묻고답하기
어디를 수정하면 되나요? 도와주세요ㅠ
2013.01.01 11:01
XE홈페이지-위젯스타일 다운로드에
xdt_windless 위젯 스타일을 받아 사용하고 있는데, 아쉬운 점이 제목을 누를 시 해당 전체 게시판으로 넘어가는 URL 지원이 없더군요.
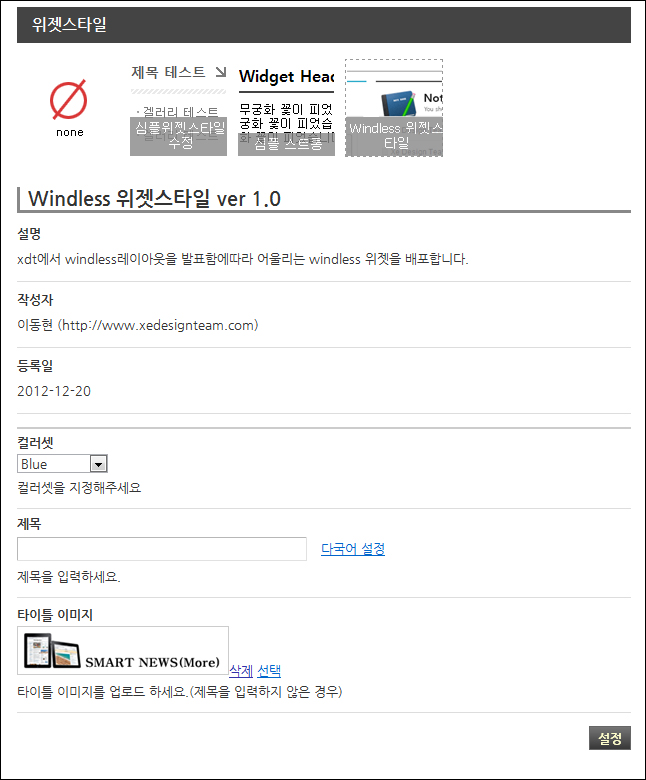
아래 원래 보이는 위젯스타일 설정입니다.

그래서, 해당 skin.xml 소스에 아래(빨간색글씨)와 같이
<?xml version="1.0" encoding="UTF-8"?>
<widgetstyle>
<title xml:lang="ko">Windless 위젯스타일</title>
<description xml:lang="ko">xdt에서 windless레이아웃을 발표함에따라 어울리는 windless 위젯을 배포합니다.</description>
<version>1.0</version>
<date>2012-12-20</date>
<preview>preview.gif</preview>
<author email_address="dlehdanakf@gmail.com" link="http://www.xedesignteam.com">
<name xml:lang="ko">이동현</name>
</author>
<extra_vars>
<var name="ws_colorset" type="select">
<title xml:lang="ko">컬러셋</title>
<description xml:lang="ko">컬러셋을 지정해주세요</description>
<options>
<name xml:lang="ko">기본 (Gray)</name>
<value>gray</value>
</options>
<options>
<name xml:lang="ko">Orange</name>
<value>orange</value>
</options>
<options>
<name xml:lang="ko">Blue</name>
<value>blue</value>
</options>
<options>
<name xml:lang="ko">Green</name>
<value>green</value>
</options>
<options>
<name xml:lang="ko">Red</name>
<value>red</value>
</options>
</var>
<var name="ws_title" type="text">
<name xml:lang="ko">제목</name>
<description xml:lang="ko">제목을 입력하세요.</description>
</var>
<var name="ws_more_url" type="text">
<name xml:lang="ko">더보기 URL</name>
<description xml:lang="ko">http:// 포함한 URL를 등록합니다.</description>
</var>
<var name="ws_title_img" type="filebox">
<name xml:lang="ko">타이틀 이미지</name>
<description xml:lang="ko">타이틀 이미지를 업로드 하세요.(제목을 입력하지 않은 경우)</description>
</var>
</extra_vars>
</widgetstyle>
더보기 URL 소스 추가를 했습니다.
그래서, 위젯 설정에 아래와 같이 추가가 되었는데....

문제는 해당 widgetstyle.html 에
타이틀 이미지를 누를 시 더보기 URL을 적용해야하는게 어떻게 해야하는지 모르겠습니다.(대충 소스 볼 줄만 알고, 짜는 건 몰라서ㅠㅠ)
아래가 widgetstyle.html 소스 내용입니다. 어디에 더보기 URL을 적용해야하나요?ㅠㅠ
어떻게 적어넣어야 하는지 좀 도와주세요ㅠㅠ
<ws_colorset">!--@if($widgetstyle_extra_var->ws_colorset == "orange")-->
{@ $_colorset = "orange"}
<ws_colorset">!--@elseif($widgetstyle_extra_var->ws_colorset == "blue")-->
{@ $_colorset = "blue"}
<ws_colorset">!--@elseif($widgetstyle_extra_var->ws_colorset == "green")-->
{@ $_colorset = "green"}
<ws_colorset">!--@elseif($widgetstyle_extra_var->ws_colorset == "red")-->
{@ $_colorset = "red"}
<!--@else-->
{@ $_colorset = "gray"}
<!--@end-->
<style>
.widgetbox { padding:5px; border-bottom:1px solid #999; }
.widgetbox.gray { border-top:2px solid #444; }
.widgetbox.orange { border-top:2px solid #E2920C; }
.widgetbox.red { border-top:2px solid #A61D31; }
.widgetbox.blue { border-top:2px solid #27A9CB; }
.widgetbox.green { border-top:3px solid #27a9cb; }
</style>
<div class="widgetbox {$_colorset}">
<ws_title_img">!--@if($widgetstyle_extra_var->ws_title_img)-->
<div style="border-bottom:1px solid #ccc; width:100%; padding:0; height:50px;" >
<img class="widget_title" src="{$widgetstyle_extra_var->ws_title_img}">
</div>
<!--@end-->
<ws_title">!--@if($widgetstyle_extra_var->ws_title)-->
<p style="line-height:30px; font-size:20px; font-weight:bold; color:#444; border-bottom:1px solid #ccc; padding-left:10px;">{$widgetstyle_extra_var->ws_title}</p>
<!--@end-->
<div class="widget" style="padding:5px 5px 0 5px;">
{$widget_content}
</div>
</div>

이미지를 사용하실때는
<img class="widget_title" src="{$widgetstyle_extra_var->ws_title_img}"> 부분을
<a href="{$widgetstyle_extra_var->ws_more_url}"><img class="widget_title" src="{$widgetstyle_extra_var->ws_title_img}"></a>
이렇게 바꾸면 될 것 같습니다.