포럼
imgur api v3 이용해서 이미지 업로드 하기
2014.04.11 13:48
imgur api 라는게 있다는 정보를 게시판에서 알게되어서 개인 적으로 사용하려고 에디터를 개조했는데 잘 작동하는거 같아서 공개합니다.
이 에디터를 사용하기 위해서는 imgur에 가입해서 Application을 생성하고 Client ID를 얻으셔야 합니다.
저도 정확한 정보없이 구글링해서 가입했습니다. @.@
1. 아래 링크를 통해서 계정을 생성합니다. 구글, 페이스북, 트위터 id등으로도 가입 가능하니 별 어려움은 없을겁니다.
https://imgur.com/register
2. 계정 생성이 완료되었다면 아래 링크에서 어플리케이션을 생성합니다. 저도 정확한 정보는 모르지만 제가 생성한 방식을 추가하겠습니다.
https://api.imgur.com/oauth2/addclient
- Application name: 적당히 작명합니다.
- Authorization type: Anonymous usage without user authorization 을 선택합니다.
- callback url: 저도 이게 정확하게 무었을 의미하는지 모르겠습니다. 저는 그냥 https://imgur.com 를 입력 했습니다. 나중에 변경도 가능합니다.
나머지 정보도 채우시면 Client ID와 Client secret가 발급 됩니다. 나중에 필요할지 모르니 두가지 시리얼을 잘 보관합니다 ^^;
이 에디터를 사용하기 위해서 필요한것은 Client ID 입니다.

첨부한 압축파일을 받아서 아래 위치에 설치 합니다.
./modules/editor/skins/xpresseditor_imgur
./modules/editor/skins/xpresseditor_imgur/js/upload.js 파일을 에디터로 열어서 134 라인에 위에서 획득한 Client ID를 입력 합니다.
134라인을 살펴보면 아래처럼 되어 있는데 <Your Client ID>를 지우고 자신의 Client ID를 입력하면 됩니다.
xhr.setRequestHeader('Authorization', 'Client-ID <Your Client ID>');
만약 자신의 Client ID가 123456이라면 아래의 형식이 됩니다. Client-ID다음에 한칸 띄우고 입력해야 합니다.
xhr.setRequestHeader('Authorization', 'Client-ID 123456');
구글링해서 api v2버전에 돌아가던 소스를 구해서 v3에서 작동하게 수정하였으며 실력이 미천하여 대충 수정해서 돌아가게만 해놨습니다. 이미지 끌어놓기와 폴더안의 이미지를 한번에 업로드 하는 기능은 ie11에서 테스트 해봤더니 작동하지 않네요.
크롬에서는 모든 기능이 다 작동합니다.
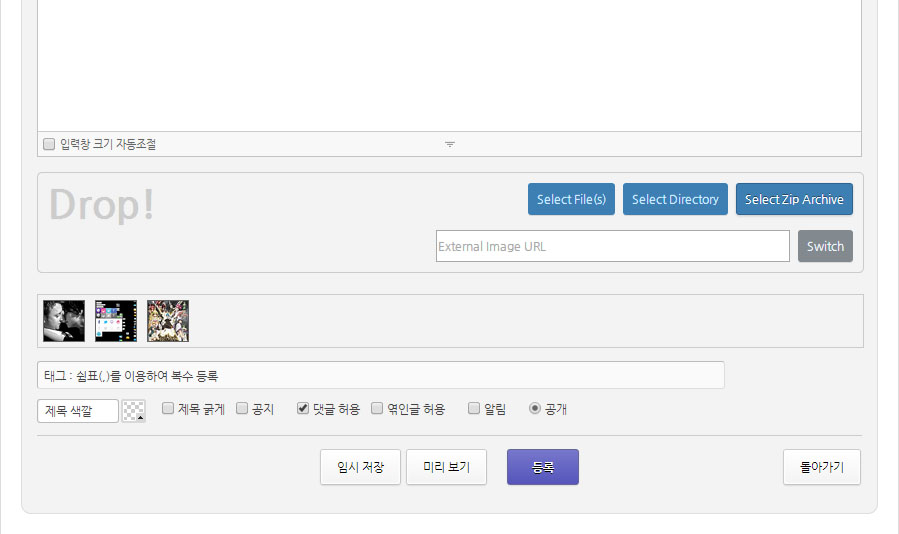
이미지 업로드 방식은 5가지 입니다.
이미지(들) 끌어서 Drop존에 놓기.
Select Files버튼으로 파일 선택 업로드.
Select Drectory버튼으로 해당 폴더안의 모든 이미지 업로드.
