웹마스터 팁
Draggable Captcha System for XE1.7.5 Member Module (QapTcha)
2014.05.21 00:24
Draggable Captcha System for XE1.7.5 Member Module
QapTcha for XpressEngine 1.7.5
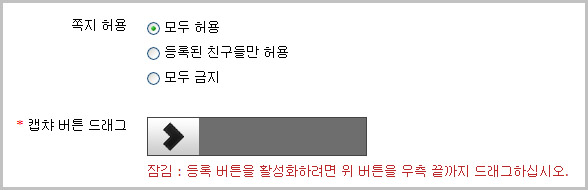
스팸 회원가입을 차단하기 위한 드래그 버튼 방식의 캡챠를 XE 회원가입 폼에 적용하는 내용입니다.
코어 1.7.5 에서 테스트하였으며, 수정된 Member Module의 기본스킨(default) 파일을 첨부합니다.
이전 버전, 또는 기본스킨 이외의 스킨사용으로 발생하는 오류 등에 대해서는 질문을 받지 않습니다.
오픈소스 플러그인을 포함하고 있으므로 비영리적 재배포만 무한자유로 가능합니다.
Happy World Wide Web!

1. QapTcha 언어 설정
<!--// Qaptcha Language items --> <item name="draggable_qaptcha"> <value xml:lang="ko"><![CDATA[캡챠 드래그 버튼]]></value> <value xml:lang="en"><![CDATA[Draggable Captcha System]]></value> </item> <item name="msg_start_drag"> <value xml:lang="ko"><![CDATA[잠김 : 등록 버튼을 활성화하려면 위 버튼을 우측 끝까지 드래그하십시오.]]></value> <value xml:lang="en"><![CDATA[Locked : Form cannot be submited.]]></value> </item> <item name="msg_end_drag"> <value xml:lang="ko"><![CDATA[해제 : 등록 버튼이 활성화 되었습니다.]]></value> <value xml:lang="en"><![CDATA[Unlocked : Form can be submited.]]></value> </item> <item name="msg_qaptcha_key_not_exist"> <value xml:lang="ko"><![CDATA[캡챠키를 생성할 수 있는 OS 환경이 아닙니다.]]></value> <value xml:lang="en"><![CDATA[Capable of generating a Qaptcha key is not the OS environment.]]></value> </item>
lang.xml 파일을 열고 맨하단에 캡챠에서 사용할 언어 item을 추가합니다.
2. 회원가입 스킨 파일 수정
<load target="../../tpl/js/signup_check.js" />
<!--// datepicker javascript plugin load -->
<!--%load_js_plugin("ui")-->
<!--%load_js_plugin("ui.datepicker")-->
<!--// QapTcha Load -->
<load target="./css/qaptcha.css" />
<load target="./js/QapTcha.jquery.js" />
<load target="./js/jquery.ui.touch.js" />
<include target="./common_header.html" />회원가입 폼을 출력하는 signup_form.html 을 열고 4번라인 아래부터 헤더 include문 위까지
캡챠가 사용할 css, js파일을 로드하는 구문을 추가합니다.
<!--// QapTcha Drag Start -->
<div class="control-group">
<div class="control-label"><em style="color:red">*</em> {$lang->draggable_qaptcha}</div>
<div class="controls" style="padding-top:5px">
<div class="QapTcha"></div>
</div>
</div>
<!--// QapTcha Drag End-->
<div class="btnArea" style="border-top:1px solid #ccc;padding-top:10px">
<input type="submit" value="{$lang->cmd_registration}" class="btn btn-inverse pull-right" />
<a href="{getUrl('act','','member_srl','')}" class="btn pull-left">{$lang->cmd_cancel}</a>
</div>
</form>폼 안에 캡챠 드래그 버튼을 추가하는 태그를 위와 같이 추가합니다.
드래그 버튼은 폼 전송 버튼 바로 위에 위치하도록 만듭니다.
<script>
jQuery(function($){
// label for setup
$('.control-label[for]').each(function(){
var $this = $(this);
if($this.attr('for') == ''){
$this.attr('for', $this.next().children(':visible:first').attr('id'));
}
});
});
(function($){
$(function(){
var option = { changeMonth: true, changeYear: true, gotoCurrent: false,yearRange:'-100:+10', dateFormat:'yy-mm-dd', onSelect:function(){
$(this).prev('input[type="hidden"]').val(this.value.replace(/-/g,""))}
};
$.extend(option,$.datepicker.regional['{$lang_type}']);
$(".inputDate").datepicker(option);
$(".dateRemover").click(function() {
$(this).prevAll('input').val('');
return false;});
});
})(jQuery);
jQuery(function($){
// QapTcha Language
var start_drag = '{$lang->msg_start_drag}';
var end_drag = '{$lang->msg_end_drag}';
$('.QapTcha').QapTcha({ txtLock: start_drag, txtUnlock: end_drag });
// jQuery.ui.touch Plugin
$('.Slider').addTouch();
});
</script>맨하단 스크립트에는 폼라벨과 생년월일 입력(팝업 캘린더)을 위한 jquery 스크립트가 이미 들어 있습니다.
