웹마스터 팁
[스케치북5] 댓글 수정 간략화하기.. (새로고침 없이 하는 방법 추가)
2014.01.05 22:05
참고)
이 팁은 코어 수정을 필요로합니다.
적용 후의 책임은 사용자 분께 있으니 적용 전 백업을 하거나 변경점을 저장해두세요.
테스트 사이트에서 문제 없이 잘 되었으니, 아마 큰 문제는 생기지 않을 것이라고 생각합니다.
그리고 초보자인지라 소스가 조금 지저분하니, 시간 남는 고수 분들께서 수정해주시면 감사하겠습니다.
1. board/skins/sketchbook5/_comment_write.html 최 하단에 아래 소스 추가
────────────────────
2. board/skins/sketchbook5/_comment.html 내의 댓글 수정 버튼에 아래 소스 추가
────────────────────
<a href="{getUrl('act','dispBoardModifyComment','comment_srl',$comment->comment_srl)}" onclick="modComment({$comment->get('comment_srl')});return false"><span class="ico_16px write">
────────────────────
3. board/skins/sketchbook5/css/board.css 내에 아래 css 추가
────────────────────
/*mod_cmt*/
#mod_cmt {display:none;margin:15px -2px 0;padding:15px 2px 0;border-top:1px solid #EEE}
#mod_cmt .close{margin-left:15px}
#mod_cmt .cmt_editor_tl{margin-bottom:15px}
#mod_cmt .cmt_editor_tl strong{padding-left:4px}
#mod_cmt .ico_16px.re{position:static}
#mod_cmt .simple_wrt{margin:0}
#mod_cmt .edit_opt{margin:8px 0 0}
#mod_cmt .btn_img{margin:5px -2px}
────────────────────
4. board/skins/sketchbook5/js/board.js 내에 아래 js 추가
────────────────────
────────────────────
5. comment/comment.item.php 약 323째줄 이하 일부 수정
────────────────────
// if additional information which can access contents is set
if($add_content_info)
{
$memberSrl = $this->get('member_srl');
if($memberSrl < 0)
{
$memberSrl = 0;
}
$content = sprintf(
'<!--BeforeComment(%d,%d)--><div id="cmt-content-%d"
style="margin:0" class="comment_%d_%d
xe_content">%s</div><!--AfterComment(%d,%d)-->',
$this->comment_srl, $memberSrl, $this->comment_srl,
$this->comment_srl, $memberSrl, $content, $this->comment_srl,
$memberSrl
);
// xe_content class name should be specified although content access is not necessary.
────────────────────
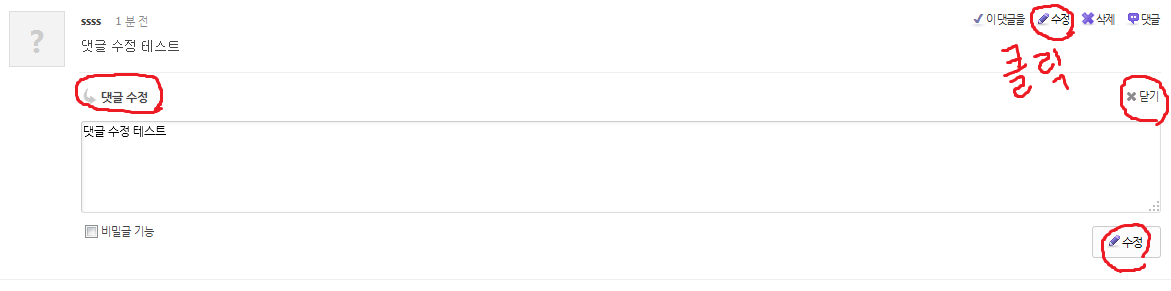
성공적으로 적용되었다면 아래 첨부파일처럼 됩니다.

참고2) 새로고침 없이 적용하는법
이즈야 님의 AjaxBoard 애드온 사용시 새로고침 없이 댓글을 수정 가능합니다.
적용 방법은, 팁 본문에 게시된 방법의 1번 부분에서
23번째줄 onclick="setTimeout('location.reload()',700);" 를 삭제해주시면 됩니다.
댓글 16
-
qwms
2014.01.05 22:17
-
XE만세
2014.01.05 22:19
적용 잘 되시나요?
글 수정이 안되어 계속 새로 써서 올리느라 어디 빼먹은 부분이 있나 걱정스럽네요 ㅠㅠ..
-
qwms
2014.01.05 22:22
ㅇ..아직입니다만
좋은팁에 선댓글 후적용을... :D
내일 출근이라 수정은 좀 더 나중에.. :)
-
XE만세
2014.01.05 22:23
예, 그럼 좋은 밤 보내시고 새해 복 많이 받으세요~
-
qwms
2014.01.06 22:39
잘 적용되긴 하는데요
혹시 새로고침을 없앨순 없을까요?
xe마켓에서 파는 새로고침 없이 댓글다는 애드온을 달았는데
수정이 되고, 새로고침을 해버리네요..
