포럼
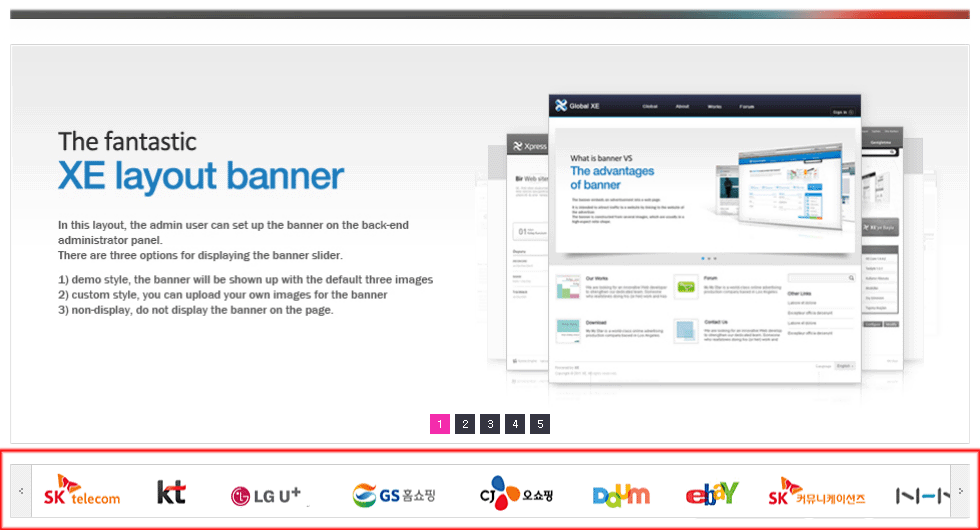
자료 공유 10 :: 홈페이지 하단 슬라이드 배너 위젯
2012.09.08 13:06

/**
* @file readme.txt
* @brief GySliderBot
* @author gayeon
* @email ghkdwind@naver.com
* @homepage www.gayeon.co.kr
**/
<XE CORE 테스트>
- xe.1.5.3
- xe.1.5.3.2.beta
* xe 1.4.5.10 및 xe 1.5.3 이하에서는 테스트 하지 않았습니다.
<설치>
설치 경로 : ./widgets/[gySliderBot]
<스킨 설정>
위젯 크기 설정
위젯 너비
위젯 높이
이미지 크기 설정
이미지 너비
이미지 높이
이미지 URL 설정
이미지1 URL *
이미지2 URL
이미지3 URL
이미지4 URL
이미지5 URL
이미지6 URL
이미지7 URL
이미지8 URL
이미지9 URL
이미지10 URL
링크 설정
이미지1 링크
이미지2 링크
이미지3 링크
이미지4 링크
이미지5 링크
이미지6 링크
이미지7 링크
이미지8 링크
이미지9 링크
이미지10 링크
이미지 제목 설정
이미지1 제목
이미지2 제목
이미지3 제목
이미지4 제목
이미지5 제목
이미지6 제목
이미지7 제목
이미지8 제목
이미지9 제목
이미지10 제목
위젯 디자인
jquery.easing.1.3.min.js 로드
사용하지 않음
사용
슬라이드 효과 사용
사용하지 않음
사용
슬라이드 효과
자동 슬라이드
사용
사용 안함
슬라이드 속도
대기 시간
댓글 22
-
오오오 !! 역시 능력자 gayeon님!!
-
쓰리공주
2012.09.08 17:44
감사합니다.
-
xe_마니
2012.09.09 07:07
대단히 감사드립니다. 그런데 오른쪽 이동 버튼이 보이질 않습니다.(왼쪽은 보이는데)
1.5.3.1.hotfix입니다.
-
조용선186
2012.09.09 08:42
슬라이드 효과는 1개 인거죠? 다른거 적용해도 같은 슬라이드 효과인거 같에서요~
꼭 필요한 위젯이었는데 감사합니다. 덕분에 홈페이지 완성했네요 ㅋㅋㅋ
근데 슬라이드 효과에서 혹시 멈추지 않고 계속 흐르는 효과 적용은 없는지요?
