묻고답하기
[뉴비] 간단한 해상도 조절이 어려워 질문 올립니다...
2014.01.02 04:01
레이아웃 - Elkha gray style
안녕하세요. 얼마전 부터 취미로 사이트 운영하고 있는 뉴비 입니다.
기초적인 질문 드려 미안합니다.
여기 저기 혼자 열심히 찾아봤는데 원하는 답변을 찾지 못해 회원님들께 도움 청합니다.
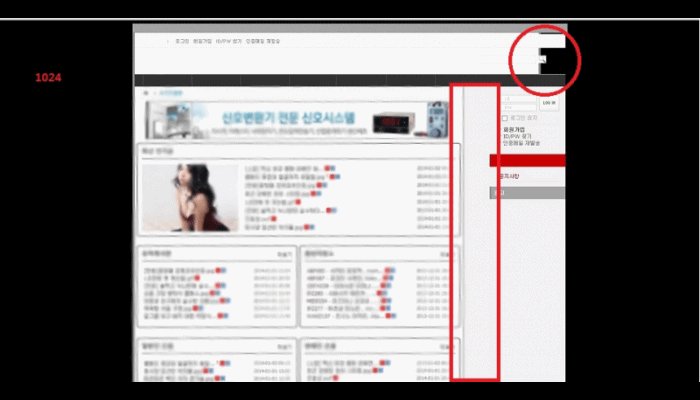
레이아웃 가로길이를 960px -> 1024px로 늘리고 싶습니다.
답변 감사히 받겠습니다.

아래 처럼 수정했는데 위 사진에 있는 사각형박스[본문]//원으로 표시한 부분이 늘어나지 않습니다.
style.css
----------------------------------------------------------------------------------------------------
@charset "utf-8";
/**
* 김무건 || Elkha (elkha1914@hotmail.com)
* http://elkha.kr
* 2011-04-23
**/
body { background:url(../img/bg.gif) fixed; }
#wrap { position:relative; margin-bottom:25px; padding:0 5px; background:url(../img/wrap.png) repeat-y; }
.Wrapper { position:relative; width:1024px; margin:0 auto; *zoom:1; font-family:Verdana, Arial; line-height:130%; color:#333; }
.Wrapper:after { display:block; clear:both; content:""; }
위 빨갛게 표시한 부분만 수정 했습니다.
/* #header */
#header { z-index:50; height:125px; margin:0 -5px; padding:25px 5px 0; background:url(../img/header.png) repeat-x; }
#header .layer { height:50px; padding:10px 15px; background:url(../img/layer.gif) repeat-x; }
#header .layer * { font:11px Arial; color:#777; line-height:130%; }
#header .layer a { text-decoration:none; }
#header .layer a:hover { text-decoration:underline; }
#header h1 { position:absolute; left:20px; top:64px; }
#header h1 * { display:block; font-size:0; line-height:0; }
#header p.description { display:inline; float:left; margin:0 10px 0 0; padding:0 17px 0 0; background:url(../img/sta.gif) no-repeat 100% 50%; color:#696969; }
#header p.description * { color:#555; }
#header .logged_info { float:left; }
#header .logged_info .li { display:inline; margin:0 0 0 7px; }
#header .logged_info .li a { font-family:Gulim, Arial; }
#header .search { position:absolute; right:50px; top:75px; }
#header .search form { padding:0 25px 0 0; }
#header .search .iText { width:120px; padding:3px 5px; border:1px solid #ddd; background:#fff; font:11px Verdana, Arial; }
#header .search .iText:focus { border-color:#bbb; background:#fffff9; color:#555; }
#header .search .submit { position:absolute; right:0; top:0; display:block; height:20px; width:20px; background:url(../img/search.gif) no-repeat 50% 50%; overflow:hidden; }
#header .search .submit input { display:block; width:100%; height:100%; text-align:left; text-indent:-200px; font-size:0; line-height:0; cursor:pointer; }
#header .language { float:right; padding:0 100px 0 0; }
#header .language .label { text-align:right; }
#header .language .ul { position:absolute; z-index:70; right:15px; top:32px; width:90px; height:17px; overflow:hidden; background:#fff url(../img/language.gif) no-repeat 100% 0; border:1px solid #ccc; }
#header .language .ul_on { height:auto; }
#header .language .li { display:block; padding:1px; }
#header .language button { display:block; width:100%; height:16px; padding:0 0 0 5px; text-align:left; }
#header .language .off button:hover { background:#bbb; color:#fff; font-weight:bold; letter-spacing:-1px; }
#gnb { position:absolute; left:5px; bottom:0; height:29px; background:#333; border-top:1px solid #ccc; white-space:nowrap; }
#gnb .ul1 { padding:0 20px; }
#gnb .li1 { position:relative; float:left; width:auto !important; width:0; border-left:1px solid #555; }
#gnb .a1 { display:block; height:29px; overflow:hidden; color:#999; text-decoration:none; }
#gnb .a1:hover,
#gnb .a1:focus { background:#111; color:#eee; }
#gnb .a1 span { display:block; padding:8px 25px; font:bold 12px Verdana, Arial; }
#gnb .sub1 { }
#gnb .on1 {}
#gnb .on1 .a1 {}
#gnb ul ul { display:none; position:absolute; width:180px; background:#454545; border:1px solid #5a5a5a; border-bottom:0; }
#gnb .ul2 { left:-1px; top:100%; }
#gnb .ul2 ul { left:100%; top:-1px; }
#gnb .ul2 li { position:relative; height:auto !important; height:0; font-size:0; line-height:0; }
#gnb .ul2 a { display:block; height:25px; overflow:hidden; border-top:2px solid #454545; border-bottom:1px solid #5a5a5a; color:#ccc; cursor:pointer; text-decoration:none; }
