묻고답하기
우측 배너떄문에 물어봅니다!!
2014.02.18 17:08
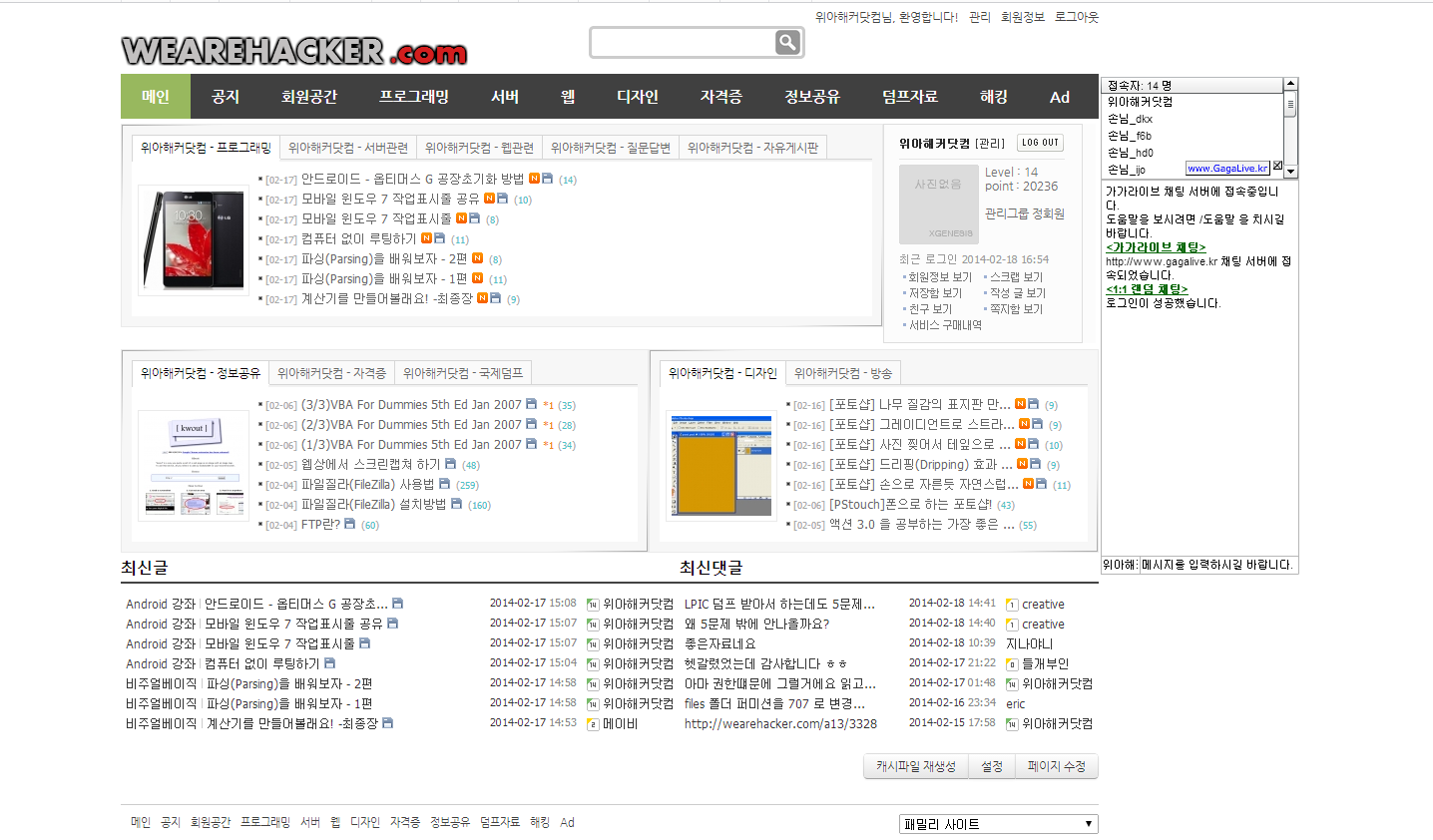
우측에 잇는 채팅방에 스크롤에 따라 움직이는데
저위치에서 고정 시키고 싶거든요
어떤분이 top 부분을 수정하라고 했는데 안되서요..
주소는 http://wearehacker.com 입니다
소스는
<div id="quick">
<ul>
<embed height="500" width="200" src="http://www.gagalive.kr/livechat1.swf?chatroom=~~~new_wearehacker"></embed>
</ul>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js"></script>
<script type="text/javascript">
var quick_menu = $('#quick');
var quick_top = 100 ;
quick_menu.css('top', $(window).height());
$(document).ready(function() {
quick_menu.animate({
"top": $(document).scrollTop() + quick_top + "px"
}, 500);
$(window).scroll(function() {
quick_menu.stop();
quick_menu.animate({
"top": $(document).scrollTop() + quick_top + "px"
}, 1000);
});
});
</script>
<style>
#quick{position:absolute; z-index:99999; top:0; left:50%; margin-left:491px; width:200px; padding:5px 0px 600px 0px; overflow:auto; display:block}
</style>
입니다