묻고답하기
썸네일 대표이미지 지정에 관한 질문입니다.
2014.05.03 16:53
XE 개발자 및 이곳의 회원 여러분, 안녕하세요. 반갑습니다.
저는 웹디자인만 좀 할 뿐 SQL이나 PHP 문법에는 영 취약한 사람입니다.
XE는 제로보드 시절 부터 써왔고, 1.4.X, 1.5.X 버젼을 사용하다 올 해 1.7 버젼에 흐믓해하고 있습니다.
그리고, 이번에 XE 1.7.4.1 버젼으로 홈페이지 하나를 만들다 궁금한 점이 있어 아래와 같이 질문드립니다.
XE 게시판을 이용할 때 첨부한 이미지 중 썸네일 이미지를 내가 원하는 것으로 선택할 수 있게 하기 위해
저는 sejin7940님의 "썸네일 지정 가능한 에디터" 에디터 스킨 수정본을 이용해 왔습니다.
물론 실제로는 이 스킨을 적용한다기 보단, 몇몇 파일의 코드를 수정해야만 작동되는 부분이긴 합니다.
어쨌든 이전 버젼에서는 정말 편리하게 잘 사용해 왔는데, 현재 만들어진 1.7 버젼의 사이트에서는 에러가 나더군요.
물론 이 질문은 사실 이 방법을 제시해 준 sejin7940님에게 해야 옳겠지만,
이런 일로 sejin7940님 개인에게 메일로 질문한다는게 좀 미안하여 이곳에 게신 고수님들께 먼저 여쭙고자 합니다.
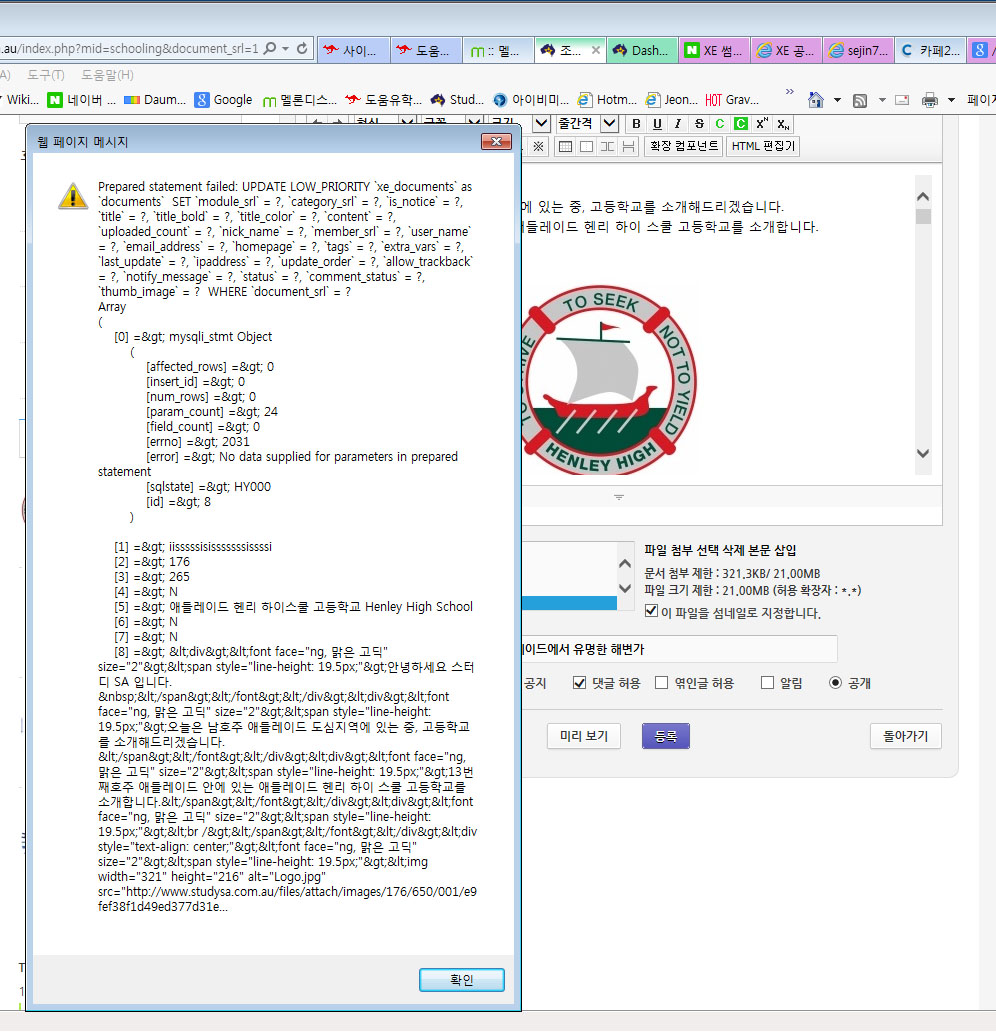
뭐 소스를 봐달라거나 그런 건 아니고, 에러 화면 하나만 보여 드리겠습니다.
