묻고답하기
비회원 글 작성시 입력란 정렬문제?
2012.08.24 18:04
core는 1.5.3입니다.
게시판 스킨은 XE Default 2008입니다.
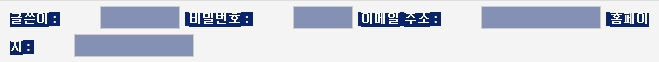
비회원 글 작성시 입력란 정렬문제가 생겼습니다.

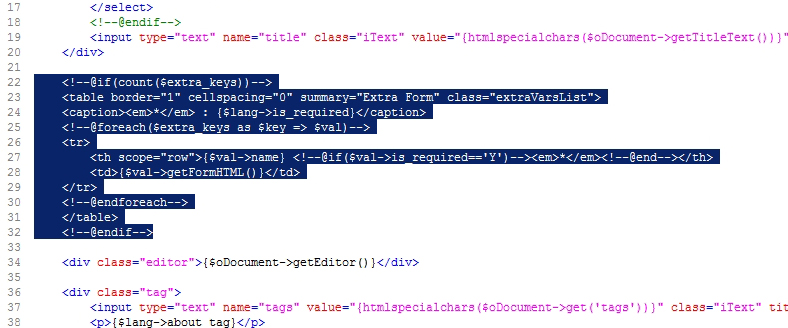
write_form.html에서 삭제한 부분

board.css파일은 손대지 않았습니다.
/* UserName & Password */
.board .userNameAndPw{margin:0;padding:5px 10px 0 10px;border-top:1px solid}
.board .userNameAndPw dl{display:inline;white-space:nowrap}
.board .userNameAndPw dt{top:-3px;font-weight:bold;display:inline}
.board .userNameAndPw dd{margin-right:5px;display:inline}
.board .userNameAndPw dd.userName .iText{width:70px;}
.board .userNameAndPw dd.userPw .iText{width:50px;font:11px Tahoma}
.board .userNameAndPw dd.emailAddress .iText{width:110px;font:11px Tahoma}
.board .userNameAndPw dd.homePage .iText{width:110px;font:11px Tahoma}
.board .userNameAndPw dd .iText{padding:3px 4px;height:15px;margin-bottom:5px;font-size:12px;*margin-top:-1px;
vertical-align:middle}
해결 방법 아시는분 계시면 답변 좀 부탁드립니다.
댓글 1
-
송동우
2012.08.24 22:07
-
내사랑은서
2012.08.25 02:23
감사합니다. 그냥은 정렬이 되지않아서...추가적으로 write_form.html에서 홈페이지 부분을 주석처리 해서 해결했습니다.
삭제한 부분과는 아무 상관이 없구요.....
글쓴이, 비번, 이메일 홈페이지가 한줄로 있을때 전체 넓이가
보드를 감싸는 넓이 보다 길어서 밑으로 떨어져 나오는 겁니다.
질문에 있는 css 코드에서
.board .userNameAndPw dd{margin-right:5px;display:inline; margin-left:0}
여기서 붉은 색 추가.....
만일 이렇게 해도 안되면
추가적으로
좌우 패딩값들을 최대한 줄이고
width 값들을 적당히 줄이면
한줄에 출력이 됩니다...........