묻고답하기
좌측 메뉴에서 여백 조정
2012.12.12 09:44

소스 ------------------------------------------------------------
<block cond="$layout_info->side_submenu=='yes'">
<div class="content_side{$layout_info->content_type} round5" cond="$layout_info->content_type=='_left' || $layout_info->content_type=='_right'">
<h2 loop="$gnb->list=>$key1,$val1" cond="$val1['selected'] && !$layout_info->content_side_menu_title"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['text']}</a></h2>
<h2 class="content_side_menu_title" cond="$layout_info->content_side_menu_title"><img src="{$layout_info->content_side_menu_title}"|cond="$layout_info->content_side_menu_title" alt="side_menu_title" border="0" class="iePngFix" /></h2>
<ul class="locNav" loop="$gnb->list=>$key1,$val1" cond="$val1['selected'] && $val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['text']}</a>
<block cond="$layout_info->sub_menu3=='on'">
<ul cond="$val2['list']" >
<li loop="$val2['list']=>$key3,$val3" class="active"|cond="$val3['selected']"><a href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">- {$val3['text']}</a></li>
</ul>
</block>
<block cond="$layout_info->sub_menu3=='off'">
<ul cond="$val2['selected']" >
<li loop="$val2['list']=>$key3,$val3" class="active"|cond="$val3['selected']" ><a href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">- {$val3['text']}</a></li>
</ul>
</block>
</li>
</ul>
</div>
</block>
소스 끝------------------------------------------------------------
좌측에 서브 메뉴를 보여주는 부분입니다.
레이아웃 스킨은 saturn_potal 이구요
소스느느 xe/layouts/saturn_portal/content.html 입니다.
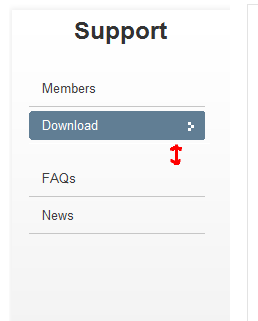
이부분에서 첨부 파일과 같이 익스에서 볼 경우에는 1차메뉴 아래에 하위메뉴가 없는 경우에는 다음 메뉴와 약간의 유격이 벌어지네요
크롬에서는 안그러고요
<block cond="$layout_info->sub_menu3=='off'">
<ul cond="$val2['selected']" >
<li loop="$val2['list']=>$key3,$val3" class="active"|cond="$val3['selected']" ><a href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">- {$val3['text']}</a></li>
</ul>
</block>
여기 부분에서 하위에 메뉴가 없어도 그냥 빈 <ul></ul> 이 들어가서 익스에서는 자리를 차지하고 있는 듯합니다.
이걸 어떻게 수정을 해야 하위 메뉴가 없는 경우에는 ul을 넣지 않고 그냥 지나 갈수 있을까요???
php는 문외한이라서 여러분들의 도움을 구합니다.
더 필요하신 것이 있으시면 말씀해주세요 소스나 스샷을 추가 하도록 하겠습니다.
부탁드립니다...(__) 꾸벅