<!-- Menu location include -->
<div id="content_top">
<menu_location">!--@if($layout_info->menu_location == 'enabled')-->
<include target="ncd_plugins/ncd_menu_location/ncd_menu_location.html" />
<!--@end-->
</div><!-- #content_top -->
<!-- Content -->
<div id="content">{$content}</div><!-- #content -->
<div id="middle_footer"></div><!-- #middle_footer -->
</div><!-- #middle_box -->
</div><!-- #container -->
<div id="return_top">
<a href="#header"></a>
</div>
</div><!-- #wrap -->
<div id="footer_box">
<div id="footer">
<!-- Bottom menu -->
<ul class="Bmenu_box">
<li cond="$layout_info->bottom_menu && $val1['link']" loop="$bottom_menu->list=>$key1,$val1" class="selected"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['text']}</a>
</li>
</ul><!-- .Bmenu_box -->
<!-- Footer logo -->
<div class="footer_logo">
<a href="{$layout_info->footer_logo_url}" class="footer_logo">
<block cond="$layout_info->footer_logo"><img src="{$layout_info->footer_logo}" alt="footer_logo" /></block>
<block cond="!$layout_info->footer_logo"><img src="img/footer_logo.gif" alt="footer_logo" /></block>
</a>
</div>
<!-- Site rull -->
<address>
<span>{$layout_info->site_rull}</span>
</address>
<!-- Copyright and link -->
<address>
<em>{$layout_info->copy_txt}</em>
<block cond="$layout_info->copy_img"><img src="{$layout_info->copy_img}" alt="{$lang->ncd_copyright}" /></block>
</address>
</div><!-- #footer -->
</div><!-- #footer_box -->
</div><!-- #wrap_outside -->

광고로 오해하실것 같지만요...
https://www.xemarket.co.kr/index.php?mid=marketiteminfo&act=dispMarketitemDetailListView&item_srl=22251
이걸 적용하시면 로그인 화면이 바꿔요.
광고로 생각하시면 무시하셔도 됩니다 ㅋㅋ;;