#gnb .ul2 a:hover,
#gnb .ul2 a:focus { border-top-color:#292929; border-bottom-color:#717171; background-color:#363636; color:#fff; }
#gnb .ul2 a span { display:block; padding:5px 0 0 15px; font:12px Verdana, Arial; }
#gnb .on2,
#gnb .on3 { background-color:#363636 !important; }
#gnb .on2 .a2,
#gnb .on3 .a3 { border-top-color:#292929; border-bottom-color:#717171; }
#gnb .on2 .a2,
#gnb .on3 .a3 { padding:0 0 0 23px; background:url(../img/on2.png) no-repeat; }
#gnb .sub2,
#gnb .sub3 { background:url(../img/sub2.gif) no-repeat 100% 50%; }
/* #container */
#container { z-index:30; background:url(../img/container.gif) repeat-y; }
#container.c { background:none; }
#column { }
#column .ext { }
#column .ext .t { display:block; height:30px; overflow:hidden; margin:0; font:bold 12px Verdana, Arial; background:#a5a5a5 url(../img/ext.gif) repeat-y 100% 0; }
.ce #column .ext .t { background-position:0 0; }
#column .ext .t * { color:#eee; font:bold 12px Verdana, Arial; }
#column .ext .t .span { display:block; padding:8px 10px; }
#column .ext .t a { text-decoration:none; }
#column .ext .t a:hover,
#column .ext .t a:focus { color:#fff; text-decoration:underline; }
#column .ext .sec { overflow:hidden; padding:10px 15px; }
#column .lnb {}
#column .lnb * { font-family:Verdana, Arial; }
#column .lnb .t { background-color:#0189dd; background-image:url(../img/lnb.gif); }
#column .lnb .sec a { color:#696969; text-decoration:none; }
#column .lnb .sec a:hover,
#column .lnb .sec a:focus,
#column .lnb .sec .on2 .a2,
#column .lnb .sec .on3 .a3 { color:#0189dd; margin-left:2px; }
#column .lnb .ul2 {}
#column .lnb .li2 { padding:0 0 2px; background:url(../img/lnb_li2.gif) repeat-x 0 100%; }
#column .lnb .a2 { display:block; padding:5px; }
#column .lnb .ul3 { padding:0 0 5px; }
#column .lnb .li3 { padding:0 0 2px 25px; background:url(../img/map_li3.gif) no-repeat 11px 3px; }
#column .lnb .a3 {}
#content { padding:15px;}
#content.no_margin { padding:0; }
#category { margin:-15px -15px 15px; height:30px; overflow:hidden; background:url(../img/category.gif) repeat-x; }
#content.no_margin #category { margin:0; }
#category.hide { display:none; }
#category .ul { padding:7px 5px; }
#category .li { display:inline; background:url(../img/category_li.gif) no-repeat 0 5px; }
#category .li .a { margin:0 6px 0 12px; vertical-align:middle; color:#636363; font:11px Verdana, Arial; text-decoration:none; }
#category .li a:hover,
#category .li a:focus,
#category .li strong.a { color:#0189dd; }
#category .home { background:none; }
#category .home a { display:inline-block; width:20px; height:14px; overflow:hidden; background:url(../img/home.gif) no-repeat 50% 0; }
#category .home a:hover,
#category .home a.on { background-position:50% -14px; }
/* #footer */
#footer { background:#000 url(../img/footer.png) no-repeat; border-top:5px solid #0189dd; }
#footer .map { padding:20px 0; background:url(../img/map.gif) no-repeat 100% 100%; background-image:url(../img/map.png); line-height:130%; }
#footer .map .li1 { float:left; width:150px; padding:0 20px; }
#footer .map a { color:#777; font-family:Verdana, Arial; text-decoration:none; }
#footer .map .a1 { display:block; *zoom:1; padding:3px; border-bottom:3px solid #363636; font-weight:bold; color:#999; }
#footer .map .ul2 { padding:5px; }
#footer .map .li2 { padding:2px 0; }
#footer .map .ul3 { padding:3px; }
#footer .map .li3 { text-indent:15px; background:url(../img/map_li3.gif) no-repeat 2px 4px; }
#footer .map .on,
#footer .map a:hover,
#footer .map a:focus { color:#0189dd; border-color:#0189dd; }
#footer .layer { position:relative; height:60px; padding:18px 20px 0; background:url(../img/footer.gif) repeat-x; }
#footer .layer ul { padding:0 0 5px; }
#footer .layer ul li { display:inline; background:url(../img/sta.gif) no-repeat 0 2px; }
#footer .layer ul li.li0 { background:none; }
#footer .layer ul li.li0 a { margin-left:0; }
#footer .layer ul a { margin:0 7px 0 10px; font-size:11px; color:#aaa; text-decoration:none; }