-
gayeon
2012.09.09 09:03
위젯 디자인jquery.easing.1.3.min.js 로드사용슬라이드 효과 사용사용슬라이드 효과28 또는 (1~30)이렇게 설정해보세요. -
조용선186
2012.09.09 12:56
1.2.5라서 그런가요? 쭈욱 슬라이딩이 안되고 시간이 지나고 배너한칸씩 왼쪽으로 움직입니다.
슬라이딩 스타일에 숫자를 바꿔봐도 변하진 않구요 ^^ 업데이트 해봐야 할까요 ㅋ
-
gayeon
2012.09.10 11:08
시간이 지나고 배너가 한칸씩 왼쪽 또는 오른쪽으로 움직이면 정상입니다.
그렇게 개발한 위젯입니다.ㅋ
-
조용선186
2012.09.10 15:06
쭈욱~ 흐르는 에니메이션 추가는 어려운부탁이죠??? ^^;;
헤헤 우선 이것도 잘쓰겠습니다
-
감사합니다.
잘쓰겠습니다.
-
게시판 연동이 되면 좋을듯합니다. 이미지URL -첨부이미지(게시판) /링크 설정-제목(게시판)으로 해서 안될까요?
그럼 이미지 URL에 번거러움이 살아질듯합니다. ^^ 이 기능까지도 감사합니다. ^^
-
gayeon
2012.09.26 10:28
자료 공유 13 :: 컨텐츠 위젯 다음 버전인 gyContent.v0.2에 추가 되었고 테스트중입니다.
-
4rfv5tgb6yhn
2012.12.21 18:23
~~~와 가연님!!
만세~~
고맙습니다~
-
4rfv5tgb6yhn
2013.01.17 12:03
가연님 항상 멋진 위젯 감사히 잘 사용하고 있습니다~
게시판 연동기능은 언제쯤 가능할까요?
좋은 날 가득 하시고요
감사합니다~
-
쓰리공주
2012.12.21 17:36
먼저 좋은 프로그램 잘 사용하고 있습니다.
gyContent v0.2 버전 기대됩니다.
가연님 자료중에
1. gySliderBot
2. gySlider
위 2가지 위젯에만 IE8에서 나타나는 증상 입니다.

IE8 브라우즈 상단에 있는 호환성보기 버튼을 클릭해보면 실행이 되지 않고 오류가 보입니다. 취소하면 오류없이 잘 실행됩니다.
아래는 오류명 내용입니다.1. gySliderBot 오류명

2. gySlider 오류명

※ gySlideBanner 위젯은 오류없이 잘 실행됩니다.
-
옆집옵하
2013.05.28 16:45
1.5.4.2 아주 잘 됩니다. 가연님 정말 정말 정말 감사합니다.~~~~~~~~~~!!!!!!!!
^__________________________________________________________________________^
-
맹이01
2015.08.06 15:51
"자료공유" 감동감동...
덕분에 공부좀 되고있습니다.
아직 초입이라, 몇가지만 여쭈고싶습니다.
1. 슬라이더 넓이 "100%" 설정은 안되나요? (XEDTION은 넓이 지정이 100% 보기 좋아서요.)
2. 직접 수정하려면 어느 부분을 만져야 하는지 알려만주세요!!
3. 이런 언어는 어떤걸 공부하면 될까요? (php?, css? 저도 개발좀 해보고싶은데, 흉내내고 값 변경이 한계라서 배우고싶어요)
부탁좀 드리겠습니다. '굽신.. 굽신..'
-
제가 사용하는 방법은 default.css 파일에서
.gySliderBot{position:relative; width:100% !important; height:52px; border:0; padding:0 ; margin:0; overflow:hidden;z-index:10; zoom:1; background:#FFF;} .gySliderBot .sbWrap{position:absolute; left:10px; top:15px; padding:0; margin:0; width:100% !important; height:52px; overflow:hidden;}처럼 width값을 100%를 강제로 주는 방법을 사용하고 있습니다. ^^;
-
이거 배너 숫자를 늘이고자 할 때, jquery.gySliderBot.js파일의 'image_count' : 12 로 바꾸는 것 말고 또 어떤 것을 수정해줘야 할까요? ^^;
-
newi
2015.09.02 11:39
감사합니다.
