웹마스터 팁
스케치북 추천+등록을 활용한 비추천+등록 버튼 만들기
2014.05.16 19:57
우선 추천+등록 버튼 만들기 방법은 숭숭이님이 팁 게시판에 올려주셨습니다!
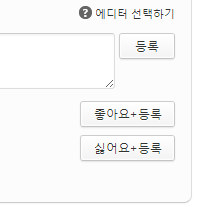
이 팁은 아래 사진과 같이 나오게 하는 방법입니다.
좋아요(추천)/싫어요(비추천) 버튼을 동시에 나오게 하는 방법입니다.
숭숭이님의 팁을 그대로 따라하시되,
<!--추천버튼 추가-->
<div align="right" cond="$is_logged" >
<input onclick="doCallModuleAction('document','procDocumentVoteUp',{$oDocument->document_srl});" type="submit" value="{$lang->cmd_vote}+{$lang->cmd_submit}" class="btn" style="height:28px; width:95px; padding:0;"/>
</div>
<!--추천버튼 추가 끝-->
위 의것 아래에 다음의 내용을 넣으시면 됩니다.
<!--비추천버튼 추가-->
<div align="right" cond="$is_logged" >
<input onclick="doCallModuleAction('document','procDocumentVoteDown',{$oDocument->document_srl});" type="submit" value="{$lang->cmd_vote_down}+{$lang->cmd_submit}" class="btn" style="height:28px; width:95px; padding:0;"/>
</div>
<!--비추천버튼 추가 끝-->
완성코드
<!--추천버튼 추가-->
<div align="right" cond="$is_logged" >
<input onclick="doCallModuleAction('document','procDocumentVoteUp',{$oDocument->document_srl});" type="submit" value="{$lang->cmd_vote}+{$lang->cmd_submit}" class="btn" style="height:28px; width:95px; padding:0;"/>
</div>
<!--추천버튼 추가 끝-->
<!--비추천버튼 추가-->
<div align="right" cond="$is_logged" >
<input onclick="doCallModuleAction('document','procDocumentVoteDown',{$oDocument->document_srl});" type="submit" value="{$lang->cmd_vote_down}+{$lang->cmd_submit}" class="btn" style="height:28px; width:95px; padding:0;"/>
</div>
<!--비추천버튼 추가 끝-->
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 추천수로 제목에 효과주기 [15] | こさき! | 2014.04.29 |
|
*LI-NA님의 큰 선물* SKETCHBOOK5 (최신버전)에서 특정 확장변수를 추천하는 사람에게만 공개하도록 하는 방법
[4]
| 큰성565 | 2014.04.30 |
|
스케치북 추천+등록을 활용한 비추천+등록 버튼 만들기
[2]
| oscarmike | 2014.05.16 |
|
추천 웹 디자인, 모바일 디자인, CSS3, UI/UX 애니메이션을 확인할 수 있는 블로그
| 나도모름 | 2015.01.14 |
|
추천검색어,실시간인기순위 소스
| codlllle | 2015.06.21 |

와우 감사합니다. 혹시 대댓글에는 어떻게 해야 할까요?