이 화면 하나만으로도 뭐가 문제인지는 고수님들은 척 보면 아실 것 같습니다.
저는 이 에러화면이 무엇을 뜻하는지만이라도 알고 싶습니다. 그럼 많은 고수님들의 답변 애원합니다. ^^

댓글 4
-
와일드터키
2014.05.03 23:26
앗.. 제작자님께서 직접 답변을 달아 주시니 영광입니다. 감사합니다.
근데 디비 접속해서 확인했었답니다. 제 디비의 경우 xe_documents 테이블에 thumb_image 필드가 잘 생성되어 있습니다.
그래서 전 혹시 mysql 과 mysqli 문법 명령어의 차이에서 문제가 생긴게 아닐까 하는 아시는 분들에겐 말도 안될 것 같은 추정을 했었습니다. 어쨌든 제작자님게서 말씀해주신 대로 다시 한번 필드를 지우고 직접 다시 생성시키고, 소스수정하여 시도해 보겠습니다. 에러화면의 내용에 대해서 알려주신것 만으로도 대단히 감사드립니다. 혹시 또 이 답변을 보신다면, 생각해 보실 만한 다른 이유라도 있으시면 알려주시면 매우매우 고맙겠습니다. 감사합니다.
-
엑설런트21
2014.05.11 22:58
결국 제가 질문하고 제가 답을 다네요.
저는 XE 1.7.4.2 최신버젼으로 웹사이트를 만든 후 게시판에 sejin7940님이 배포하신
썸네일의 대표이미지를 지정할 수 있는 방법을 적용해보니 위와 같은 에러화면이 뜨고 글 둥록이 안되었었답니다.
예전 1.5 버젼에선 잘 되던 것이 안되어서 당황하여 이곳에 질문 올리고 제작자이신 sejin7940님이 친히 답도 주셨지만 그래도 여전히 안되더군요. 그런데.. 자꾸 mysql과 mysqli 의 차이 문제가 의심스러워 db.config.php 환경설정에서 mysqli로 설정했던 것을 과감히 mysql 로 바꾸어 저장해보니 드디어 sejin7940님의 썸네일지정방법이 정상적으로 작동되더군요. 참고로 전 카페24 웹호스팅 이용중입니다.
이제 걱정은 XE 최초 설치시 mysqli로 설정했다가 환경설정 파일인 db.config.php 파일에서 강제로 mysql 로 바꾼 이 짓으로인해 무슨 문제가 생기지는 아닐까 하는 것입니다. 혹시나 이 글을 보신다면 고수님들 의견 좀 부탁드립니다.
-
ㅎㅕㄴㅣㄴㅔ
2016.10.25 21:28
똑같은 에러 메세지가 뜨는데요...ㅜㅜ
------------------------- 설명서 ---------------------
1. documents table 에 항목 추가
phpmyadmin 을 통해 직접 xe_documents 테이블 내에 thumb_image - varchar(50) - utf8_general_ci 로 추가하셔도 되고
또는
modules/editor/editor.class.php 에다가function checkUpdate() { 끝에 return false; 위에 추가
// 2012.07.14 - sejin7940 - 썸네일 강제지정 위해
if(!$oDB->isColumnExists("documents","thumb_image")) return true;function moduleUpdate() { 끝에 return new Object(0, 'success_updated'); 위에다가 추가
// 2012.07.14 - sejin7940 - 썸네일 강제지정 위해
if(!$oDB->isColumnExists("documents","thumb_image"))
$oDB->addColumn("documents","thumb_image","varchar",50);
를 넣은 후, 관리자 페이지가면, editor 업데이트 가 뜰겁니다. 업데이트하면 DB에 해당 항목이 추가됩니다
2. modules/document/queries/insertDocument.xml 에서
<column name="thumb_image" var="thumb_image" /> 추가3. modules/document/queries/updateDocument.xml 에서
<column name="thumb_image" var="thumb_image" /> 추가4. modules/document/document.item.php 에서
function getThumbnail 에서
// Define thumbnail information 바로 위에다가
// thumb_image 강제 지정 기능 - sejin7940 ( 120714 - 시작)
$args->document_srl = $this->document_srl;
$output = executeQuery('document.getDocument', $args, $this->columnList);
$thumb_image_srl = $output->data->thumb_image;
if($thumb_image_srl) {
$thumbnail_path = sprintf('files/cache/thumbnails/%s',getNumberingPath($this->document_srl, 3));
$thumbnail_file = sprintf('%sthumb_%dx%d.%s.jpg', $thumbnail_path, $width, $height, $thumbnail_type);
$thumbnail_url = Context::getRequestUri().$thumbnail_file;
if(file_exists($thumbnail_file)) {
if(filesize($thumbnail_file)>=1) return $thumbnail_url;
}
// Find an iamge file among attached files if exists
if($this->get('uploaded_count')) {
$oFileModel = &getModel('file');
$file_list = $oFileModel->getFiles($this->document_srl);
if(count($file_list)) {
foreach($file_list as $file) {
if($thumb_image_srl == $file->file_srl) {
if(!preg_match("/\.(jpg|png|jpeg|gif|bmp)$/i",$file->source_filename)) continue;
$source_file = $file->uploaded_filename;
if(!file_exists($source_file)) $source_file = null;
else break;
}
}
}
if($source_file){
$output_thumb = FileHandler::createImageFile($source_file, $thumbnail_file, $width, $height, 'jpg', $thumbnail_type);
}
// Return its path if a thumbnail is successfully genetated
if($output_thumb) return $thumbnail_url;
}
}
// thumb_image 강제 지정 기능 - sejin7940 ( 120714 - 끝)5. modules/editor/skins/xpresseditor/editor.html 에서
(이건 그냥 첨부한 xpresseditor 폴더로 대체하셔도 되고..
