묻고답하기
content 위젯 이미지없음 삭제 글씨이동
2012.12.17 00:41

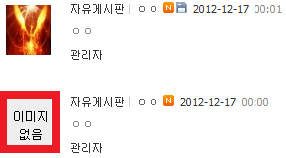
위 이미지에서요 빨간색 테두리 친것만 삭제하고
글씨는 앞으로(왼쪽)으로 땡기고 싶어서요^^;
이미지가 삽이 되어 있는것은 그대로 두고요
이미지 없음은 삭제 했는데요 글씨만 앞으로 이동하면 될듯한데 어렵네요^^;
댓글 3
-
송동우
2012.12.17 01:00
-
계사년
2012.12.17 01:51
style="margin-left:0" 주면 글자가 그림속에 숨어 버리네요 -
송동우
2012.12.17 02:03
답글 잘 읽어보시면 조건을 줘야 한다고 되어 있는데요.......
조건없이 그냥 적용하면 당연히 모든 것이 왼쪽으로 붙어 버립니다.
이미지 없는 것만 왼쪽으로 가야 하니까
이미지 없앨때 사용했던 조건을 똑같이 사용해서
이미지가 있는지 없는지 필터를 해야겠죠......
이미지 첨부한 것 보시면 정상적으로 나오잖아요......
잘 이해를 하셨길..........
-
송동우
2012.12.17 02:22
style="margin-left:{$widget_info->thumbnail_width+20}px;"
이것 대신
style="margin-left:{$item->getThumbnail()?$widget_info->thumbnail_width+20:'0'}px;"
이것을 사용해보세요......
-
계사년
2012.12.17 02:29
송동우님 실력이 정말 대단하신거 같아요^^;감사합니다!
http://www.xpressengine.com/qna/21398611
여기에 이어서 답을 합니다.
p 태그에
cond="$item->getThumbnail()"
이것을 추가하면 썸네일이 없어지는 것 까지는 완성한 것으로 압니다.
그러면
그 밑으로 보면
p 태그 항목들이 있고
그 태그 속에 보면
style="margin-left:{$widget_info->thumbnail_width+20}px;"
이렇게 스타일이 정해져 있습니다.
썸네일 가로에 더하기 20픽셀씩 왼쪽으로 마진을 넣어 놓은 거죠
그 부분을 조건을 똑같은 것으로 줘서
이미지가 있을 때는 그대로 적용이 되게 하고
이미지가 없을 때는
style="margin-left:0"
이렇게 하면
이미지가 없는 항목은 왼쪽으로 붙어서 나옵니다......
결과를 눈으로 보기.....
이미지에 보시는 바와 같이
붉은 박스가 이미지 없는 게시물이고
왼쪽으로 붙어서 출력되었습니다........