묻고답하기
XE 기업형 레이아웃 질문 드립니다. (간격줄이기와 화살표 삽입)
2013.01.19 14:31
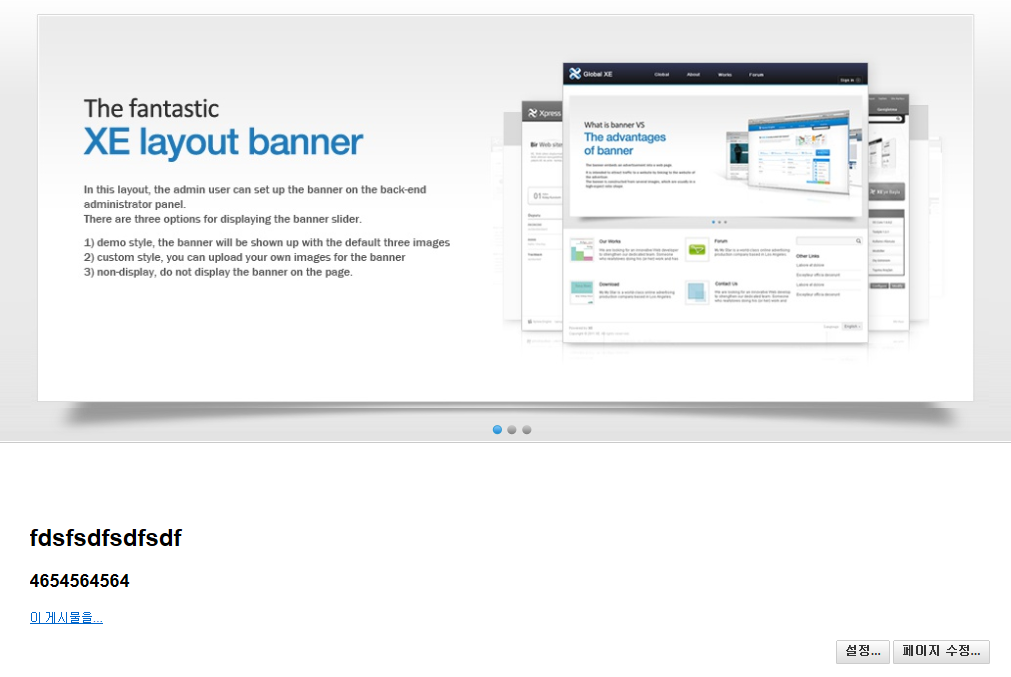
아래 그림과 같이 배너와 아래 글의 간격이 좀 넓어서,
통합검색 부분을 지워주면 자연적으로 간격이 좁아질 줄 알았는데 검색부분만이 지워지고 간격이 좁혀지지 않습니다.
HTML부분 중 어디를 조정해야 할 까요?

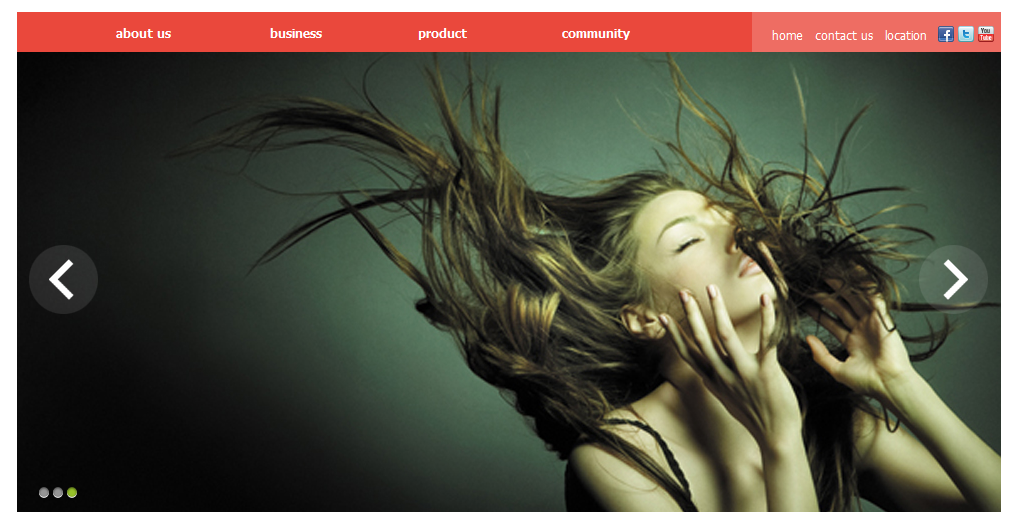
그리고 아래 그림과 같이 양쪽 끝에 화살표를 넣을 수 있을까요?
