묻고답하기
사이트를 제작했는데 메뉴에 여백이 생겨요.
2014.05.02 00:07
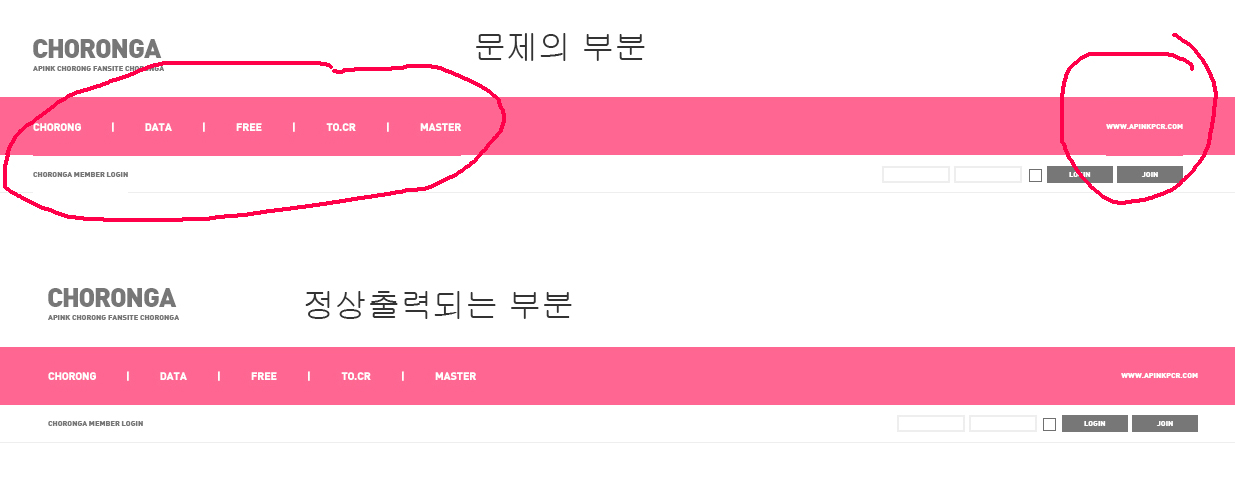
여기 보시면 아시겠지만 메뉴 부분에 여백이 생겨서 메뉴가 엉키는데,
중요한 건 http://apinkpcr.com/xe/ 메인에서는 멀쩡해요; 똑같은 소슨데 권한 부분 페이지만 저렇게 되는 듯 하네요.
아무리 생각해도 이유를 몰라서 아시는 분 알려주시길 바랍니다.
소스 첨부할게요.
css
html {
height:100%;
}
body {
margin:0px;
}
#wrap {
width:100%;
height:100%;
background-image:url(/ver1/bg.jpg);
background-position:top;
background-repeat:repeat-x;
}
#header {
width:1150px;
margin:0 auto;
}
.siteurl {
float:left;
}
.icon {
float:right;
margin:0px;
padding:0px;
}
.icon ul {
margin:0px;
padding:0px;
text-align:center;
}
.icon li {
margin:0px;
list-style-type:none;
border-right:10px #f8f8f8 solid;
vertical-align:middle;
line-height:34px;
display:inline;
padding:0px;
}
.icon li:last-child {border-right:none;}
.logo {
margin:0 auto;
height:32px;
padding-top:58px;
padding-bottom:27px;
clear:both;
}
.menu {
width:1150px;
margin:0 auto;
}
.menu ul {
padding:0px;
margin:0px;
}
.menu li {
list-style-type:none;
float:left;
padding:0px;
margin:0px;
height:58px;
}
.url {
float:right;
margin:0px;
padding:0px;
height:58px;
}
#login {
margin:0px;
padding:0px;
height:37px;
}
.loginimage {
width:849px;
height:37px;
margin:0px;
padding:0px;
float:left;
}
.loginform {
width:301px;
margin:0px;
padding:10px 0px;
float:left;
}
#contents {
width:1150px;
margin:0 auto;
clear:both;
padding:0px;
padding-top:19px;
}
.new {
width:829px;
float:left;
padding:0px;
margin:0px;
}
.new h3 {
height:22px;
border-bottom:2px #777777 solid;
padding:0px;
margin:0px;
}
#contentswrap {
float:left;
margin-left:20px;
padding:0px;
}
.notice {
width:301px;
padding:0px;
margin:0px;
}
.notice h3 {
height:22px;
border-bottom:2px #777777 solid;
margin:0px;
}
.bannerurl {
width:301px;
padding:0px;
margin:0px;
clear:both;
}
.bannerurl h3 {
height:22px;
border-bottom:2px #777777 solid;
margin:0px;
}
#footer {
width:100%;
height:250px;
background-color:#777777;
clear:both;
}
.copyright {
width:1150px;
margin:0 auto;
}
html
<load target="css/default.css" cond="$layout_info->colorset=='default' || !$layout_info->colorset" />
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
<script language="JavaScript">
function bluring(){
if(event.srcElement.tagName=="A"||event.srcElement.tagName=="IMG") document.body.focus();
}
document.onfocusin=bluring;
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
<script language="JavaScript">
function bluring(){
if(event.srcElement.tagName=="A"||event.srcElement.tagName=="IMG") document.body.focus();
}
document.onfocusin=bluring;
</script>
</head>
<body>
<div id="wrap">
<div id="header">
<div class="siteurl"><img src="/ver1/url.jpg" width="77" height="34" style="display:inline-block;"></div>
