묻고답하기
jeditable 오류
2014.03.19 13:27
jeditable 쓰시는 분 안 계신가요?
http://www.appelsiini.net/projects/jeditable
한참 봐도 모르겠어서 묻글 남겨봅니다.
이게 그냥 html
http://www.footballd.net/labs/jeditable/my/index.html
같은건데 xe 외부페이지로 만든 거
http://www.footballd.net/test_jeditable/
text는 잘 되는데 select 만들면 xe에서 나오질 않네요. 소스에서
$(document).ready(function() {
$("#player_name-272-1028").editable("ok.php", {
id : 'id',
name : 'value',
content : 'player_name-272-1028',
indicator : "<img src='img/indicator.gif'>",
data : " {'E':'Letter E','F':'Letter F','G':'Letter G', 'selected':'F'}",
type : 'select',
tooltip : "Doubleclick to edit...",
event : "click",
height : '100px',
submit : 'OK',
cancel : 'cancel',
});
});
이 부분이 문제인 거 같긴한데
data : " {'E':'Letter E','F':'Letter F','G':'Letter G', 'selected':'F'}",
어떻게 고쳐야할지는 모르겠네요. ㅠ
댓글 11
-
DynamicLaser
2014.03.19 13:39
-
boy2
2014.03.19 14:00
그렇게 해봐도 안 되네요.
common.js에 그 부분 주석 처리 해봐도 안 되고, http://www.xpressengine.com/qna/22494842 <요기 방법대로 해봐도 안 되네요. ㅠ
-
DynamicLaser
2014.03.19 15:08
구글링하다 찾았는데(function($) {jQuery 스크립트})(jQuery);로 하면 된다고 적혀있네요. XE 외부페이지 주소 올려주신게 접속해도 소스가 한줄도 안보이니까 (정확힌 500에러나네요) 확인을 못해드리겠어요 -
boy2
2014.03.19 16:30
외부페이지도 소스는 http://www.footballd.net/labs/jeditable/my/index.html < 요거 입니다.
$(document).ready(function() {
$("#player_name-272-1028").editable("ok.php", {
id : 'id',
name : 'value',
content : 'player_name-272-1028',
indicator : "<img src='img/indicator.gif'>",
data : " {'E':'Letter E','F':'Letter F','G':'Letter G', 'selected':'F'}",
type : 'select',
tooltip : "Doubleclick to edit...",
event : "click",
height : '100px',
submit : 'OK',
cancel : 'cancel',
});
});
요거를
(function($) {
jQuery("#player_name-272-1028").editable("ok.php", {
id : 'id',
name : 'value',
content : 'player_name-272-1028',
indicator : "<img src='img/indicator.gif'>",
data : " {'E':'Letter E','F':'Letter F','G':'Letter G', 'selected':'F'}",
type : 'select',
tooltip : "Doubleclick to edit...",
event : "click",
height : '100px',
submit : 'OK',
cancel : 'cancel',
});
})(jQuery);
요런식으로 바꿔야된다는 말씀이신가요?
-
DynamicLaser
2014.03.19 16:52
네 맞아요. 혹시 그렇게 해도 안되시나요?
-
boy2
2014.03.19 17:07
네 그렇게 하니까 그냥 html페이지꺼도 먹통이 되네요.
http://www.footballd.net/labs/jeditable/jquery.jeditable.js
이걸 불러와서 쓰는데 혹시 이 파일도 수정해야 하나요?
-
DynamicLaser
2014.03.19 17:17
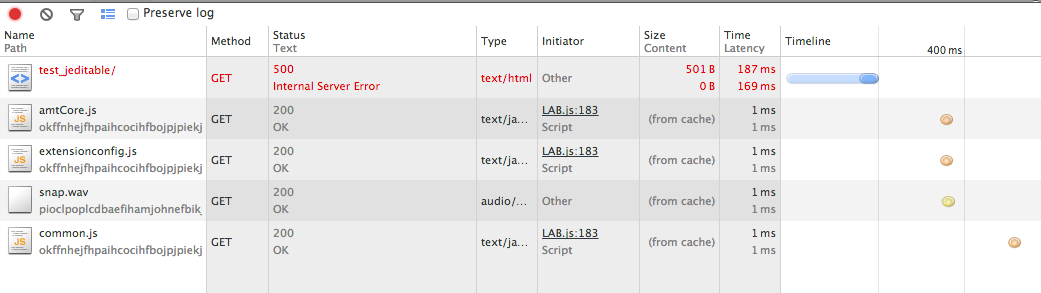
개발자도구 사용하시면 어디가 문젠지 파악하시는게 쉬운데.. 제가 외부페이지가 안들어가져서 확인할 방법도 없고 답답하네요 ㅠㅠ
제가 XE에 일단 이렇게 추가해두니 잘 되긴하거든요.
<script type="text/javascript">
(function($){
$(function(){
$('body').css('background-color', '#e0e0e0');
});
})(jQuery);
</script>
만약 이런식으로 추가하셔도 안되면.. 외부페이지 볼수있는거 아닌 한 도움드리기 힘들것같아요.
-
boy2
2014.03.19 17:45
혹시 FTP 열어드리면 한번 봐주실 수 있나요?
저도 data : " {'E':'Letter E','F':'Letter F','G':'Letter G', 'selected':'F'}", < 이 부분만 삭제 하면 잘 되긴해요...
-
DynamicLaser
2014.03.19 17:47
크롬이나 익스플로러나 오페라같은거 사용하시면 F12혹은 개발자도구열어서 메세지 나온거 띄워주실수있나요? 진짜 개발자도구 보면 한방에 해결가능한데 페이지 접속이 안되어서 답답하게 해드려서 죄송하네요 ㅠㅠ
-
boy2
2014.03.19 18:27
결과가 그냥 하얗게 나오니까 에러 메세지도 별개 없는 거 같은데요...


-
boy2
2014.03.21 18:36
data : " {'E':'Letter E','F':'Letter F','G':'Letter G', 'selected':'F'}",
를
data : " {E:'Letter E',F:'Letter F',G:'Letter G', selected:'F'}",
이렇게 점 몇개 지우니까 되네요. -_-;;
일단 이거는 해결봤습니다.
XE에 내장된 common.js 의 설정에 $ <- 달러 표시로 jQuery를 불러오지 않도록 되어있습니다. jQuery(document).ready(fuinction() { }); 으로 문서 로딩 완료시 실행되는 부분을 수정해보세요.