웹마스터 팁
이모티콘 스킨(?) 이모티콘 팝업 창을 개선합시다
2013.11.30 18:23
https://code.google.com/p/sketchbooks-xe/downloads/detail?name=emoticon_0.1.zip&can=2&q=
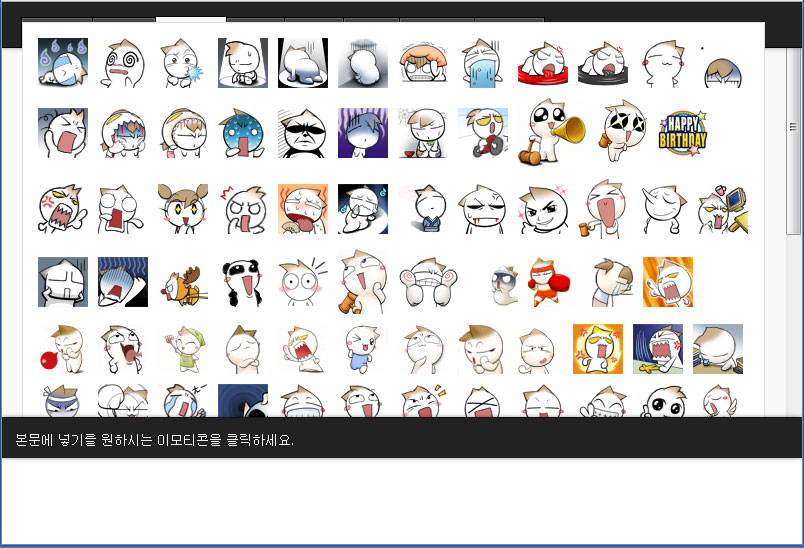
첨부 파일 다운로드 하셔서 사용 하시면 됩니다. 요렇게 변합니다.
스케치북님이 만든것 입니다.
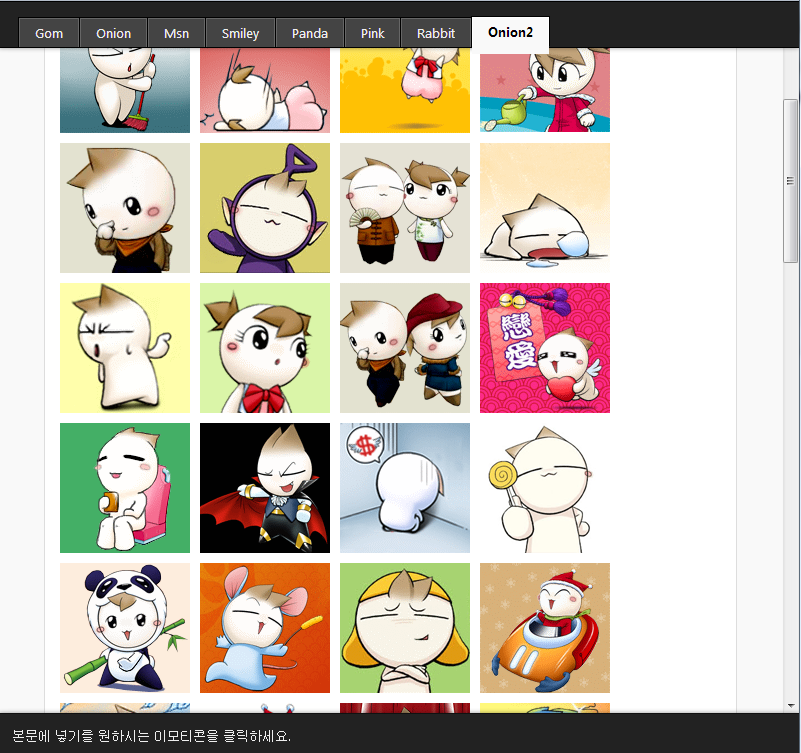
그리고 아래 댓글에 달아주신 수정 팁을 반영한 popup.css popup.css 첨부 합니다. 추가로 상단 여백까지 없앴습니다.
아래 첨부 이미지 처럼 이쁘게 됩니다.

댓글 11
-
zombiman
2013.11.30 19:19
-
어째 상단 메뉴가 보이지 않습니다. 클릭을 할 수는 있지만, 좀비맨님께서 말씀해주신 증상이 아닐까 생각해봅니다ㅠ

일단 창 크기도 제대로 조절되지 않게 아랫쪽에 빈 공간이 나오고요, 상단 메뉴란이 납작해져서 출력됩니다. 크롬,파폭 둘다 이런 현상을 보이네요..
-
일단 하단에 스크롤바를 쭉 내리면 이모티콘이 짤리는것은 popup.js 파일의
$('#body').css('height',$(window).height()-86) 해당부분을 수정해서 어째 해결은 보았으며,
상단 메뉴가 보이지 않는 부분은 popup.css 의
#cnt{min-height:480px;margin:20px;padding:10px;background:#FFF;border:1px solid #DDD} 부분에서 상단 마진값을 45로 줘서 해결을 보긴 보았습니다.
-
처리낭군
2013.12.01 00:43
스케치북님 감사합니다.
월넛님두 감사요^^
-
귀머거리하늘
2013.12.02 20:20
깔끔하게 이미지가 메뉴 아래로 내려가게 만드시고 싶으시면
popup.css 24줄
#hd,#ft{z-index:1000;position:absolute;width:100%;background:#222;color:#EEE;-webkit-box-shadow:0 0 6px rgba(0,0,0,.4);box-shadow:0 0 6px rgba(0,0,0,.4)}
z-index 부분을 넣어주세요.

-
z-index가 있었네요, 감사합니다 ^^
-
음 괜찮은듯.
-
socialskyo
2013.12.25 12:50
수정하였습니다. @월넛님, @귀머거리하늘님 팁 수정 반영 하여 업로드 하였습니다. 감사합니다.
-
socialskyo
2013.12.25 12:50
수정하였습니다. @월넛님, @귀머거리하늘님 팁 수정 반영 하여 업로드 하였습니다. 감사합니다.
-
어디에 업로드 해야하는건가요? 경로좀 알려주세요
-
./modules/editor/components/emoticon 가 이미 있으실텐데요, 덮어쓰시면 됩니다.




크롬에서는 선택메뉴(Etc , Onion...)가 제대로 표시가 안되더라구요. 살짝 아쉽 ㅜ