웹마스터 팁
유챗 팝업창으로 만들기
2014.04.26 23:40
안녕하세요
많은 회원님들이 홈페이지 운영하실때 유챗을 많이 쓰실 것 같습니다.
우선 유챗을 어떻게 쓰시는지 또 홈페이지에 어떻게 적용하는지 아신다는 가정하에 팁 진행해보겠습니다.
1. 새로운 위젯페이지를 만들고 유챗 위젯을 만듭니다.
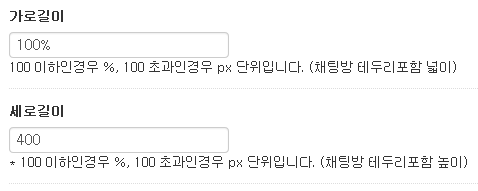
만드실적에 가로는 꼭 100%로 설정해주시고 세로는 원하시는 크기대로 하시면 됩니다. 전 400이 가장 적당한 것 같아서 400으로 해놓았습니다.
2. 팝업코드를 만듭니다.
아래코드를 완성해주세요!
*페이지 주소에는 위젯페이지 주소를 입력하시면 됩니다.
*버튼이름은 누르는 버튼의 이름을 의미합니다.
<script type="text/javascript">
// Popup window code
function newPopup(url) {
popupWindow = window.open(
url,'popUpWindow','height=410,width=500,left=10,top=10,resizable=no,scrollbars=no,toolbar=no,menubar=no,location=no,directories=no,status=yes')
}
</script>
<a href="JavaScript:newPopup('페이지 주소');">버튼이름</a></td>
</tr>
</table>
</div>
3. 코드를 삽입합니다.
레이아웃에 넣어도 되고, 내용직접추가 버튼을 눌러 페이지에 삽입하셔도 좋습니다.
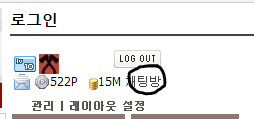
저는 로그인 위젯에 버튼을 넣어봤네요^^


감사합니다 팝업 채팅방 설치 했어요