Select Zip버튼으로 zip파일로 압축된 이미지 모두 업로드 하기.
외부 이미지를 imgur에 업로드 하기.
폴더나 압축파일 테스트는 10개의 이미지만 해봤으니 성능이 어느정도인지는 정확하지 않습니다.
폴더를 지정하면 폴더를 탐색해서 이미지 파일을 모두 업로드 하며 압축파일을 선택하면 압축을 풀어서 이미지를 업로드 합니다.
이미지 업로드가 완료되면 아래쪽에 썸네일이 나타나며 해당 이미지를 클리하면 에디터 커서 위치에 이미지가 삽입 됩니다.
이미 말씀 드렸듯이 개인적으로 사용하려다 그냥 공개하는것이라는것을 인지하시고 사용하시기 바랍니다.
간단한 테스트는 아래 링크에서 가능합니다.
http://a3ghost.dlinkddns.com/board
- 2014.05.03 추가
href="#"때문인지 이미지 본문 삽입시 스크롤이 상단으로 이동하는 경우가 있어서 이를 수정 했습니다.
댓글 65
-
prologos
2014.05.14 10:06
-
socialskyo
2014.05.14 11:02
오잉? 그런가요? 스케치북 모바일 레이아웃에 스케치북 모바일 게시판 입니다.
네. 그리고 수정 코드 감사합니다. 테스트 하고 말씀 드리겠습니다.
ps. 혹시 사파리에서 DRAG&DROP은 어찌 안될까요..T.T
-
socialskyo
2014.05.14 11:12
아..prologos 님 죄송합니다. ^^. 해당 게시물을 제가 조금더 봤어야 하는데...게시물이 그냥 외부 이미지 다이렉 링크더라고요..imgur이 아니라...
imgur에디터 로 올라간 이미지들은 다 정상적으로 보입니다. 고맙습니다. !!
-
prologos
2014.05.14 19:29
ㅎㅎㅎ 어찌되었든 해결돼서 다행입니다 ^^;
-
곰탕lol왕자
2014.05.15 15:14
관리자 아이디만 저게 나오고 나머지 다른 사람들은 안될때에는
뭐를 건들여야될까요???? ㅠㅠ
제 아이디만 나오고 회원들에게는 저게 안뜨더라고요
-
prologos
2014.05.15 15:22
게시판 설정 메뉴에서 파일 첨부 권한 부분 살펴보세요
-
곰탕lol왕자
2014.05.15 15:26
회원들이 일반 파일첨부는 안되고 저것만 뜨게는 안될까요???
-
socialskyo
2014.06.15 23:28
다시한번 감사하다는 말을 전하러 왔습니다. 하드 용량 부담이 팍팍팍 줄었습니다.!!
-
멍충돋네
2014.07.01 15:43
댓글보다가 불쑥 여쭤봅니다 모바일은 어떻게 적용하는건가요?? 본문대로 해서 피씨버전은 쉽게 성공했는데 모바일은 어떻게 적용하는건지 모르겠어요ㅠㅠ저도 스케치북 게시판과 레이아웃을 사용하고 있어요!!
-
socialskyo
2014.07.01 16:33
저도 몰라요^^; 제작자님이 아시지 않을까요 ^^
-
멍충돋네
2014.07.01 17:07
그렇군요ㅠㅠ댓글 감사합니다.
-
멍충돋네
2014.07.01 17:06
prologos님 팁대로 했더니 피시버전에서 잘 작동합니다. 감사합니다!! 그런데 회원님들이 주로 모바일로 접속을 많이 하셔서 그런데 모바일버전에도 적용하려면 어떻게 해야하나요??? 스케치북 모바일게시판을 사용하고 있습니다
-
prologos
2014.07.01 17:38
글쎄요... 모바일 환경에서는 시도조차 안해봤습니다 @.@
-
레몬바나나
2014.09.22 15:52
좋은 글과 자료 감사합니다.
-
김형진354
2014.11.27 07:51
정말 좋은 정보를 얻어 잘사용하고있습니다 ^^
그런데 혹시 여러 이미지를 한번에올렸을떄 업로드되는 순서 순이아닌 이미지이름순으로 정렬이가능한가요??
오잉? 스킨을 어떤거 사용하시나요? 기본으로 img에 max-width:100%가 걸려있어서 창크기에 따라서 크기조정 될텐데요 @.@
js/upload.js파일을 열서서 202라인->temp_code += " width=\""+width+"\" height=\""+height+"\"";을 찾으셔서 아래처럼 수정 해서 테스트 해보세요.
수정-> temp_code += " width=\""+width+"\" height=\""+height+"\" style=\"max-width:100%\"";