묻고답하기
에디터에 관리자 멘트 넣기 관련 문의
2012.11.04 07:53

올려주신 팁을 읽고 만들어 놓은 양식을 넣는것은 성공 하였습니다.
하지만 여기서 문재가 생기네요...ㅜㅜ
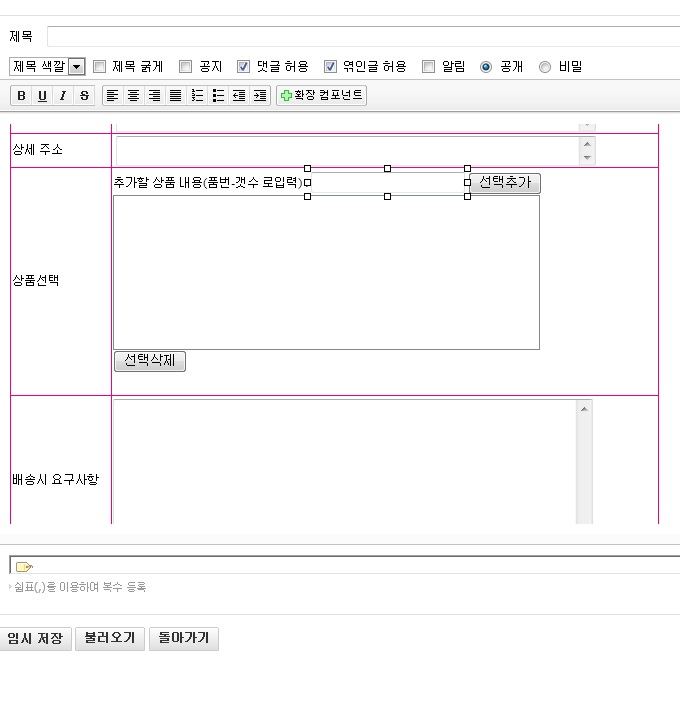
그림을 보시면 아시겠지만 에디터상에 양식을 넣었더니
입력상자에 글을 쓸 수 있는게 아니고 창조절이 떠버립니다...
즉 테그적용이 안되고 테그를 편집하는 화면이 나오는거죠...
이걸 추가내용없이 제가 만든 양식에 입력만해서 글등록을 할 수 있게 어떻게 바꾸면 좋을까요?
불가능 할 시 에디터를 사용 하지 않아도 좋습니다... 저 양식안에 글만 쓸 수 있게 해서 글 등록만 되었으면 좋겠네요...
저 양식이 에디터가 되는 격이죠...
그리고 질문이 하나 더 있네요...
그림에 나온 선택추가 버튼을 누르면 왼쪽에 입력한 텍스트가 아래 상자로 추가 되야되는데
에디터에 관리자멘트로 양식을 추가하면 작동하지 않습니다...
물론 글쓰기로 입력하여 등록시에는 정상작동 합니다.
이에 관련하여 밑에 첨부 할게요...
<p></p>
<table style='background: rgb(239, 0, 124); width: 649px; height: 500px;' cellSpacing='1'><tbody><tr style='background: rgb(255, 255, 255);'><td><p>카페닉네임</p>
</td><td><p> <textarea style='width: 474px; height: 24px;' cols='55' rows='10' name='adress'></textarea></p>
</td></tr>
<tr style='background: rgb(255, 255, 255);'><td><p>입금자 성명</p>
</td><td><p> <textarea style='width: 474px; height: 24px;' cols='55' rows='10' name='adress'></textarea></p>
</td></tr>
<tr style='background: rgb(255, 255, 255);'><td><p>상세 주소</p>
</td><td><p> <textarea style='width: 474px; height: 24px;' cols='55' rows='10' name='adress'></textarea></p>
</td></tr>
<tr style='background: rgb(255, 255, 255);'><td><p>상품선택 </p>
</td><td><p> <script language='JavaScript'>
function addItem(){
var len= document.myform.list.length;
if(len >=20){
alert('한번에 20개이상 선택할 수 없습니다. 감사합니다.');
return;
}
var str = document.myform.content.value;//텍스트 상자에 입력된 값을 저장
opt1 = new Option(str);//str은 선택 목록에 나타날 문자열
document.myform.list.options[len] = opt1;//리스트에 문자열 추가
document.myform.content.select();//리스트 블록 잡아둠(다음입력 편하게)
}
function deleteItem(){
var len = document.myform.list.length;//리스트의 갯수
if(len == 0)
{
alert('삭제할 항목이 없습니다.');
return;
}
var index = document.myform.list.selectedIndex//리스트에 선택한 인덱스 번호
if(index == -1){
alert('선택한 항목이 없습니다. 항목을 선택하고 삭제하세요');
return;
}
document.myform.list.options[index] = null;//선택한 인덱스에 널값 넣어줌
}
function selectItem()
{
var item = document.myform.list.selectedIndex
if(item == -1)
{
alert('선택한 항목이 없습니다');
return;
}
alert('선택하신 항목은 ' + document.myform.list.options[item].text + '입니다.');
}
</script>
<form name='myform'>
추가할 상품 내용(품번-갯수 로입력) : <input name='content' type='text'/>
<input onclick='addItem()' value='선택추가' type='button'/><p>
<select style='width: 427px; height: 155px;' size='10' name='list'>
</select><p>
<input onclick='deleteItem()' value='선택삭제' type='button'/>
</p>
</form><p>
</p>
</td></tr>
<tr style='background: rgb(255, 255, 255);'><td><p>배송시 요구사항 </p>
</td><td><textarea style='width: 474px; height: 157px;' cols='55' rows='10' name='MEMO'></textarea>
</td></tr>
</tbody></table><p></p>
부디 그냥 지나치지 마시고 도움 부탁드립니다.
이틀째 이것만 하고 있네요...