웹마스터 팁
레이아웃 css 쉽게 수정하는 방법 (개발자모드 이용)
2013.12.29 16:35
대부분 각 브라우저의 개발자모드 잘 이용하실거라고 생각됩니다.
처음이라 모르시는 분을 위해 팁을 적겠습니다.
ie,크롬,파이어폭스 이 세가지 브라우저를 많이 쓰시죠
각 브라우저에서 f12버튼으로 개발자 모드를 이용할수 있습니다.
여기선 크롬 개발자모드로 설명하겠습니다.

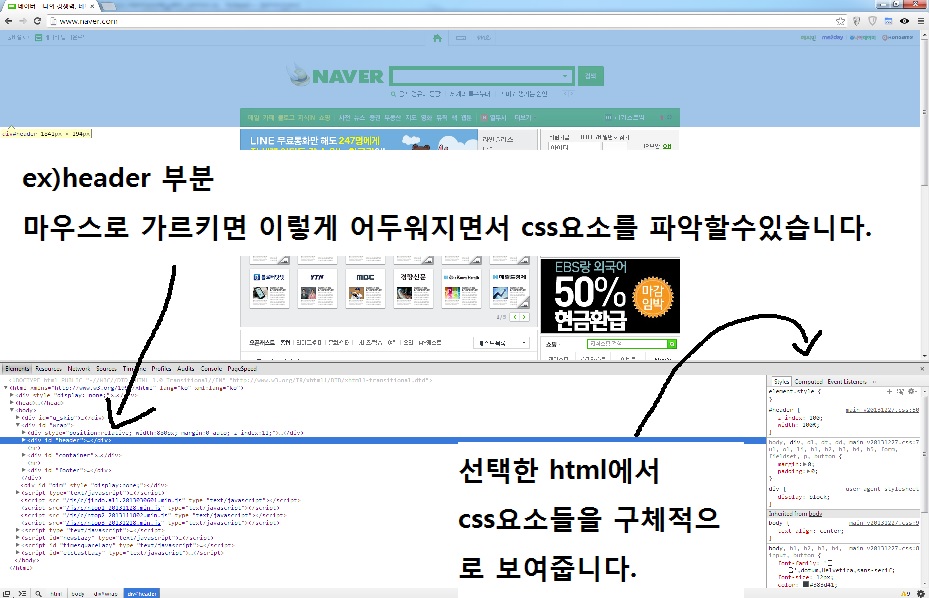
위와 같이 f12를 누르게되면 하단에 개발자모드가 뜨는데
왼쪽에 Elements 부분에서 현재 페이지의 html을 볼수있고
오른쪽 style부분에서 css가 어떻게 작용하는지 편하게 파악할수있습니다.
제일 매력적부분은 개발자모드에서 css를 고쳐서 어떻게 바뀔건지 미리보기식으로 파악한 다음에
편하게 css파일을 수정 할수있다는 점입니다.
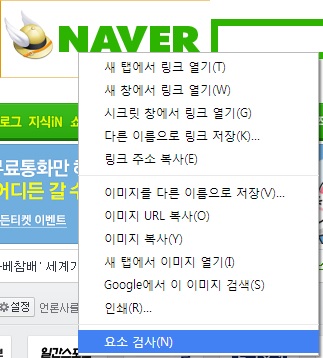
그리고 특정 부분을 바로 알고싶으면

이와 같이 오른쪽마우스 - 요소검사를 클릭하면
바로 해당 html부분을 개발자모드에서 찾을수있습니다.
와 많이 도움이 되는 정보 입니다. 저도 꼭 사용해 보겠습니다.