-
XE만세
2014.01.07 16:39
글쎄요.. 새로고침을 없애는 방법은 잘 모르겠습니다.
-
XE만세
2014.01.18 19:53
일단 새로고침을 제거하는 방법은 올려두었습니다.
이즈야님의 애드온에는 적용이 되는데, 마켓에 판매하는 애드온에 대해서는 잘 모르겠습니다.
-
qwms
2014.01.18 20:20
감사합니다... :D 바로 적용했습니다.
새로고침 없이 수정이 됩니다.
하지만 한번 수정을 한 후 다시 수정을 하려면 새로고침을 하기전엔 안되네요.. :)
두번 수정할 사람들이 없으니 무시해도 될 것 같습니다.
- 마켓에서 파는 애드온 기준입니다.
-
사이트지원
2014.01.14 19:02
파일올려주시면안될까요?..
-
XE만세
2014.01.18 19:54
죄송합니다.. 사용자들마다 코어나 스킨 버전이 다 달라 수정된 파일을 올려드리기는 좀 그렇네요.
-
사이트지원
2014.01.18 20:37
아닙니다~ 적용해봐야겠네요 감사합니다~
-
모해
2014.01.18 23:28
저는 수정시 내용값은 필수입니다 라고 나오네요 ㅠ
-
메테워
2014.01.19 20:36
댓글을 에디터사용시 수정하면 태그가 붙어버리는데 이건 방법이 없는건가요?
-
처리낭군
2014.02.26 20:06
아 이 tip 사용하고 싶은데..
저두 수정 시 '내용값은 필수입니다.' 라고 뜨는데..해결 방법 없나요??
코어 1.7.4 스케치북 게시판 입니다.
-
mangos
2014.03.08 16:49
위 두분들과 동일 증상입니다
xe 1.7.3.8 버전 + 스케치북 rc12
-
미사일발사
2015.03.31 22:15
저는 수정시 내용값은 필수입니다 라고 나오네요 ㅠ
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 프리 반응형 템플릿(html/css/js) 다운받을 수 있는 곳 [1] | jhsongsh | 2014.10.28 |
| 즐겨찾기 소스 - 파비콘등록 | soroweb | 2015.04.16 |
| 누리고 쇼핑몰 상품취소 혹은 반품시 마일리지 자동회복하기 [6] | garnecia | 2015.01.21 |
|
확장변수에 시분초 추가하기
[1]
| 해떨 | 2015.04.15 |
| JS로 IE 6,7,8 구분하기 [4] | 키스투엑스이 | 2015.04.14 |
| |웹폰트(네이버 맑은 고딕, 나눔고딕) 적용하기 [1] | 다큰왕자 | 2014.03.18 |
| 나눔고딕 웹 폰트 적용하기. [10] | 정찬명 | 2011.12.15 |
| 에디터에서 URL 클릭시 "http://" 삭제하는 방법 [2] | 콜롬보. | 2015.03.13 |
| 통합검색 사용 가부 설정 및 특정 그룹만 사용가능하게 제한 설정 기능 추가 - 보안이슈가 될 수 있는 부분 [1] | sejin7940 | 2015.04.10 |
|
요청한 기능을 실행할 수 있는 권한이 없습니다. - 오류해결
| I-JEX | 2015.04.10 |
| 댓글 새로고침 수정 [22] | Lansi | 2013.09.06 |
|
메인 로고 및 메인 이미지 변경 방법
[1]
| okcashbag042 | 2015.04.08 |
| 웹 재요청 방지 및 트래픽 감소를 위한 방법 | 마루디자인 | 2015.04.06 |
| setModule() 오류 발생시 | qkrcjfgus33 | 2015.04.04 |
| ie11에서 통합검색시 page가 바뀌면 검색키워드가 없어지거나 이상한 글자로 바뀌는 것에 대한 팁 | garnecia | 2015.04.03 |
| [고급] 내 XE 모듈에 editor 삽입하기 [8] | 개발해보쟈 | 2013.01.22 |
|
스케치북게시판 최신버전에 네이트온 /마이피플/플립보드 추가하는 방법
[4]
| 가을풍경 | 2015.03.09 |
| 로고 만들기 귀찮을때^^* [1] | 수백 | 2015.03.06 |
|
[스케치북5] 댓글 수정 간략화하기.. (새로고침 없이 하는 방법 추가)
[16]
| XE만세 | 2014.01.05 |
|
php 5.6에서 인증메일 SMTP 연결에 실패할때..
| 루비스코 | 2015.03.31 |
오.. 묻답에 올렸었는데
정말 감사합니다... :D