묻고답하기
갤러리 이미지 가운데 정렬
2013.01.10 20:11
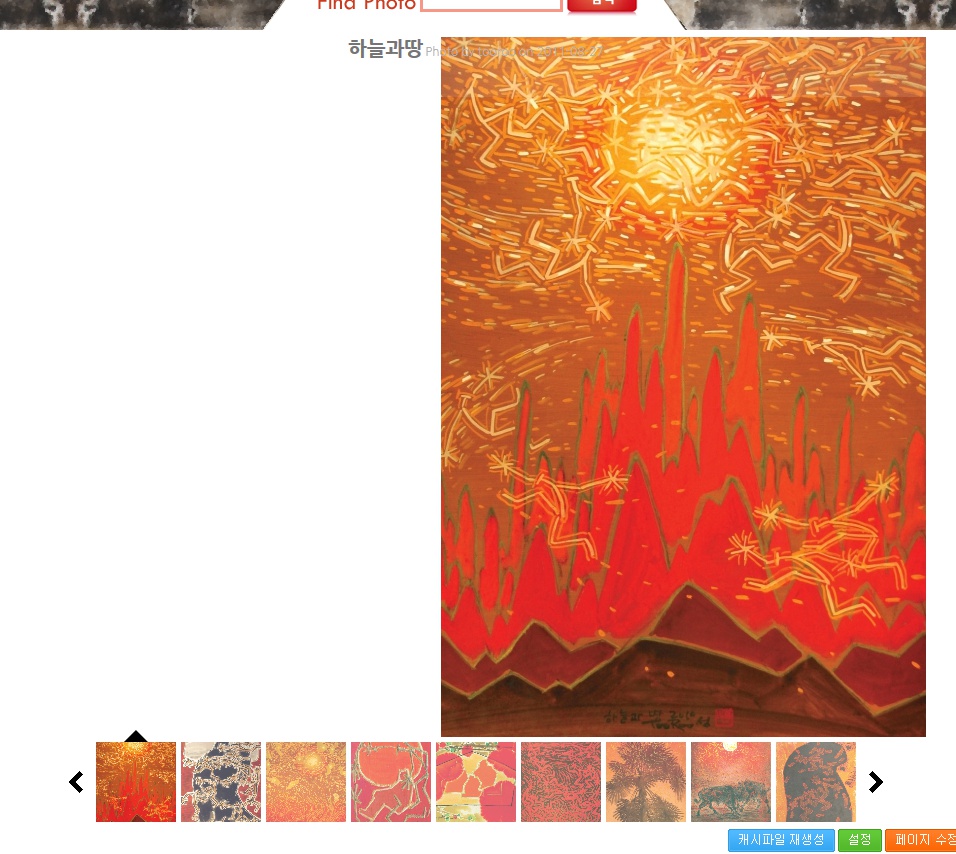
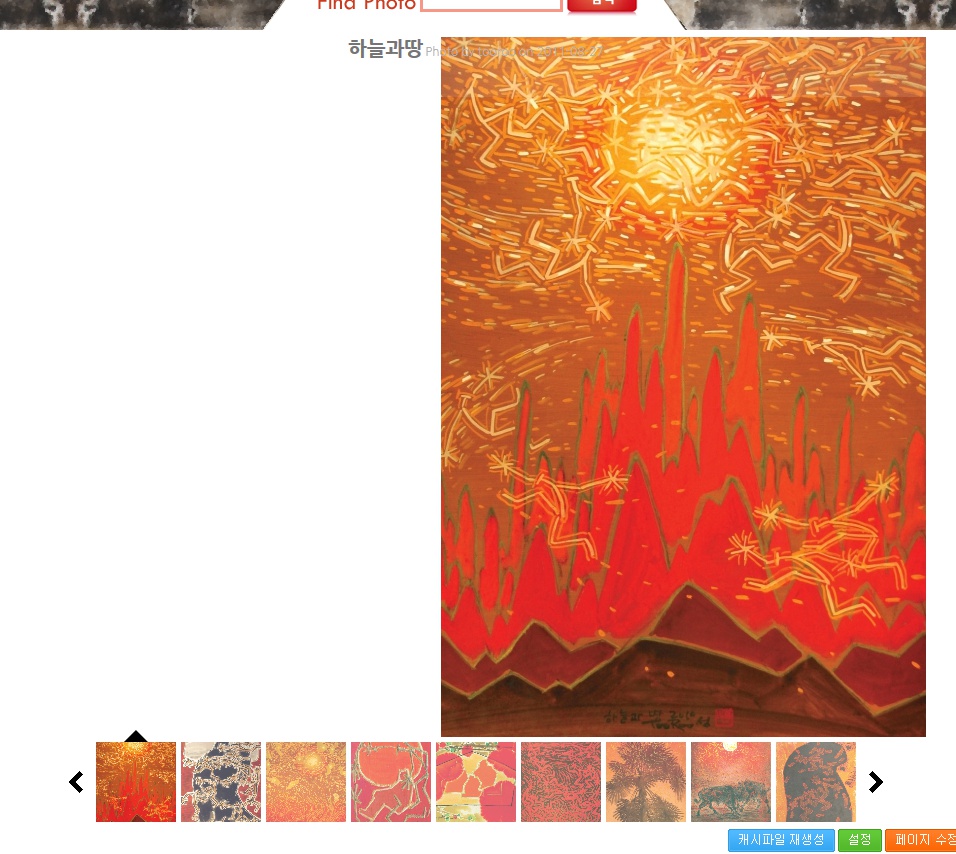
메인의 갤러리를 보시면
가로로 긴 그림의 경우 괜찮은데 세로로 긴 그림의 경우 오른쪽 정렬이 되면서 제목과 겹치는데요...
가운데 정렬했으면 하고...제목은 큰이미지와 겹치지 않도록 이미지를 아래로 내리려면...
어떤 파일의 어느부분을 수정해야 하나요...ㅜㅜ
갤러리 위젯 스킨도 같이 한번 올려봅니다...

2013.01.10 20:11
메인의 갤러리를 보시면
가로로 긴 그림의 경우 괜찮은데 세로로 긴 그림의 경우 오른쪽 정렬이 되면서 제목과 겹치는데요...
가운데 정렬했으면 하고...제목은 큰이미지와 겹치지 않도록 이미지를 아래로 내리려면...
어떤 파일의 어느부분을 수정해야 하나요...ㅜㅜ
갤러리 위젯 스킨도 같이 한번 올려봅니다...

skins/default/list.html의 9번째 줄~13번째줄의
li 내부에 <span>들이 들어있는데요, <span>은 인라인요소라해서 옆으로 늘어서는 성질이며 내부에 공간이 존재하지 않는 태그 입니다.
따라서 단을 나눈다거나 다른내용을 감싸는 건 <div>나 <p> 태그등의 블록요소를 사용하시는게 좋습니다.
span도 css에서 display: block등을 사용해서 성질을 바꿀수는 있으나 오류가 생길 수 있습니다.
현재 내용
<span class="panel-overlay">
<span class="title">내용</span><span class="writer">내용</span><br />
<span class="content">내용</span>
</span>
<img />
을
아래와 같이
<div class="panel-overlay">
<p><span class="title">내용</span><span class="writer">내용</span></p>
<p class="content">내용</p>
</div>
<div>
<img />
</div>
이것에 따라서 CSS 파일도 수정 돼야겠죠..