<div class="icon">
<ul>
<li><a href="https://twitter.com/apinkpcr_com" target="_blank"><img src="/ver1/icon1.jpg" width="14" height="12" border="0"></a></li>
<li><a href="mailto:apinkpcr.com@hanmail.net" target="_blank"><img src="/ver1/icon2.jpg" width="15" height="12" border="0"></a></li>
</ul>
</div>
<div class="logo"><a href="/xe/"><img src="/ver1/logo.jpg" width="131" height="32" border="0" style="display:block;"></a></div>
<div class="menu">
<ul>
<li><a href="/xe/chorong" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image5','','/ver1/menu1_on.jpg',1)"><img src="/ver1/menu1_off.jpg" alt="" width="48" height="58" id="Image5" border="0" style="display:inline-block;"></a></li>
<li><img src="/ver1/menu.jpg" width="64" height="58" style="display:inline-block;"></li>
<li><a href="/xe/data" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image6','','/ver1/menu2_on.jpg',1)"><img src="/ver1/menu2_off.jpg" alt="" width="27" height="58" id="Image6" border="0" style="display:inline-block;"></a></li>
<li><img src="/ver1/menu.jpg" width="64" height="58" style="display:inline-block;"></li>
<li><a href="/xe/talk" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image7','','/ver1/menu3_on.jpg',1)"><img src="/ver1/menu3_off.jpg" alt="" width="26" height="58" id="Image7" border="0" style="display:inline-block;"></a></li>
<li><img src="/ver1/menu.jpg" width="64" height="58" style="display:inline-block;"></li>
<li><a href="/xe/tocr" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image8','','/ver1/menu4_on.jpg',0)"><img src="/ver1/menu4_off.jpg" alt="" width="30" height="58" id="Image8" border="0" style="display:inline-block;"></a></li>
<li><img src="/ver1/menu.jpg" width="64" height="58" style="display:inline-block;"></li>
<li><a href="/xe/master" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image9','','/ver1/menu5_on.jpg',1)"><img src="/ver1/menu5_off.jpg" alt="" width="41" height="58" id="Image9" border="0" style="display:inline-block;"></a></li>
</ul>
</div>
<div class="url"><img src="/ver1/menuurl.jpg" width="77" height="58" style="display:inline-block;"></div>
<div id="login">
<div class="loginimage"><img src="/ver1/login.jpg" width="95" height="37"></div>
<div class="loginform"><img class="zbxe_widget_output" widget="login_info" skin="4ba_login" colorset="default"/></div>
</div>
</div>
<div id="contents">{$content}</div>
<div id="footer">
<div class="copyright"><img src="/ver1/copyright.jpg" alt="" width="829" height="122" usemap="#Map" border="0"/>
<map name="Map" id="Map">
<area shape="rect" coords="69,57,223,73" href="http://design-recipe.net/" target="_blank" onFocus="this.blur();">
