묻고답하기
게시판 상단 이미지(텍스트)와 게시판의 List가 겹쳐보이는 문제
2012.10.30 17:00
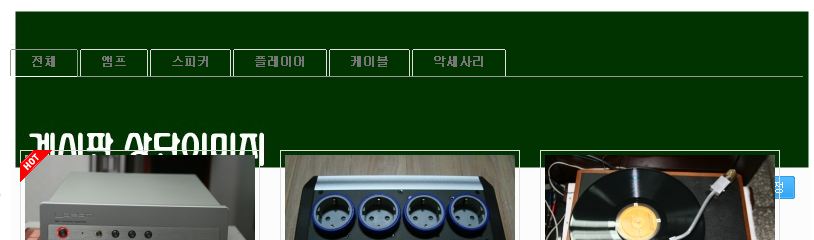
우선 아래 이미지는 현재 만들고 있는 "제품소개 게시판"의 상단 모양입니다.
(국방색의 네모부분이 이미지입니다.)

보시는 것처럼 게시판 상단에 이미지를 넣으면 카타고리와 내용들이 상단 이미지와 겹쳐보입니다.
ie8 이기때문에 브라우져 문제는 아닌것 같고 다른 게시판을 사용할때는 이런 문제가 전혀 없습니다.
상단의 이미지 대신에 text로 게시판이름을 크게 주어도 역시나 텍스트의 일부가 겹쳐보입니다.
그러니까....
게시판 상단에 무엇을 넣던간에 카타고리와 리스트는 항상 같은 자리에 머물러 있습니다.
혼자서 많이 고민했는데 제가 해결을 못하겠네요^^
어느부분을 고쳐야 하는지 고견을 부탁드립니다.
감사합니다.^^
댓글 2
-
제임스라
2012.10.30 17:38
-
ooo
2012.10.31 10:14
알려주신대로 css파일에서 inline-block의 height부분을 수정하면서 해결하였습니다.
저는 계속 position부분만 찾아보다가 해결을 못했었는데^^
덕분에 해결하였습니다.
감사합니다.
카테고리와 컨텐츠 아이템 이미지들은 이상이 없고 게시판 해더이미지 or 텍스트를 크게 했을경우..
밑으로 겹쳐저 내려간다는뜻인거죠?
근데 정정 수정 버튼까지 같이 밑으로 내려갔다면 게시판 해더 부분에 귀속 되어 있나보네여...
링크를 올려주셨으면 더 도움이 되셨을텐데 저렇게 이미지만 보여주면 답변 해주기도 힘들것 같습니다..
html 에서 해더 이미지 들어가는 부분을 table 로 처리 해주시거나 css 에 position:relative 를 해주셔서 않되시면...
게시판 내 컨텐츠 (제품이미지들이 보여지는) 처리부분이 상단 위치의 position:absolute 절대값으로 되어있어서 그런것 같아보입니다
css 파일에서 해당 부분의 중 position 값과 top 값 margin 값을 잘 찾아보시기 바랍니다.