묻고답하기
div 질문입니다.
2012.05.08 18:17
푸터에 배경을 색상으로 주었습니다.
글자밖에 없구요. 카피라이트 부분이라서요.
링크도 아직 없습니다.
그런데 참으로 아이러니 한게 내용은 밑에 잘 붙어 있습니다.
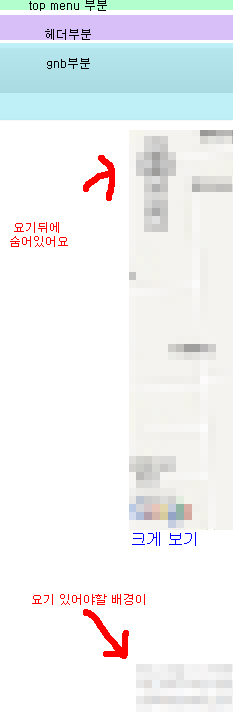
그런데 배경만 바디위치에 있습니다. 정확히는 해더 밑에요.(lnb없습니다)
바디내용뒤에 있구요.
크롬에서 문제없고 IE9버전인데 여기서만 발생합니다. (파폭도 IE와 같은 증상이네요 )
더욱 더 알수 없는건 위젯페이지에서만 이런 현상이 나타납니다.
게시판, 문서 에서는 정상적으로 보입니다.
화딱질나서 푸터를 테이블에 감았더니 바디옆에(위쪽정렬처럼) 나타나화면을 넘어가고
그렇다면 바디도 테이블에 넣어버리자해서 tr로 넣어버렸더니
이미지만 올린 위젯 2개는 좌측으로 반쯤밀리고 최근 게시글은 하나는 페이지 100% 좌우로 늘어지고
나머지 하나는 왼쪽정렬로 붙어있네요.

↑정상

↑비정상
<style type='text/css'>
A:link {color:#b0b0b0;text-decoration:none;} /* 아직 방문하지 않은경우 */
A:visited {color:#b0b0b0; text-decoration:none; } /* 한번 이상 방문한 링크 처리 */
A:active {color:#b0b0b0; text-decoration:none; }/* 마우스로 클릭하는 순간 */
A:hover {color:#b0b0b0; text-decoration:none; } /* 마우스 링크 위 올려 놓았을때 */
</style>
<br />
<load target="user_layout.css" />
<div class="user_layout">
<div class="topmenu">
<a href="링크주소" target="_top">1번</a>
/
<a href="링크주소" target="_top">2번</a>
/
<a href="링크주소">3번</a>
/
<a href="링크주소">4번</a></div>
<div class="header" align="center">
<a href="링크주소" target="_top" ><img src="conf/logo.jpg" border="0" alt="테스트"></a>
</div>
<div class="gnb" align="center"><
<embed src=플래시주소></embed><br />
</div>
<div class="body">
<div class="content" style="text-align:left" padding:0px;>{$content}</div>
</div>
<div class="footer" style="color:#999"><br />
글<br />
글<br />
글.<br /><br /></div>
<div class="endiv"></div>
</div>
--------------------------------------------------------------------------------------------
@charset "utf-8";
/* Layout */
hr{display:none}
form, fieldset{border:0;margin:0;padding:0}
.user_layout{margin:0 auto; width:100%}
.header{margin:0 auto;}
.header:after{width:100; content:"";}
.header .search{width:100px;}
.gnb{width:100%; background-image: url(./conf/menu_bg.jpg); min-height:85px; height:85px; background-repeat:repeat-x; margin:0 auto;}
.body{width:1250px; zoom:1; margin:0 auto; display:block;clear:both}
.body:after{width:1250px; content:"";clear:both}
.lnb{float:left;width:200px;background:#ddd}
.account{}
.content{width:1023px; margin:0 auto;}
.footer{width:1023px; text-align:left; margin:0 auto; background:#eee; height:70px; div에 margin-right:-3px;}
.topmenu{text-align:right; margin:0 auto; width:1023px; font-size:11px;}