포럼
자료 공유 9 :: 슬라이드 배너 위젯 v2
2012.09.08 10:27

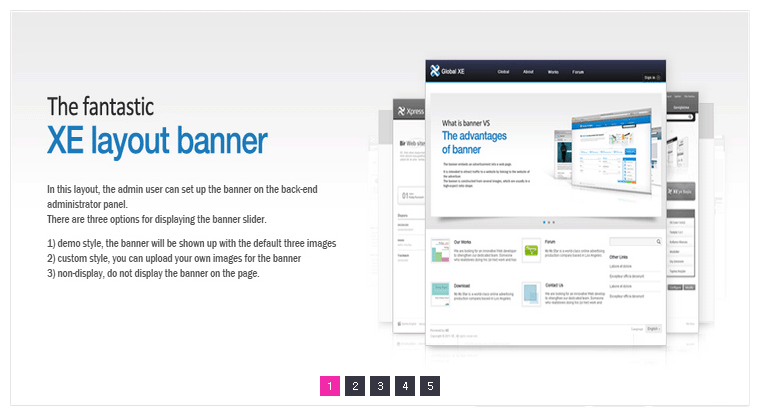
네비게이션 스타일 :박스+번호

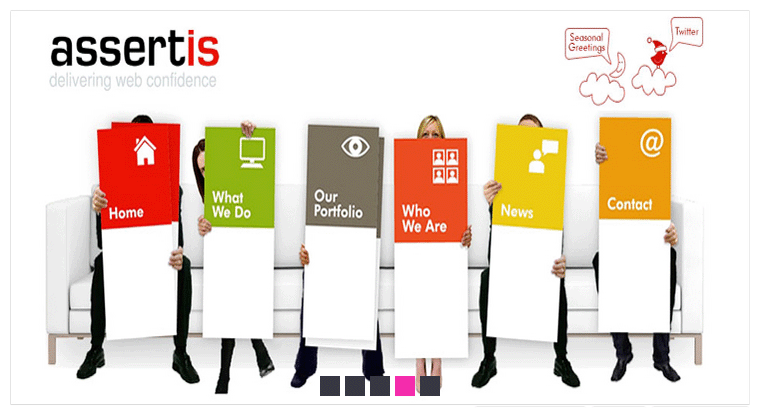
네비게이션 스타일 : 빈 박스

네비게이션 스타일 : 총알

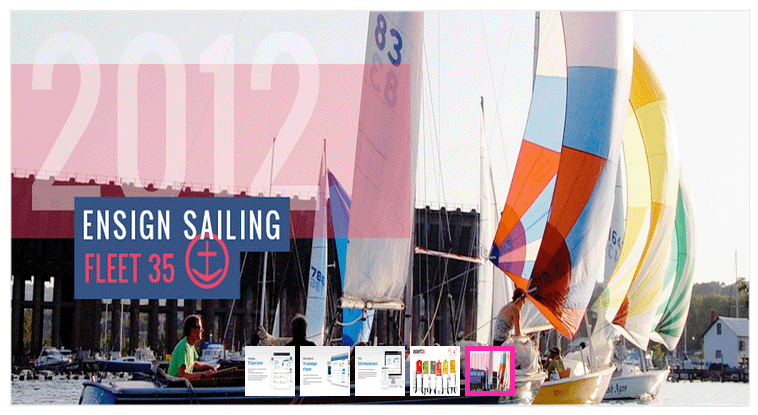
네비게이션 스타일 : 썸네일

네비게이션 스타일 : 네비게이션 없음
/**
* @file readme.txt
* @brief GySlider
* @author gayeon
* @email ghkdwind@naver.com
* @homepage www.gayeon.co.kr
**/
<XE CORE 테스트>
- xe.1.5.3
- xe.1.5.3.2.beta
* xe 1.4.5.10 및 xe 1.5.3 이하에서는 테스트 하지 않았습니다.
<설치>
설치 경로 : ./widgets/[gySlider]
<스킨 설정>
이미지 크기 설정
이미지 너비
이미지 높이
이미지 URL 설정
이미지1 URL *
이미지2 URL
이미지3 URL
이미지4 URL
이미지5 URL
링크 설정
이미지 링크 1
이미지 링크 2
이미지 링크 3
이미지 링크 4
이미지 링크 5
이미지 제목 설정
첫번째 탭 제목
두번째 탭 제목
세번째 탭 제목
네번째 탭 제목
다섯번째 탭 제목
위젯 디자인
슬라이드 타입
슬라이드 컷
파노라마
페이드 효과
효과 없음
슬라이드 속도
네이게이션 타입
박스
총알
썸네일
사용안함
네비게이션 번호
표시
표시하지 않음
네이게이션 위치
하단 가운데
하단 왼쪽
하단 오른쪽
상단 가운데
상단 왼쪽
상단 오른쪽
jquery.easing.1.3.min.js 로드
사용하지 않음
사용
이펙트 사용
사용하지 않음
사용
슬라이드 효과
자동 슬라이드
사용
사용 안함
대기 시간
기존 자료인 자료 공유 6 ( http://www.xpressengine.com/userForum/20478448 ) 의 업그레이드 버전입니다.
수정하고 기능을 조금 추가한 위젯입니다.
댓글 29
-
xemania
2012.09.08 11:58
-
쓰리공주
2012.09.08 17:44
감사합니다.
잘사용하겠습니다.
-
똑디
2012.09.10 10:11
늘 좋은 자료 감사합니다.
배너슬라이드위젯은 배너관리 모듈과 연동이 되면 더 좋겠네요.
관리자페이지에서 이미지를 별도로 추가 삭제 할수 있는 형태로...
타입설정, 사이즈설정, 링크설정 할수 있는 형태로 해서 구성되면 더 유용할것 같아서요.
-
NA답답이
2012.09.10 12:20
제가 잘 못 이해한 것인지는 모르겠지만...
그리 되면 일괄 적용 되어, 각 페이지 마다 다르게 적용 할 수 없지 않나요...?
-
똑디
2012.09.10 16:00
그것까지 고려해서 만들면 되겠네요.^^
등록시 분류설정을 할수 있게 한다던가... 한번 생성할때 설문조사 항목처럼 각각의 설정값들을 지정해서 등록한다던가 해서..
-
리리즈
2012.10.10 16:39
좋은자료 너무나도 감사합니다!
현재 사이트에 적용하여 잘 사용하고있습니다.
한가지 궁금한점이 혹시 배너 랜덤출력 기능이 가능한지요?
꼭 필요한 기능이라 부탁드립니다. ㅠㅠ
-
sand
2012.12.17 11:51
xe 1.5.3.7에서는 이미지url 작동을 안하네요. ㅡ,.ㅡ
꼭 써보고 싶었는데.....너무 아쉽습니다.
-
쓰리공주
2012.12.17 16:16
저의 경우 XE 1.5.4.beta 입니다.
IE8, 크롬에서 테스트 결과 잘 작동됩니다.
-
sand
2012.12.18 00:43
순수 xe만 쓸 경우에는 별문제 없을련지 몰라도 상용 모듈이나, 레이아웃 쓸때는 무엇인가 충돌이 나는가봅니다.
