묻고답하기
쓸데없는 공간높이 줄이기는 어떻게 하나요?
2014.02.26 23:50
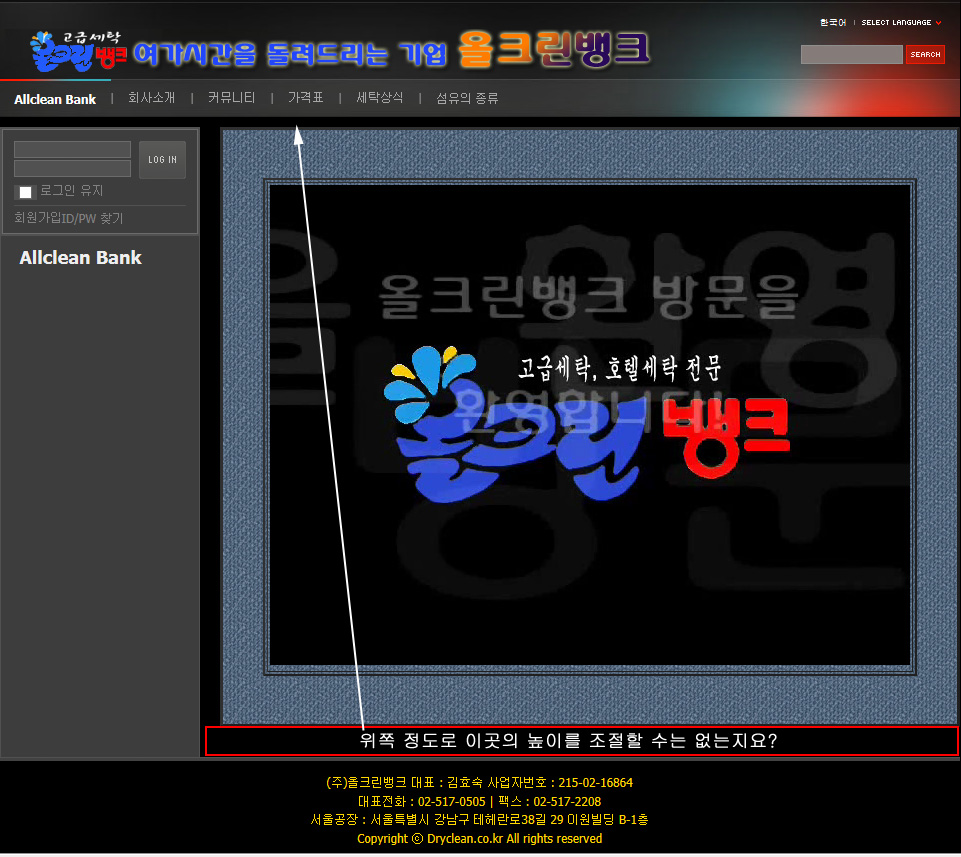
항상 같은 높이의 공간이 생기는데 위쪽과 같은 높이로 조절하고 싶은데 어디서 하는지요?
파일 첨부합니다.

댓글 3
-
ForHanbi
2014.02.27 10:36
-
ForHanbi
2014.02.27 10:44
제가 문제를 잘못 읽었네요.
layouts/xe_official/css/black.css
35라인
.body{position:relative;z-index:1;padding-bottom:30px;overflow:hidden;background:url(../images/black/bgContentBody.gif) repeat-y left top;border-bottom:1px solid #515151;zoom:1}
부분을
.body{position:relative;z-index:1;padding-bottom:10px;overflow:hidden;background:url(../images/black/bgContentBody.gif) repeat-y left top;border-bottom:1px solid #515151;zoom:1}
로 수정합니다. 빨간색이 수정한 부분입니다.
-
나바보
2014.02.27 13:41
감사합니다.
덕분에 잘 해결했습니다.
복 받으실 거에요!
높이는 같을겁니다.
border 색상이 다른것으로 인한 착시현상이 아닌가 싶습니다.
같은 보더색으로 맞추시면 어~~ 맞네 하실껍니다.