묻고답하기
레이아웃 언어선택 (Language Select) 옵션 넣으려면..
2012.11.26 21:03
안녕하세요?
현재 한국타운 레이아웃 사용중인데, 레이아웃에 기본적으로 언어선택이 레이아웃에 포함되어 있지 않습니다.
사용자가 언어선택을 할 수 있게 코드를 넣고 싶은데요 (Language Select), 현재 레이아웃 제작하시던 분의 홈페이지에 접속이 안되어 질문을 할 수 없어서 다른 고수분들의 도움이 필요합니다.
우선 제 나름대로 해보려고 노력했는데 정말 뜻때로 되질않네요..
현재 적용하고자 하는 한국타운 레이아웃 2에는 언어 선택란이 빠져있어서 직접 코드를 입력해서 넣으려고 하는데요.
관리자 모드에서 생성한 코드가 다음과 같습니다.
<img class="zbxe_widget_output" widget="language_select" skin="default" />
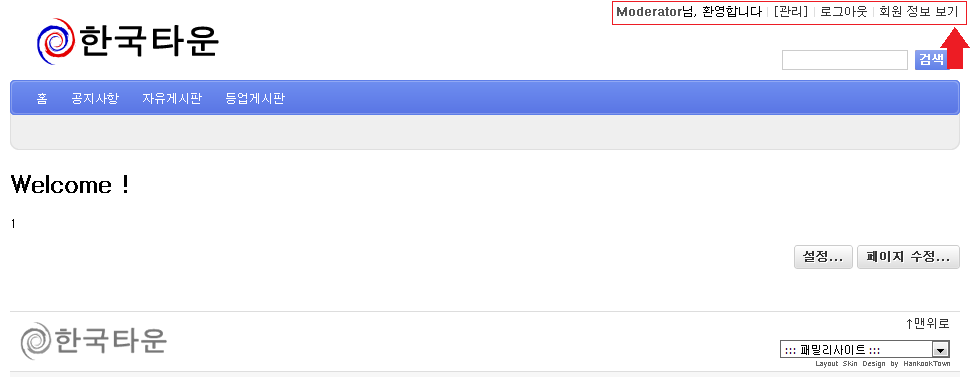
위 코드를 레이아웃 우측 상단에 있는 "로그인, 로그아웃, 회원정보" 등등이 있는 위치에 넣어서 언어선택 위젯을 맨 오른쪽에 집어넣으려고 하는데요. 단순하게 <li> </li> 사용해서 집어넣으면 나머지 메뉴는 언어선택 위젯의 위로 밀려나 메뉴가 언어선택 추가 위젯과 일렬로 정렬이 되지 않습니다. 첨부파일에 layout 소스코드와 문제점을 찍은 스크린샷을 집어넣었습니다.
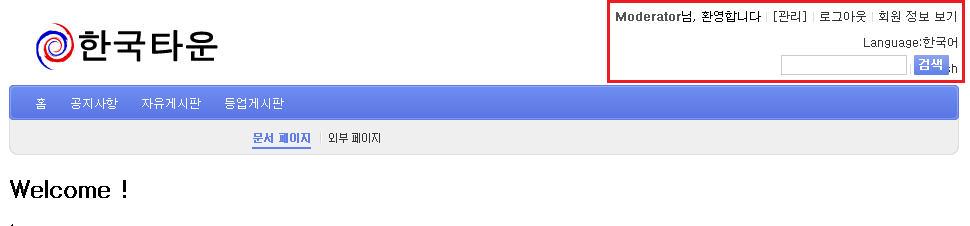
밑의 그림처럼 언어선택을 맨 오른쪽에 일렬로 정렬되게 하고 싶은데, 어느곳에다가 코드를 어떤방식으로 집어넣을 수 있는지 알려주실 수 있을까요?
그리고 언어위젯 스킨이 적용되지 않아서 Language 아래로 "한국어"와 "English" 언어 선택란이 항상 펼쳐져 있습니다.
어떻게하면 언어선택 란을 우측상단에 이쁘게 집어넣을 수 있는지 알고싶습니다.
수정 중이던 레이아웃 전체 첨부에 올려놨어요.
고수님들 제발 좀 도와주세요 ㅜ_ㅜ


댓글 3
-
송동우
2012.11.26 21:53
-
kittens
2015.03.06 04:21
감사합니다. 저도 덕분에 해결했어요!
-
genosaid
2012.11.26 22:48
안녕하세요 송동우 님!
답변대로 하니까 잘 뜹니다. 너무 감사드려요! ㅠ_ㅜ
아직 css 와 html 코딩에 서툴러서 그냥 소스만 보고는 그 안에 맞게끔 수정하는게 힘드네요.. (막상 수정하고 코딩해서 보면 배열이 엉뚱한데 간다거나, 원하던대로 입력이 안된다거나..)
좀더 분발해서 더 많이 알 수 있도록 노력하겠습니다.
정말 여러가지로 도와주셔서 너무나 감사드리고요,
소중한 지식 나누어 주셔서 감사합니다.
감사합니다 송동우 선배님! (^-^) (_ _)
xe - layouts - hankooktown2 - layout.html 열고
line 74 쯤에
</ul>
<!--@if($is_logged)-->
<!-- memberProfile -->
<div id="memberProfile" class="memberProfile">
이것 위에(</ul>위에)
<li>
<span style="cursor:pointer;" onClick="document.getElementById('langselect').style.display=(document.getElementById('langselect').style.display=='none')?'block':'none'">Language:{$lang_type}</span>
<ul style="display:none" id="langselect"><li loop="$lang_supported =>$key, $val" class="language {$key}" style="display:block;"><a href="#" onclick="doChangeLangType('{$key}');return false;"><span>{$val}</span></a></li></ul>
</li>
이것 삽입.......
참고:
기본적으로 1.5.x 버전을 지원하지 않는 레이아웃입니다.
되도록이면 1.5.x 버전을 지원하는 레이아웃 사용을 권합니다.......
그리고 기본적인 것은 매뉴얼을 읽어보시고 html, css 등은
기본적으로 공부를 해야 웹을 운영하는데 어려움이 없을 겁니다........