묻고답하기
문자들이 깨져서 나오는건 왜 그런걸까요?
2014.01.11 19:04
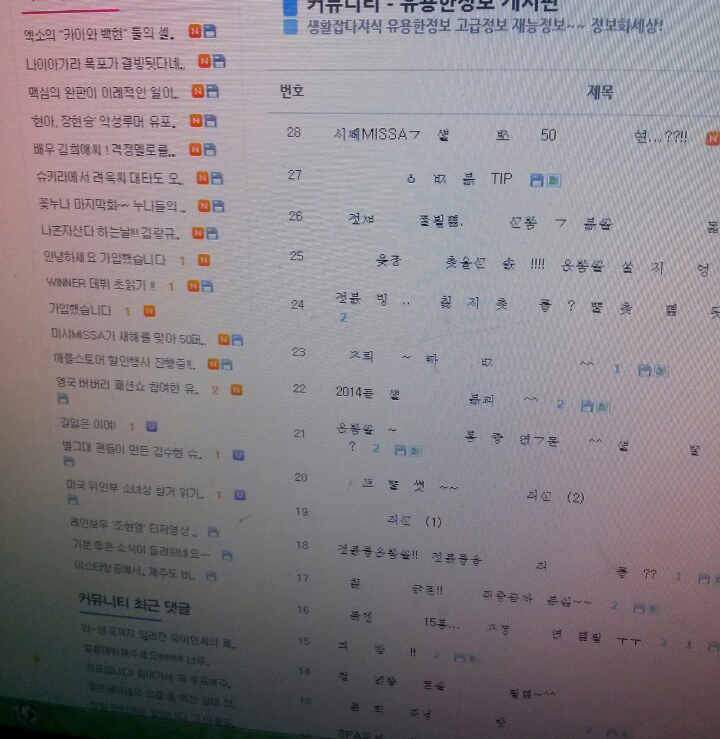
제가 운영하는 사이트 회원분이 아래 이미지를 캡쳐해서 저한테 핸드폰으로 보내주었는데요,
저는 여태까지 제가 운영하는 사이트에 문제가 있는줄 몰랐었거든요.
그래서 유저분에게 양해를 구해서 네이트온 원격제어를 통해서 제가 확인을 해봤는데,
익스플로러 10을 쓰고 있더라구요, 진짜 아래처럼 보여요.
여러가지 하다가 "호환성보기설정"을 눌렀더니 꺠졌던 문자들이 전부 정상적으로 돌아왔습니다.
그런데, xe엔진을 쓰고 있는 "일베" 사이트나 타 사이트들은 "호환성보기설정"을 하지 않아도 정상적으로 보였는데,,
왜 제사이트만 저렇게 보이는걸까요? 제가 코딩을 잘못한걸까요? 어떻게 코딩하면 저렇게 보여지나요?
수정을 해야 하는데 어떻게 수정을 해야 하는지 감이 안옵니다............ ㅠㅠ
혹시 아시는분 계시나요?? 클라이언트에서 해결하는 방법은 찾았지만, 그 문제를 해결할 방안을 찾진 못했습니다.
그리고 저도 유저와 같은 환경에서 일부러 제 브라우저에서 깨지게끔 보여지게 하고 싶습니다.
제가 어떻게 브라우저를 설정하면 저렇게 깨져보일까요? 저는 IE 11 윈도우8 쓰고 잇씁니다..

댓글 17
-
KrteamENT
2014.01.11 19:25
-
졸라맨
2014.01.11 21:54
갑자기 생각이 났어요.
제가 <meta > 태그 키워드를 넣기 위해서 /common/tpl/common_layout.html 에 메타태그를 넣었거든요.
그런데 이 common_layout.html 이 파일형태가 ANSI 로 인코딩되어있어서 제가 넣은 메타태그가 깨져서 나오길래,
제가 임의적으로 파일 인코딩 형태를 UTF-8로 바꾼적이 있어요.