</map>
</div>
</div>
- [2018/03/17] 묻고답하기 CSS ㅡ divA 안에있는 하위 divB 의 크기를 divA 보다 넓게 보이게 하려면 *2
- [2016/09/13] 묻고답하기 제목에 html, css 가능하도록 하기? *2
- [2016/06/30] 묻고답하기 xe 1.4.0버전 사용중입니다 *1
- [2016/01/05] 묻고답하기 ie10, 11번전 css문제
- [2015/07/16] 묻고답하기 widget을 감싸고 있는 박스에 미디어쿼리를 넣고 싶습니다 *2
댓글 9
-
#혼마 메이코
2014.05.02 00:14
-
#혼마 메이코
2014.05.02 00:16
CSS에 문제가 있긴 하나 이미지 크기를 조금 줄이시면 되지 않을까 싶은데..ㅎㅎ
메뉴가 CSS인줄알았더니 이미지로 구성되어있네요
CSS윗쪽에
img
{margin:0; padding:0; border:none;} 를 줘보세요 자세하게는 모르겠어요 ㅜㅜ
-
도로테비
2014.05.02 00:22
안되네요ㅠ_ㅠ 이미지 배경을 지우고 png 파일로 하면 되는 건 아는데 문제점을 알고 싶어서요^_ㅠ
익스랑 크롬에서 테스트 해보니 [요청한 기능을 실행할 수 있는 권한이 없습니다.] 이 문구가 뜰때만 메뉴 부분이 어긋나던데 혹시 나중에 시간 되실때 css 문제점을 봐주실 수 있나요?
-
#혼마 메이코
2014.05.02 00:26
.menu ul li
{ height:57px; } 추가해보세요
-
#혼마 메이코
2014.05.02 00:28
.menu ul li {
list-style-type: none;
float: left;
padding: 0px;
margin: 0px;
height: 57px;}
기존꺼를 이렇게 하면 되겠네요 XD 임시방편입니다. ㅜ
-
sudesign
2014.05.02 00:39
css가 잘못됬거나 익스플로워 버전의 차이에 따라서 그럴수 있습니다. 표준화코딩이 안되면 그런 경우가 있죠
-
#혼마 메이코
2014.05.02 00:40
FF, Chrome, IE에서 전부 저렇게 뜨네요 ㅜㅜ 크로스브라우징인줄알았더니 그건 아니에요
앗 순간 질문자로 빙의했ㄷ..
-
.siteurl의 높이값이 제각각 변하기 때문이라고 보여집니다.
.siteurl에 height:36px 정도로 높이를 고정해주면 되실 듯 합니다.
전체배경으로 백그라운드를 설치하는 경우에는 height값과 overflow값에 신경을 써 주셔야 합니다. ^^;
-
애니즌
2014.05.02 00:56
<load target="css/default.css" cond="$layout_info->colorset=='default' || !$layout_info->colorset" /> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>무제 문서</title> <script language="JavaScript"> function bluring(){ if(event.srcElement.tagName=="A"||event.srcElement.tagName=="IMG") document.body.focus(); } document.onfocusin=bluring; function MM_swapImgRestore() { //v3.0 var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; } function MM_preloadImages() { //v3.0 var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++) if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}} } function MM_findObj(n, d) { //v4.01 var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) { d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);} if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n]; for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document); if(!x && d.getElementById) x=d.getElementById(n); return x; } function MM_swapImage() { //v3.0 var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3) if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];} } </script> <script language="JavaScript"> function bluring(){ if(event.srcElement.tagName=="A"||event.srcElement.tagName=="IMG") document.body.focus(); } document.onfocusin=bluring; </script> </head> <body> <div id="wrap">여기 날리세요. 이중선언입니다. xe에서 독타입부터 body까지 자동으로 생성합니다.