이미지 링크도 안되더군요.
때문에 저같은 초보는 침만 삼키고 있습니다. 꼴까닭 ~~~^ ^
다시 한번 해보겠습니다만, 공주님도 한번 살펴보소서 !!!
-
쓰리공주
2012.12.18 15:03
사용자 환경에 따라 작동되지 않는 경우가 있을겁니다.
다시 한번 설치 해 보시길 권장합니다.
설치 경로 : ./widgets/gySlider
위 경로에 파일 누락 없이 다시 잘 업로드 하시고, 관리자 페이지에서 캐시파일 재생성 실행한번 해 주세요.
이미지 URL 설정
- 업로드한 이미지 경로가 정확한지 한번 더 살펴 보시고, 이미지 경로를 정확하게 절대경로로 입력 해 보시길 바랍니다.
위젯 설정에 jquery.easing.1.3.min.js 로드를 사용하지 않음으로 하시고 실행을 다시 한번 해 보세요.
그래도 아니되면 제작자님께 다시 한번 문의 주세요..
-
sand
2012.12.20 00:15
아고....쓰리공주님, 감사합니다.
퇴근후에 꼭 해보겠습니다. ^ ^
-
4rfv5tgb6yhn
2012.12.18 10:51
게시판과 연동 되면서 게시글의 썸네일을 불러오는
그런 슬라이드 위젯은 언제 나오나요?
저번에 가연님께서 얼필 말씀 하신것 같아서 말씀 드려 봅니다..
-
이지매니아
2012.12.20 08:57
감사합니다~정말 좋은 위젯입니다.
-
디비시스
2013.01.03 16:48
이미지 링크시 새창으로 뜨던데 현재창으로 뛰울려면 어디를 수정해야돼나요?
-
쓰리공주
2013.01.03 21:55
/widgets/gySlider/skins/default/content.html
_blank--> _self 로 바꿔 주시면 됩니다.13번줄
<li><a href="{$widget_info->arr_image_link[$i]}" target="_blank"><img src="{$widget_info->arr_image[$i]}" width="{$widget_info->image_width}" height="{$widget_info->image_height}" alt="{$widget_info->arr_image_title[$i]}" title="{$widget_info->arr_image_title[$i]}" /></a></li>15번줄
<li><a href="#" onclick="return false" target="_blank"><img src="{$widget_info->arr_image[$i]}" width="{$widget_info->image_width}" height="{$widget_info->image_height}" alt="{$widget_info->arr_image_title[$i]}" title="{$widget_info->arr_image_title[$i]}" /></a></li>[참고사항]
_self : 현재 보고 있는 프레임에 링크된 문서를 나타나게 합니다.
_blank : 링크된 문서를 새로운 창으로 보여 줍니다.
_parent : 여러 프레임을 사용한 경우, 한 단계 상위 프레임에 링크된 문서를 나타나게 합니다.
_top : 여러 프레임을 사용한 경우, 모든 프레임 화면을 무시하고 링크된 문서를 가장 상위의 프레임에 나타나게 합니다. -
kmearing
2013.02.08 04:02
다운로드 받아서 잘 사용하고 있습니다.
다름이 아니라 썸네일을 이미지 바깥쪽으로 빼고 싶은데요..
(이미지안에서 상단, 하단, 좌우 말고..아예 밖으로...)
어디를 수정해야 하나요 T.T
(이미지 하단 오른쪽 을 적용하는데 jquery.gySlider.js에서 br 마이너스값을 주면...이미지 밖으로 사라지는것 같더라구요...)