혹시 저것때문에 호환성보기 안하는 브라우져에서 일부 화면들이 깨져서 나오는걸까요.??
-
KrteamENT
2014.01.11 21:55
임의로 바꾼다라면..문제가 될수도 있습니다..
-
졸라맨
2014.01.11 22:15
그쵸..? 근데 coomon_layout.html에 메타태그 키워드 한글로 넣으려면 UTF-8로 해야 하는데
ANSI로 한상태에서 어떻게 한글 키워드 넣나요?? ANSI상태에서 넣으면 한글깨져서 나오자나요..
-
KrteamENT
2014.01.11 22:17
ANSI는 안될텐데요..UFT-8이어야 합니다..
-
졸라맨
2014.01.11 22:39
저 무슨 문제인지 알아냈어요!!!!!!
/*td{color:#757575;font-family:'돋움',dotum,sans-serif;font-size:12px;font-weight:normal;}*/
이게 css에 들어가있는데요,
고객 컴퓨터에 돋움체 dotum가 폰트가 없어서 생기는 문제점이었더라구요!!!
신기하지 않나요??
돋움체 없는 컴퓨터도 있나요??
이럴떈 어떡해야 하죠?
-
졸라맨
2014.01.11 22:44
그리고 xe는 utf-8구동방식이니까
페이지가 기본적으로 ansi가 되어있더라도 utf-8로 바꿔주면 좋은거 아닌가요??
-
KrteamENT
2014.01.11 22:51
음..막 바꾸면 안되는것도 있어서.. ;ㅅ;
-
졸라맨
2014.01.11 23:26
그쵸..근데 저도 메타태그 바꾸기 전에 어떤 사람이 그러더라구요..
xe는 utf-8이니까 utf-8로 인코딩해주면 더 좋다구..
잘못 본건가.ㅠ.ㅠ
-
KrteamENT
2014.01.11 23:32
UFT-8이라서 그런건 맞는데..
음..햇갈리네요 @_@
-
호환성보기(쿼크모드)는 <head></head>사이에
<meta http-equiv="X-UA-Compatible" content="IE=Edge" /> 이거 한줄만 입력해놓으면
IE 의 가장 최신 버전이 가지고 있는 랜더링 방법으로 웹 문서를 보여주겠다는 의미가 됩니다.
다른 문제가 아니라면 메타태그 한줄 적용으로 도움이 되실겁니다.
-
졸라맨
2014.01.11 22:16
요 방법은 제가 알아보니까 굉장히 좋은 방법이더라구요.
제가 꺠지는거하고 아예 상관이 없지 않지만, 이거 추가로 넣었어요.
네이버도 IE=Edge라고 맨위에 나오더라구요.
네이버 따라하는게 짱이겠죠..
-
agoe45
2014.01.12 08:31
좋은 정보 감사합니다.
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 이것은 무엇을 의미하는건가요?뒤에 크롬=1 이렇게 추가되있는걸 발견했습니다.
-
IE의 특정 버전 사용자를위한 구글 크롬 프레임을 조건부로 활성화 하는 코드 입니다.
아래 내용을 참고 하시면 되겠습니다....^^chrome=1 - 항상 활성
chrome=IE7 - IE의 주요 버전 7 이하에 대한 활성
chrome=IE8 - IE 주요 버전 8 이하에 대한 활성 -
agoe45
2014.01.13 17:59
<meta http-equiv="X-UA-Compatible" content="IE=Edge" /> 이게 나을려나요?
아님 chrome=1 을 함께 적어주는게 좋을까요?
네이버는 <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> 더라구요..
의견이 궁금합니다.
-
KrteamENT
2014.01.13 18:07
크롬을 많이 사용하신다라고 생각하신다라면 붙이는것도 나쁘지는 않다라고 봅니다.
-
devdevpia
2014.01.15 09:01
좋은 정보네요.. 모두 감사합니다.

질문게시판에 올려주시고, list.html 을 고친적이 있는지 없는지 확인바랍니다.