묻고답하기
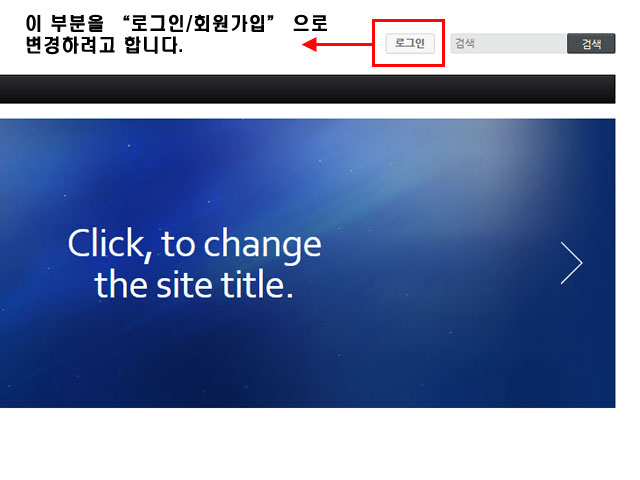
xe 기본레이아웃 상단의 로그인 버튼을 변경하고자 합니다.
2014.04.21 22:51
xe 기본레이아웃 상단의 로그인 버튼을 변경하고자 합니다.
회원가입을 클릭하려면 기본레이아웃 상단의 로그인 버튼을 클릭해야
보이기 때문에, 사용자들이 회원가입을 잘 볼 수 있도록
[로그인/회원가입] 이런식으로 표현하고자 합니다.
어떤 파일을 수정해야 하는지요?

댓글 4
-
투씨
2014.04.21 23:12
-
winterpia
2014.04.21 23:41
답변 감사합니다. 말씀해주신 페이지를 열어보았습니다. 그런데 어느 부분을 수정해 주어야 할지 모르겠습니다.
"로그인"이라는 문자를 어떤 파일에 저장을 해두고 호출해서 사용한다면, 그 파일의 내용만 수정하면 되지 않을까
생각을 했었습니다. 죄송하지만 좀 더 설명을 부탁드려도 될까요?
-
투씨
2014.04.21 23:50
widgets/login_info/skins/default/login_form.html 파일 열어서 윗쪽에 보면 아래와 같은 코드가 있습니다.
<a href="#acField">{$lang->cmd_login}</a>
그 옆에 다음 코드를 넣어주면 될겁니다.
<a href="{getUrl('act','dispMemberSignUpForm')}">{$lang->cmd_signup}</a>
-
winterpia
2014.04.21 23:57
감사합니다. 가르쳐주신대로 하니까 잘 해결되었습니다. 상세히 알려주셔서 정말 감사합니다.
widgets/login_info/skins/default/login_form.html 파일에서 수정하면 됩니다.
가능하면 스킨을 따로 복사/적용 해서 수정하면 코어 업데이트시에 편리합니다.