고수님들의 조언 부탁드립니다..^^;

HTML 내용은 아래와 같습니다
<load target="js/script.js" />
<load target="js/slides.min.jquery.js" />
<load target="css/style.css" />
<load target="css/banner.css" />
<use_banner">!--@if(!$layout_info->use_banner)-->
{@ $layout_info->use_banner = 'demo';}
<!--@end-->
<div id="wrap">
<div class="top">
<div class="header">
<div class="logo">
<a href="{$layout_info->index_url}" cond="$layout_info->logo_image"><img src="{$layout_info->logo_image}" alt="LOGO" title="LOGO" /></a>
<a href="{$layout_info->index_url}" cond="!$layout_info->logo_image">{$layout_info->logo_image_alt}</a>
</div>
<ul class="gnb">
<!--<li class="m1 m_on">-->
<li loop="$main_menu->list=>$key1,$val1" class="m1">
<a class="m1_a" href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'"><span class="m1_span">{$val1['link']}</span></a>
<div class="sub" cond="$val1['list']">
<ul class="lnb">
<li loop="$val1['list']=>$key2,$val2" class="s1"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
<div class="bottom"><span></span></div>
</div>
</li>
</ul><!-- //gnb -->
<img class="zbxe_widget_output" widget="login_info" skin="xe_solid_enterprise_login" colorset="default" />
</div><!-- //header -->
</div><!-- //top -->
<div class="main">
<use_banner">!--@if($layout_info->use_banner == 'custom')-->
{@ $hasImage = 0;}
<banner_image_1">!--@if($layout_info->banner_image_1 || $layout_info->banner_image_2 || $layout_info->banner_image_3 || $layout_info->banner_image_4 || $layout_info->banner_image_5)-->
{@ $hasImage = 1;}
<!--@end-->
<!--@end-->
<use_banner">!--@if($layout_info->use_banner == 'demo' || ($layout_info->use_banner == 'custom' && $hasImage == 1) )-->
<!--@if($act != 'dispMemberInfo' && $act != 'dispMemberScrappedDocument' && $act != 'dispMemberSavedDocument' && $act != 'dispMemberOwnDocument' && $act != 'dispCommunicationFriend' && $act != 'dispCommunicationMessages' && $act != 'dispMemberSignUpForm' && $act != 'dispMemberFindAccount' && $act != 'dispMemberResendAuthMail' )-->
<div class="slide_banner" style="display:none">
<div class="slide_widget">
<div class="mask">
<div id="slides" class="slides">
<div class="slides_container">
<use_banner">!--@if($layout_info->use_banner == 'demo')-->
<!--@for($i=1; $i<=3; $i++)-->
{@ $banner_image_src = './themes/xe_solid_enterprise/layouts/xe_solid_enterprise/images/defaultImg'.$i.'.jpg';}
<div>
<div class="section section">
<div>
<a href="http://www.xpressengine.com"><img src="{$banner_image_src}" width='958px' height='396px'/></a>
</div>
</div>
</div>
<!--@end-->
<!--@end-->
<use_banner">!--@if($layout_info->use_banner == 'custom')-->
<!--@for($i=1; $i<6; $i++)-->
{@
$banner_image_src = null;
$banner_image_url = 'http://www.xpressengine.com';
}
<!--@if($i==1 && $layout_info->banner_image_1)-->
{@ $banner_image_src = $layout_info->banner_image_1;
$banner_image_url = $layout_info->url_image_1;}
<!--@elseif($i==2 && $layout_info->banner_image_2)-->
{@ $banner_image_src = $layout_info->banner_image_2;
$banner_image_url = $layout_info->url_image_2;}
<!--@elseif($i==3 && $layout_info->banner_image_3)-->
{@ $banner_image_src = $layout_info->banner_image_3;
$banner_image_url = $layout_info->url_image_3;}
<!--@elseif($i==4 && $layout_info->banner_image_4)-->
{@ $banner_image_src = $layout_info->banner_image_4;
$banner_image_url = $layout_info->url_image_4;}
<!--@elseif($i==5 && $layout_info->banner_image_5)-->
{@ $banner_image_src = $layout_info->banner_image_5;
$banner_image_url = $layout_info->url_image_5;}
<!--@end-->
<!--@if($banner_image_src)-->
<div>
<div class="section section">
<div>
<a target="_blank" href="{$banner_image_url}"><img src="{$banner_image_src}" width='958px' height='396px'/></a>
</div>
</div>
</div>
<!--@end-->
<!--@end-->
<!--@end-->
</div>
</div>
<div id="shadow" class="shadow" style="height:99px!important;display:none">
<img src="./images/slide_shadow.png" height="99" width="927" alt="" />
</div>
</div>
</div>
</div>
<!--@end-->
<!--@end-->
<div class="container">
{$content}
</div><!-- //container -->
</div><!-- //main -->
<div class="footer">
<p class="footer_p">Powered by <span class="fwB">XE</span></p>
<dl id="selectLang">
<dt>language</dt>
<dd>
<div class="langBtn" title="{$lang_type}">{$lang_supported[$lang_type]}</div>
<ul class="langSet">
<li loop="$lang_supported=>$key,$val" cond="$key!= $lang_type">
<a onclick="doChangeLangType('{$key}');return false;" href="#">{$val}</a>
</li>
</ul>
</dd>
</dl>
</div><!-- //tail -->
</div><!-- //#wrap -->
<script type="text/javascript">
jQuery(function($){
$('#slides').slides({
preload: true,
generateNextPrev: false,
play: 5000,
slideSpeed:1000,
paginationClass: "pagination",
pause:1,
hoverPause: true
});
$(".pagination").addClass('pagination');
$('ul.pagination li a').html(' ');
if($.browser.msie&&($.browser.version == "6.0")&&!$.support.style){
var width = $('ul.pagination').width()+30;
$('ul.pagination').width(width);
$('div#shadow').css('margin-top','-120px');
if('{$act}' == 'IS'){
$('div#shadow').css('margin-top','-150px');
$('.slide_widget').find('ul').css('bottom','33px');
}
}
if('{$act}' == 'IS')
$('.slide_widget').find('ul').css('bottom','33px');
$('div.slide_banner').show();
$('#shadow').show();
});
</script>