묻고답하기
xe를 제로보드 스타일로 어떻게 해야하나요?
2013.01.13 20:46
제로보드만 하다가 xe를 하게 되었습니다.
매뉴얼도 보고 수차례 테스트도 해보고 검색도 해봤지만 잘 안되서 도움을 요청합니다.
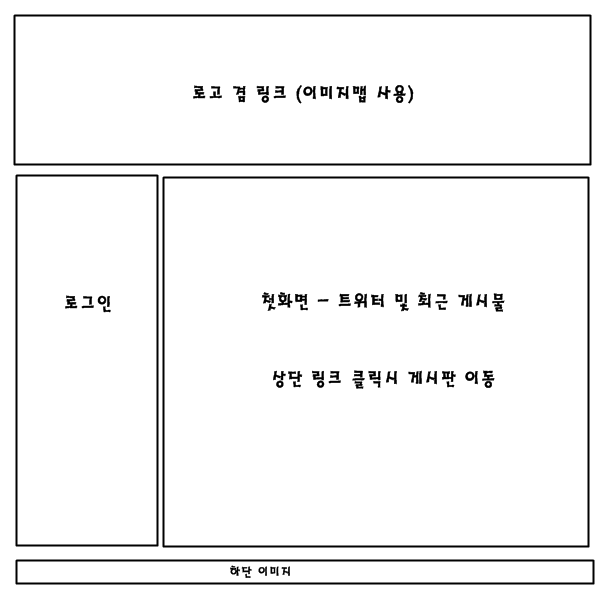
제가 원하는 스타일은 제로보드에서 자주 사용했던 아래 이미지와 같은 스타일입니다.

테스트 레이아웃을 사용해서 Site Logo 부분 대신 이미지맵 소스로 변경했습니다.
그런데 이미지맵에서 링크한 게시판을 클릭하면 위 이미지에서 게시판이 보여야 할부분에 보이는게 아니라
새로운 창으로 게시판만 보입니다. 상단 & 하단 이미지는 물론이고 왼쪽에 로그인 정보도 보이지 않습니다.
<load target="user_layout.css" />
<div class="user_layout">
<div class="header">
<img src="../XE.png" border="0" usemap="#ImageMap1"></p>
<map name="ImageMap1">
<area shape="rect" coords="395, 241, 456, 258" href="../xe/notice1">
<area shape="rect" coords="476, 242, 553, 256" href="../xe/levelup">
<area shape="rect" coords="573, 239, 654, 256" href="../xe/support">
<area shape="rect" coords="670, 238, 724, 257" href="../xe/event1">
<area shape="rect" coords="382, 261, 396, 276" href="../xe/data1">
<area shape="rect" coords="405, 260, 423, 276" href="../xe/data2">
<area shape="rect" coords="448, 258, 506, 276" href="../xe/trans">
<area shape="rect" coords="522, 257, 584, 278" href="../xe/PHOTO1">
<area shape="rect" coords="602, 257, 661, 278" href="../xe/media1">
<area shape="rect" coords="680, 257, 734, 277" href="../xe/news1">
<area shape="rect" coords="748, 257, 796, 280" href="../xe/chatroom1">
</map> <div class="gnb">
.gnb
<ul>
<li loop="$global_menu->list=>$key1,$val1" class="active"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr />
<div class="body">
<div class="lnb">
<div class="account">
<img widget="login_info" skin="xe_official" />
</div>
<hr />
.lnb
<h2 loop="$global_menu->list=>$key1,$val1" cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a></h2>
<ul loop="$global_menu->list=>$key1,$val1" cond="$val1['selected'] && $val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a>
<ul cond="$val2['list']">
<li loop="$val2['list']=>$key3,$val3" class="active"|cond="$val3['selected']"><a href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">{$val3['link']}</a>