이미지 여백간격 과 테두리 색상 설정가능하면 좋겠습니다.
-
어디까지나 default.css 파일만 가지고 수정하는 방법을 알려드립니다. 테두리 색상설정은
.gySliderBot{position:relative; width:100% !important; height:52px; border:0; padding:0 ; margin:0; overflow:hidden;z-index:10; zoom:1; background:#FFF;border:1px solid #원하는컬러 !important}원하는 컬러 번호 넣어주시면 되겠고, 이미지 여백간격은
.gySliderBot .sbWrap ul.imgList li{float:left; padding:0 13px 0 0; margin:0; width:auto;}여기에서 padding사이즈를 조절하시면 됩니다.
-
gracchus21
2016.02.20 18:52
높이를 수정하려 하는데 변동이 안되네요.
우선 너비는 위의 100%로 설정했습니다.그런데 위젯 설정에서 슬라이드 높이를 100으로 늘리고 삽입을 하면 멈춰보리고
디폴트.css에서 직접 수정하면 전혀 반영이 안되네요.
이미지 높이를 100으로 설정하면 그림은 커지는데 슬라이드 틀이 커지지 않아 일부만 보입니다. ㅠㅠ
확인해 보니 슬라이드 높이와 이미지 높이를 동시에 설정하면 안되네요.
도움 부탁드립니다.
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| 이온디 | XE 개발은 더 이상 진행이 안되나요? [15] | 2016.02.04 by 본체 |
| 대암지기 | 설 명절이 다가 오네요!! | |
| 은근 | Ssl 설치 많이 어렵나봐요? [5] | 2016.01.30 by 다미아빠 |
| 고나리자 | 포럼형식의 장단점 [3] | 2016.01.15 by 고나리자 |
| xpressengine01 | 짧은주소 '예'클릭시 아니오로변경 [2] | 2016.01.13 by 참치.k |
| KTK | XE3 현재 XE의 불만 재귀함수... 댓글삭제 속도... [10] | 2016.01.12 by BJ람보 |
| 대암지기 | mysql-5.7.10 + php-7.0.2에서의 xe core-1.8.15 [1] | 2016.01.11 by 기진곰 |
| 괴적인격 | 그렇다면.. [9] | 2016.01.11 by delphiXE2 |
| socialskyo | 타사이트 유머글 파싱해서 등록하는게 불법일까요? [13] | 2016.01.08 by delphiXE2 |
| karutian | 모두 새해 복 많이받으세요! [4] | 2016.01.02 by 이온디 |
| 이온디 | XE3가 출범되면 XE의 공식홈페이지는 없어지는 건가요? [4] | 2015.12.25 by XE러버 |
| socialskyo | 코어 업데이트와 상관 없이..꼭 사용하는 모듈/팁 [25] | 2015.12.23 by 오락실주인 |
| 글문 | 웹어드민에 spamfilter_log가 어떤 용도인지 아시나요 [2] | 2015.12.23 by YJSoft |
| BJ람보 | 지금 아프리카 급생방을 열었습니다. [2] | 2015.12.12 by 가브리엘조 |
| 마래바 |
내 사이트, 네이버 검색은 요원한가?
[9]
| 2015.12.11 by 마래바 |
| 가브리엘조 | 네이버 웹마스터도구 개편 [7] | 2015.12.11 by 가브리엘조 |
| BJPain | "메뉴" 모듈 오류 팁 | |
| Yulz | XE3에서는 문서화가 잘 지원되었으면 좋겠습니다. | |
| 나도모름 | xecon 2015 동영상은 잊혀진건가요? [1] | 2015.12.09 by delphiXE2 |
| 아라라라 | 특정게시판 글을 한꺼번에 비밀글로 만드는 방법이 있나요? [6] | 2015.12.09 by 마야 |





1.4.5 버전에서 사용하려면 어느부분을 수정해야하나요.