웹마스터 팁
content위젯 제목 밑줄 게시판 제목의 색깔 변경방법 안내
2012.06.25 16:50

색깔 변경방법을 찾아봤으나 없어서 스스로 노가다 끝에 알아낸 방법입니다. 전 홈페이지 배운지 4개월뿐이 안되서(xe는 2개월정도) 저와 같은 초보자분들을 위해 최대한 쉽게 설명하겠습니다.
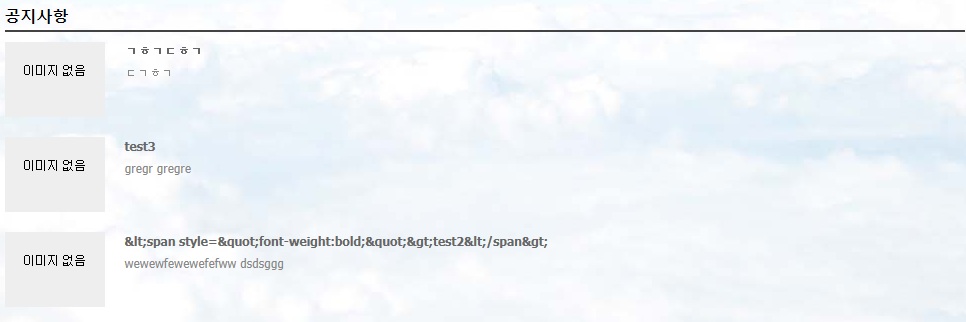
위의 사진은 content위젯을 이용해 만든 임시 페이지입니다.
위 사진의 공지사항과 밑줄, 게시판 제목의 색깔을 변경하겠습니다.
/www/xe/widgets/content/skins/default/css라는 경로(카페24기준, 서버회사마다 앞부분이 약간식 다릅니다.)의 widget.css라는 파일을 다운받습니다.
widget.css파일에서 widgetZineA li .title{ color:#뭐뭐뭐;}에서 이 부분을 찾은 후 뭐뭐뭐(알기 쉽게 이렇게 표기했음)<----이 부분을 원하는 색상코드로 바꿔서 저장하고 서버에 올리면 게시판의 제목 색깔이 바뀝니다.
공지사항과 밑줄은 위젯이 아닌 위젯스타일에서 바꿉니다.
경로 /www/xe/widgetstyles/simple에서 style.css파일을 다운받습니다.
css파일을 열면
div.simpleWidgetStyle h2 { margin:0 0 10px 0; padding:0 0 5px 0; font:bold 16px "Malgun Gothic", AppleGothic, Dotum, Sans-serif; border-bottom:2px solid #뭐뭐뭐;}
라고 나와 있는데 저 뭐뭐뭐가 밑줄의 색깔을 나타냅니다. 원하는 색으로 바꿔주시면 됩니다.
예: 뭐뭐뭐---> 00aef0 등으로 원하는 색으로 바꿔주시면 됩니다.
그리고 공지사항이라는 제목은 color:#원하는 색깔; 를 div.simpleWidgetStyle h2 {}안에 집어넣어 주시면 됩니다.
그럼 아래와 같이 입력을 하고 저장을 해서 서버에 올립니다.
div.simpleWidgetStyle h2 { margin:0 0 10px 0; padding:0 0 5px 0; font:bold 16px "Malgun Gothic", AppleGothic, Dotum, Sans-serif; color:#00aef0; border-bottom:2px solid #00aef0;}
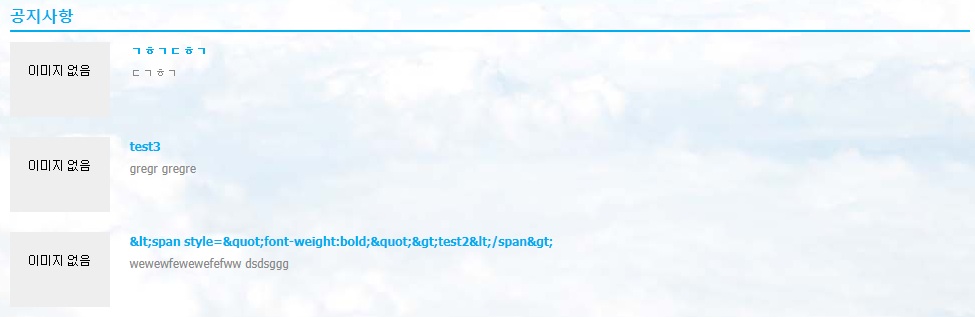
원하는 색으로 공지사항과 밑줄이 아래의 사진과 같이 변경이 됩니다.

도움이 되셨다면 댓글 부탁합니다. 여러분의 댓글이 힘이 됩니다. ^^

앞으로도 많은 팁부탁합니다~!