</li>
</ul>
</li>
</ul>
</div>
<hr />
<div class="content">.content{$content}</div>
</div>
<hr />
<div class="footer">.footer</div>
</div>
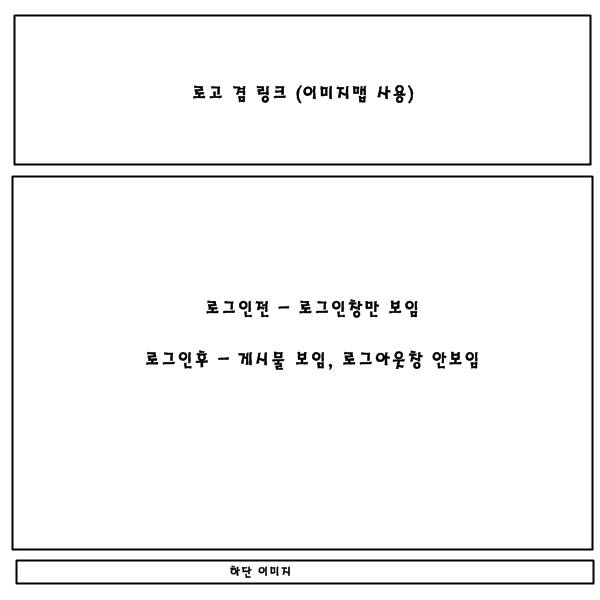
꼭 레이아웃을 적용하지 않아도 된다는 글을 보고 제로보드 원프레임 만들때처럼 해봤더니 아래처럼 보입니다.
로그인 & 로그아웃에 문제가 생겼습니다.

<body>
<table border="0">
<tr>
<td>
<p><img src="../XE.png" border="0" usemap="#ImageMap1"></p>
<map name="ImageMap1">
<area shape="rect" coords="395, 241, 456, 258" href="../xe/notice1" target="ji">
<area shape="rect" coords="476, 242, 553, 256" href="../xe/levelup" target="ji">
<area shape="rect" coords="573, 239, 654, 256" href="../xe/support" target="ji">
<area shape="rect" coords="670, 238, 724, 257" href="../xe/event1" target="ji">
<area shape="rect" coords="382, 261, 396, 276" href="../xe/data1" target="ji">
<area shape="rect" coords="405, 260, 423, 276" href="../xe/data2" target="ji">
<area shape="rect" coords="448, 258, 506, 276" href="../xe/trans" target="ji">
<area shape="rect" coords="522, 257, 584, 278" href="../xe/PHOTO1" target="ji">
<area shape="rect" coords="602, 257, 661, 278" href="../xe/media1" target="ji">
<area shape="rect" coords="680, 257, 734, 277" href="../xe/news1" target="ji">
<area shape="rect" coords="748, 257, 796, 280" href="../xe/chatroom1" target="ji">
</map>
</td>
</tr>
<tr>
<td>
<iframe src=../xe/notice1 name=ji width=95% height=600 frameborder=0 marginwidth=0 marginheight=0 align=center scrolling=auto allowTransparency=true></iframe>
</td>
</tr>
</table>
<img src=../3.png>
</body>
http://www.xeschool.com/xe/ 사이트가 도움이 될꺼라고 해서 봤는데 제가 이해력이 부족한건지
따라 한다고 해봤는데도 잘 안됩니다.
어느 부분이 잘못되었는지 알려주시면 복 받으실꺼예요.
긴글 읽어주셔서 감사합니다.
댓글 1
-
CM(OEZ)
2013.01.14 10:37
-
box
2013.01.21 22:45
답변은 바로 확인을 했었습니다. 수없이 검색하고 xeschool.com을 다시봐도 제가 원하는 답변은 그 어디에도 없네요.
xe에서는 아이프레임등은 잘 안씁니다.
그리고 map 대신 li와 ul의 응용으로 메뉴를 만드시면될듯하고.. 모양은 제로보드처럼 css로 비스무리하게 가능합니다.
조금더 css와 html 책과 가이드를 잘 살펴보시면 될듯합니다.