묻고답하기
cond= 조건이 적용되지가 않습니다...
2013.07.07 14:39
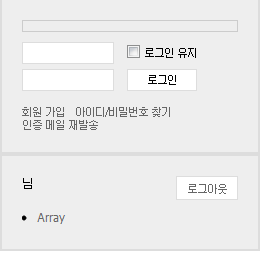
보시다시피 아래 소스는 로그인 했을 때, 로그인 하지 않았을 때 두 가지 조건에 따라서 내용들을 표시하는
소스입니다만, 제 레이아웃에 적용해 보면 cond 조건을 따르지 않고 두 개의 div 박스가 동시에 나타나는 현상을
겪고 있습니다. 혹시... 무엇이 문제일까요?

<div class="accounts" cond="!$is_logged">
<div cond="$XE_VALIDATOR_MESSAGE" class="error_msg">{$XE_VALIDATOR_MESSAGE}</div>
<form method="post" action="./" ruleset="@login">
<input type="hidden" name="act" value="procMemberLogin" />
<input type="hidden" name="success_return_url" value="{getRequestUriByServerEnviroment()}" />
<input name="user_id" type="text" class="user_id" />
<input name="password" type="password" class="user_password" />
<input name="keep_signed" type="checkbox" value="Y" class="save" onclick="if(this.checked) return confirm('{$lang->about_keep_signed}');" />
<span class="save_text">{$lang->keep_signed}</span>
<input name="" type="submit" value="{$lang->cmd_login}" class="login_submit" />
</form>
<ul class="meta">
<li><a href="{getUrl('act','dispMemberSignUpForm')}">{$lang->cmd_signup}</a></li>
<li><a href="{getUrl('act','dispMemberFindAccount')}">{$lang->cmd_find_member_account}</a></li>
<li><a href="{getUrl('act','dispMemberResendAuthMail')}">{$lang->cmd_resend_auth_mail}</a></li>
</ul>
</div><!--end of accounts-->
<div class="accounts" cond="$is_logged">
<span class="user_name">{$logged_info->nick_name}님</span>
<a href="{getUrl('act','dispMemberLogout')}" class="logout">{$lang->cmd_logout}</a>
<ul class="mypage">
<li loop="$logged_info->menu_list => $key, $val"><a href="{getUrl('act',$key,'member_srl','')}">{Context::getLang($val)}</a></li>
</ul>
</div><!--end of accounts-->
댓글 2
-
혼ME
2013.07.07 15:40
-
php버전이나.. 뭐 여러가지 상황에 따라 cond문법이 적용 안되는 경우가 발생합니다.
(같은 호스팅이라도 누구는 괜찮고 누구는 안되고 그런경우도 있음)
나중을 위해서라도 서버환경(혹은 호스팅 환경)을 바꾸시는게 xe사용에 유용할듯 싶습니다.

cond가 적용이 안될때가 있더군요.
<!--@if-->를 사용해보세요.