그리고 썸네일에 BORDER 1px을 주려고 하는데.. BORDER을 주면 아랫부분이 항상 짤리더라구요..22PX가 되면서
옆은 적용되는데 밑은 잘립니다. 소스에서 20PX 부분을 다 22로 수정해도 HEIGHT가 잘리더라구요..
어디서 수정해야 하나요...T.T
(default.css 아무리 조정해주어도 안되네요...)
-
sand
2013.02.12 19:00
일부 레이아웃에서 사용이 안되더군요. ㅠㅠ
1.5.3.8 & 스케치북 레이아웃에서 아주 훌륭하게 나옵니다.
감사합니다.
벗....슬라이더 프로그램이 여기 자료실에도 많이 있습니다만 사용해보니 이게 Resources가 제일 적게 먹는듯....아주 가볍습니다.
-
잘살아서복수!!
2013.02.18 21:14
이미지 링크에서 & 글자가 들어가면 에러가 나던데요....
해결 방법이 없나요?
고수님들 도움 좀 주세요.... 제발 부탁드립니다.
-
Gaudium
2013.03.12 15:20
이미지 넓이에 상관없이 무조건 센터정렬시키려면 어떻게 수정해야 할까요 ;;
와이드 모니터에 맞춰서 슬라이드 이미지를 만들면
좁은 모니터에서는 이미지가 좌측 정렬되면서 한쪽으로 쏠려버리네요 ㅠㅠ
-
Liflux
2013.03.13 02:35
너무너무 잘 사용.... 하려고 지금 리뉴얼 제작중인데요. 너무 좋습니다. 그런데. 저만 그런가요. 이미지가 세개인데. Fade 효과로 했을때만. 3번째가 나왔다 안나왔다.. 맘대로네요. 어쩔땐 2번 3번 나오다가 1번 안나오고..? 파노라마나 슬라이드효과일땐 문제 없습니다. 뭐가 문제일까요? (지금 해보니 2개일때도 나오가 안나오네요. 제가 처음 깔았을땐 안그랬던거 같은데...) 세션정리, 캐시 재생성 다해도 그렇네요
지금보니.. 초기에 생성한 위젯에서는(화면하단에 배너 몇개 더 이걸로 돌아가는데요) 잘 작동하는데.. 제가 어제부터 사진 추가하면서 코드생성 다시한것만 이상이 있네요... 바뀐 거라곤... 스케치북 레이아웃 폭 싸이즈 변경뿐인데... ?? 이럴수도 있나요 . 크롬, 익스플로러 모두 그렇습니다.
-
정말 멋진 위젯입니다.
요즘은 반응형 웹이 대세이니, 테블릿PC나 폰에서도 크기가 조절되어 보이면 더 좋겠어요.
잘 쓰겠습니다!
-
qwms
2013.12.18 04:48
감사히 잘 사용하겠습니다..^^
-
금평
2014.01.05 22:02
좋은 배너위젯을 만들어주셔서 정말 잘 쓰겠습니다.
그런데
배너 페이지 표시 중 마지막 페이지 즉 5페이지가 표시되지 않으며
그림이 전체페이지 중 왼쪽 정렬이 되는데 중앙정렬로 될 수는 없나요..
감사드립니다.
-
샤로우
2014.01.14 00:11
아주 좋습니다. 감사합니다. ^^
-
똑디
2014.03.07 15:23
1.7.4 버전에서 이 위젯 사용하고 계신분 혹시 계시나요?
-
Bryan!
2014.03.07 16:51
1.7.4에서 잘됩니다.다만 댓글에 있다시피 몇몇 사용자들이 말씀하신 일부 이상 증상이 있는데 용량이 작은 그림파일과 cdn 호스팅으로 이미지를 쓰니 증상이 많이 완화되더라구요. -
욧쉬~
2015.04.16 11:21
텍스트(제목)을 이미지 아래에 뺐는데 출력이 안되네요. 아마 css상으로 가려진 듯 한데 어떡게 출력할 수 있나요?
-
codlllle
2015.06.19 19:31
잘쓰겠습니다 꾸벅
-
1.8.3 에서 잘 작동합니다. 근데 혹시 한 위젯 페이지에서 동시에 배너 위젯 2개이상을 띄울 수 없을까요? 1개 위젯을 쓸때잘되는데 2번째 위젯부터는 이미지를 그냥 풀어서 보여주기만하네요;; (고정 배너처럼) 혹시 2개 이상의 위젯을 동시에 쓸 방법이
없을까요?


진심으로 감사드립니다.^^
이번 버젼에선 어떤 기능이 추가 되었나요?