혹시 에디터를 변형해서 쓰시는 경우에는 아래의 방법으로 수정하셔도 됩니다)1)
<div class="file_attach_info" id="uploader_status_{$editor_sequence}">{$upload_status}</div>
아래에다가 추가
<!-- 썸네일 지정 기능 위해 추가 (시작) (sejin7940) -->
<!--@if($act=='dispBoardReplyComment' || $act=='dispBoardModifyComment')-->
<input type="hidden" name="thumb_image" id="thumb_image" value="{$oComment->get('thumb_image')}" />
<!--@else-->
<input type="hidden" name="thumb_image" id="thumb_image" value="{$oDocument->get('thumb_image')}" />
<!--@end-->
<input type="hidden" name="thumb_sequence" value="" />
<input type="hidden" name="tmp_thumb" value="" /><div style="margin-top:5px;">
<input type="checkbox" id="isThumbnail" /> {$lang->thumb_image_chk}
</div>
<!-- 썸네일 지정 기능 위해 추가 (끝) (sejin7940) -->
2) 가장 끝의 <!--@end--> 바로 위에 추가
<!-- 썸네일 지정 기능 위해 추가 (시작) (sejin7940) -->
<script>
/* 이 파일을 섬네일로 지정합니다 체크시*/
jQuery("#isThumbnail").click(function () {
var opts = document.getElementById('uploaded_file_list_{$editor_sequence}').options;if(!jQuery(this).attr("checked")) {
jQuery("#isThumbnail").attr("checked", true);
return;
}
else {
document.getElementById('thumb_image').value = document.getElementById('uploaded_file_list_{$editor_sequence}').options[document.getElementById('uploaded_file_list_{$editor_sequence}').options.selectedIndex].value;
}
});/* 첨부된 상품 리스트 클릭시 체크여부 확인 출력 위해*/
jQuery(".fileList").change(function ()
{
if(!jQuery(this).val()) { return;}
if(jQuery("#thumb_image").val() == jQuery(this).val()) {
jQuery("#isThumbnail").attr("checked", true);
}
else {
jQuery("#isThumbnail").attr("checked", false);
}
jQuery("#ThumbPreview > img").attr("src", productThumbManager.uploadedFiles[jQuery(this).val()].download_url).css("display", "block");
});
</script>
<!-- 썸네일 지정 기능 위해 추가 (끝) (sejin7940) -->
6. modules/editor/lang/lang.xml 끝부분에</lang> 앞에 추가
<item name="thumb_image_chk">
<value xml:lang="ko"><![CDATA[이 파일을 섬네일로 지정합니다.]]></value>
<value xml:lang="en"><![CDATA[Select this file for Thumbnail image]]></value>
</item>---------------------------------------------- 설명서 끝 --------------------------------
설명서대로 진행을 했구요....
잘 모르겠지만 .... SQL Query문이 정상적으로 만들어지지 않는 것 같은데요....
문자코드가 안맞는것 같기도하고.....(Query문에 "?, " 이런 것을 보면....)
어느 부분을 수정하면 좋을지 조언 부탁합니다.^^

아마도 칼럼을 새로 생성을 안 하신듯합니다.
해당 압축파일에 보면 썸네일 강제 기능 소스.txt 라는 파일에 설명이 있을텐데
documents 테이블에 thumb_image 라는 칼럼을 추가해주셔야합니다.
DB에 접속해 칼럼 추가 생성하셨는지 확인해보세요.