스크립트 부분만 위에 납두세요 굳이 수정하자면 아래처럼 하면 되겠네요
<load target="css/default.css" cond="$layout_info->colorset=='default' || !$layout_info->colorset" /> <script language="JavaScript"> function bluring(){ if(event.srcElement.tagName=="A"||event.srcElement.tagName=="IMG") document.body.focus(); } document.onfocusin=bluring; function MM_swapImgRestore() { //v3.0 var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; } function MM_preloadImages() { //v3.0 var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++) if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}} } function MM_findObj(n, d) { //v4.01 var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) { d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);} if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n]; for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document); if(!x && d.getElementById) x=d.getElementById(n); return x; } function MM_swapImage() { //v3.0 var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3) if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];} } </script> <script language="JavaScript"> function bluring(){ if(event.srcElement.tagName=="A"||event.srcElement.tagName=="IMG") document.body.focus(); } document.onfocusin=bluring; </script> <div id="wrap">우선 이렇게 수정 한 후에 문제를 찾아봐야 할 것 같습니다.
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| 아라비카21 | 불러온 외부페이지에서 css/js가 적용되질 않습니다ㅠㅠ [1] | 2011.11.17 by 이끼다 |
| 펜잘 | 페이지에서 css를 적용할때 테이블에는 css가 적용이 안되나요? [1] | 2011.05.01 by 능소니 |
| 해피지영 | css 드랍다운 메뉴 z-index 문제인가요...? 한번 봐주세요~ [1] | 2011.04.28 by 송동우 |
| 울뜨라 |
나라디자인 CSS Navigation Bar 표시오류좀 봐주세요.
[2]
| 2010.12.10 by ForHanbi |
| 바보당근 | 관리자 레이아웃편집 화면의 CSS창 문의... [1] | 2010.10.05 by ForHanbi |
| 파파민 |
1.4.2.3 업데이트후 일부 CSS 인식 못합니다.
[1]
| 2010.07.21 by 구가 |
| 웰빙샵 지영 | CSS hack 사용법을 구체적으로...부탁드려요~~~ [3] | 2009.09.10 by 웰빙샵 지영 |
| 웰빙샵 지영 |
2차메뉴시 롤오버시 뜨는 이미지 위치 변경 CSS 문의입니다
[1]
| 2009.09.06 by 궁금이2 |
| 웰빙샵 지영 |
css valign middle 정렬 어떻게 코딩하나요?
[1]
| 2009.08.01 by MX |
| Jiyoung540 | 외부페이지 만드는데...이미지 위치를 원하는데로...css 코딩이... [2] | 2009.06.14 by Jiyoung540 |
| 장윤성996 |
w3c 마크업 테스트를 꼭 통과하고 싶었습니다.
| |
| 쿨김 |
CSS menu에 대한질문
| |
| bluepark | CSS 를 불러 오지 못하는 경우 [8] | 2020.03.15 by bluepark |
| 김민787 |
어느 css를 수정하면 되나요 ?
[2]
| 2008.05.20 by 김민787 |
| 슈퍼맨~ |
블랙으로 만들려고 삽질중인데 도와주세요.
[3]
| 2008.04.21 by artlab |
| 푸마지우개 | 게시판 CSS 수정에 대해서 질문.. [1] | 2008.03.23 by 똑디 |



CSS에도 약간씩 문제가 있긴 한데 작업때문제 자세히 봐드릴 수가 없네요 ㅜㅜ
이렇게 1px내려오는 거 말씀하시는 거 같은뎁..