#footer .layer ul a:hover,
#footer .layer ul a:focus { color:#ddd; text-decoration:underline; }
#footer .copyright { font:11px Arial; color:#888; }
#footer .copyright * { font:11px Arial; }
#footer .copyright a { color:#ccc; text-decoration:none; }
#footer .copyright a:hover,
#footer .copyright a:focus { color:#fff; }
#footer .copyright .powered { position:absolute; top:15px; right:15px; font:10px Arial; text-align:right; }
#footer .copyright .powered * { font:10px Arial; }
/* colorset */
.green #gnb .on2 .a2,
.green #gnb .on3 .a3 { background-position:0 -27px; }
.green #column .lnb .t { background-color:#8cc01d; background-image:url(../img/colorset/lnb_green.gif); }
.green #column .lnb .sec a:hover,
.green #column .lnb .sec a:focus,
.green #column .lnb .sec .on2 .a2,
.green #column .lnb .sec .on3 .a3,
.green #category .li a:hover,
.green #category .li a:focus,
.green #category .li strong.a,
.green #footer,
.green #footer .map .on,
.green #footer .map a:hover,
.green #footer .map a:focus { color:#8cc01d; border-color:#8cc01d; }
.green #category .home a:hover,
.green #category .home a.on { background-position:50% -56px; }
.orange #gnb .on2 .a2,
.orange #gnb .on3 .a3 { background-position:0 -54px; }
.orange #column .lnb .t { background-color:#f89a20; background-image:url(../img/colorset/lnb_orange.gif); }
.orange #column .lnb .sec a:hover,
.orange #column .lnb .sec a:focus,
.orange #column .lnb .sec .on2 .a2,
.orange #column .lnb .sec .on3 .a3,
.orange #category .li a:hover,
.orange #category .li a:focus,
.orange #category .li strong.a,
.orange #footer,
.orange #footer .map .on,
.orange #footer .map a:hover,
.orange #footer .map a:focus { color:#f89a20; border-color:#f89a20; }
.orange #category .home a:hover,
.orange #category .home a.on { background-position:50% -42px; }
.red #gnb .on2 .a2,
.red #gnb .on3 .a3 { background-position:0 -81px; }
.red #column .lnb .t { background-color:#c00; background-image:url(../img/colorset/lnb_red.gif); }
.red #column .lnb .sec a:hover,
.red #column .lnb .sec a:focus,
.red #column .lnb .sec .on2 .a2,
.red #column .lnb .sec .on3 .a3,
.pink #category .li a:hover,
.pink #category .li a:focus,
.pink #category .li strong.a,
.red #footer,
.red #footer .map .on,
.red #footer .map a:hover,
.red #footer .map a:focus { color:#c00; border-color:#c00; }
.red #category .home a:hover,
.red #category .home a.on { background-position:50% -28px; }
.pink #gnb .on2 .a2,
.pink #gnb .on3 .a3 { background-position:0 -108px; }
.pink #column .lnb .t { background-color:#ca3578; background-image:url(../img/colorset/lnb_pink.gif); }
.pink #column .lnb .sec a:hover,
.pink #column .lnb .sec a:focus,
.pink #column .lnb .sec .on2 .a2,
.pink #column .lnb .sec .on3 .a3,
.pink #category .li a:hover,
.pink #category .li a:focus,
.pink #category .li strong.a,
.pink #footer,
.pink #footer .map .on,
.pink #footer .map a:hover,
.pink #footer .map a:focus { color:#ca3578; border-color:#ca3578; }
.pink #category .home a:hover,
.pink #category .home a.on { background-position:50% -70px; }
/* sample */
.avril { display:block; width:250px; height:200px; overflow:hidden; background:url(../avril/avril_blue.jpg) no-repeat 50% 50%; text-align:left; text-indent:-500px; font-size:0; line-height:0; }
.avril:hover { background-image:url(../avril/avril_blue_.jpg); }
.avril-red { background-image:url(../avril/avril_red.jpg); }
.avril-red:hover { background-image:url(../avril/avril_red_.jpg); }
.avril-green { background-image:url(../avril/avril_green.jpg); }
.avril-green:hover { background-image:url(../avril/avril_green_.jpg); }
.avril-orange { background-image:url(../avril/avril_orange.jpg); }
.avril-orange:hover { background-image:url(../avril/avril_orange_.jpg); }
.avril-pink { background-image:url(../avril/avril_pink.jpg); }
.avril-pink:hover { background-image:url(../avril/avril_pink_.jpg); }
댓글 3
-
바보멍청이
2014.01.02 10:30
-
바보멍청이
2014.01.02 18:02
페이가 필요 한거라면 쪽지 주세요!
답변 꼭 받고 싶습니다.
-
KrteamENT
2014.01.02 19:20
사이트 링크를 쪽지로 보내주세요
댓글로 답변드릴게요
답변기다립니다....