묻고답하기
확장변수(사용자 정의)에서 라디오 버튼
2014.02.16 14:38
안녕하세요?
다름이 아니라 확장변수(사용자 정의)에서 단일 선택(라디오) 버튼을 사용하려고 하는데요,
기본적으로 선택이 되었으면 하는 기본값이 있습니다.
예를 들어,
왕복항공권, 편도항공권 을 선택해야 하는데, 왕복항공권이 기본적으로 선택되어져 있었으면 합니다.

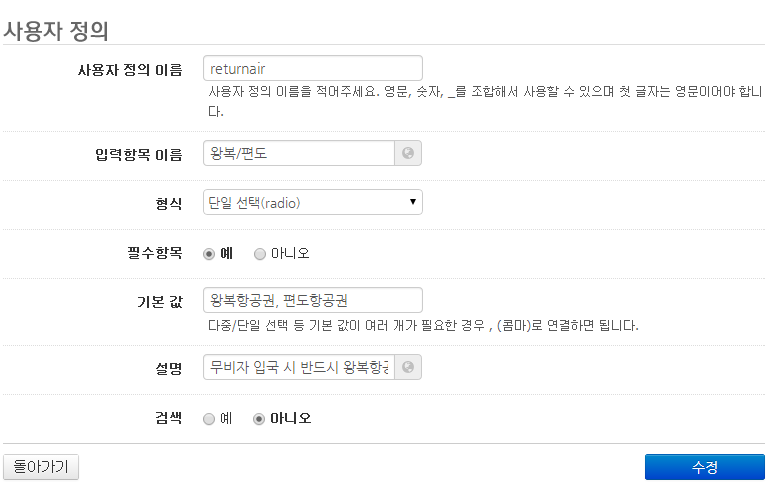
그냥 설정> 사용자 정의 에서 위와 같이 저장하고 화면으로 가면

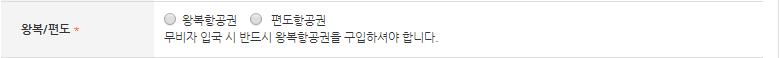
요렇게 둘다 선택이 안되어 있는 상태가 나오는데요,

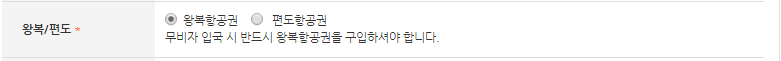
이 그림처럼 기본으로 왕복항공권이 선택이 되어져 있었으면 합니다.
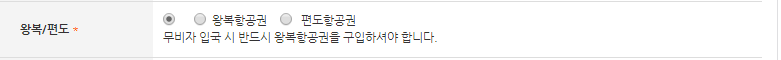
그런데, 신기하게도 기본값이
,왕복항공권, 편도항공권 이라고 쓰면 맨 앞에 라디오 버튼에 체크가 되어져 나옵니다.
뭔가 방법이 있을거 같은데, 어떻게 해야 단일선택에서 기본적으로 체크가 되어져 있는 확장변수(사용자 정의)를 만들 수 있을까요?
이게 XE의 버그일까요? 아니면 다른 방법이 있는걸까요? 저는 1.7.4 버전을 사용하고 있습니다.
태그 연관 글
- [2017/06/17] 묻고답하기 contentextended 사용자정의 출력 시, select type 은 array 이로 나옵니다.
- [2016/08/10] 묻고답하기 사용자정의(확장변수)에 입력하는 설명에 태그를 적용할 수 없을까요? *1
- [2016/07/22] 묻고답하기 덧글단 회원에게만 확장변수 공개 질문 입니다. *2
- [2016/04/02] 묻고답하기 게시판 사용자정의 이미지 첨부 *1
- [2016/03/25] 묻고답하기 확장변수로 새로운 카테고리(분류)를 만들고 싶습니다
댓글 2
-
oksky
2014.02.16 21:56
-
Bryan!
2014.02.17 09:25
먼저 정성넘치는 답변 너무너무 감사합니다.
아무래도 말씀하신 것처럼 그리 바람직한 방법이 아니어서 그냥 포기하는 것이 낫겠네요..
차라리 XE 개발자님들이 코어에서 지원해 주는걸 바래야 겠습니다.^^
다시한번 감사드립니다!

버그는 아니구요,,
의도하신 방법에 맞는 사용법은 단일선택 (single select) ...정도일테지만,
아마 성에 차지 않으시겠지요!;
원하시는 문제의 해결 방법은 간단해 보이지만,
사용하시는 스킨에 따라,, 또 향후 확장변수 조건 수정에 따라 너무 복잡해지는 문제가 있을 것 같네요,,
대략 개념은
사용하시는 게시판 스킨의 쓰기.html (write_form.html 정도..일겁니다. 스킨마다 다릅니다.)
에서 확장변수가 loop 되는 점을 찾으신 후,
(아마 block loop="$extra_keys=>$key,$val" 정도일 겁니다. 이것 역시 스킨마다 다를 수 있습니다. 어떤건 foreach,,,)
$val->getFormHTML() 부분을 찾으시면, 여기가 xe의 코어에서 만들어둔 '확장변수 입력칸'이 표시되는 곳인데요.
대략 개념은,,
$val->getFormHTML() 여기를
<block cond="$val->eid!=='returnair(사용하시려는eid)'">{$val->getFormHTML()}</block>
이렇게 조건을 걸어서 묶어버리신 후,
<block cond="$val->eid=='returnair'">
XE가 기본 제공하는 입력코드 말고, Bryan!님이 원하시는 입력 코드
</block>
이렇게 그 EID 에만 해당하는 블록을 하나 만드신 후에,
저 블록 사이에다가 원하시는 코드를 만드시는 건데.....
추후 스킨 수정, 다른 게시판에서 같은 eid 사용시, (물론, 이것 역시 조건 처리해버리면 되긴 하겠지요.)
유지보수 관리자 변경시, 또 예상치 못한 다른 문제 발생 가능... 때문에, 직접 시도하지 않기를 권장합니다.
또 한가지 생각나는 방법으로는 jQuery 를 이용해서,
저 loop 되는 구역 사이에다가,
<script cond="$val->eid=='returnair && (새로운 글쓰기 이거나 || $val->eid에 해당하는 값이 없다면)'>
jQuery (예네들 중에서 . 원하는 값을 찾아서 . 체크해라);
</script>
정도의 스크립트를 집어넣는 방법도 있을 것 같습니다.
단,, 두가지 방법 모두,
향후 홈페이지 운영 및 유지보수를 위해서 그리 바람직한 방법은 아닐 것 같습니다.