캽차에서 사용할 언어와 터치 동작을 위한 함수 호출 구문을 위와 같이 스크립트 안에 추가합니다.
3. 플러그인, CSS, 버튼 이미지 업로드
./modules/member/skins/default/js/QapTcha.jquery.js
./modules/member/skins/default/js/jquery.ui.touch.js
./modules/member/skins/default/css/qaptcha.css
./modules/member/skins/default/css/btn_qaptcha.jpg
위 경로를 따라 jQuery 플러그인 파일, CSS 파일, 버튼 이미지를 업로드합니다.
4. 액션 추가
<action name="procMemberResetAuthMail" type="controller" ruleset="resetAuthMail" standalone="true" /> <action name="procMemberSpammerManage" type="controller" standalone="true" /> <action name="setQapTchaSession" type="controller" standalone="true" /> <!--// QapTcha Session creation -->72번 라인 다음 줄, Admin 액션이 시작되는 바로 윗줄에 위와 같이 캡챠가 사용할 setQapTchaSession 액션을 추가합니다.
5. 컨트롤러 수정
/***** QapTcha 세션 세팅 ****************************************************/
function setQapTchaSession()
{
$qaptcha_response_error = true;
$response_action = Context::get('response_action');
$qaptcha_key = Context::get('qaptcha_key');
// qaptcha_key가 없다면
if(!$qaptcha_key) return new Object(-1, 'msg_qaptcha_key_not_exist');
if(isset($response_action) && isset($qaptcha_key))
{
$_SESSION['qaptcha_key'] = false;
if(htmlentities($response_action, ENT_QUOTES, 'UTF-8') == 'qaptcha')
{
$_SESSION['qaptcha_key'] = $qaptcha_key;
$qaptcha_response_error = false;
}
}
$this->add('qaptcha_response_error', $qaptcha_response_error);
}
/***************************************************************************/
/**
* Join Membership
*
* @return void|Object (void : success, Object : fail)
*/
function procMemberInsert()
{member.controller.php 파일을 열면 250번 라인에서 회원가입을 실행하는 procMemberInsert() 메소드가 있습니다.
그 윗부분에 위와 같이 캡챠 세션을 세팅하는 소스코드를 복사하여 붙여넣기 합니다.
회원가입 폼에서 캡챠 버튼을 드래그하면 AJAX 방식으로 위 액션이 실행되고 생성된 키값을 받아 $_SESSION에 세팅해 두는 기능을 수행합니다. 실제로 폼이 전송되면 전송된 폼 안에서 이 키값으로 속성(name)을 찾고 값(value)이 비어 있는지를 확인할 것입니다. 드래깅 했을때는 속성과 값이 모두 채워져 전송됩니다.
/**
* Join Membership
*
* @return void|Object (void : success, Object : fail)
*/
function procMemberInsert()
{
if (Context::getRequestMethod () == "GET") return new Object (-1, "msg_invalid_request");
/***** QapTcha 세션 확인 ******************************************************/
if(!isset($_SESSION['qaptcha_key'])) return new Object (-1, "msg_signup_disabled");
if(isset($_SESSION['qaptcha_key']) && !empty($_SESSION['qaptcha_key']))
{
$QapTchaInput = $_SESSION['qaptcha_key'];
$QapTchaInputValue = $_POST[''.$QapTchaInput.''];
if(isset($QapTchaInputValue) && !empty($QapTchaInputValue))
{
unset($_SESSION['qaptcha_key']);
return new Object (-1, "msg_signup_disabled");
}
}
/*****************************************************************************/
$oMemberModel = &getModel ('member');
$config = $oMemberModel->getMemberConfig();
procMemberInsert() 메소드 안에서는 요청방법을 확인하는 코드 다음줄에 위 소스코드를 복사하여 붙여넣기 합니다.
캡챠 드래깅 없이 호출되었거나, 웹브라우저를 닫고 나간 경우 일정시간이 지난후에는 세션이 자동으로 삭제되기 때문에 세션값이 없다면 하위 로직은 진행되지 않을 것입니다. 만약 세션은 있지만 이전에 저장해둔 세션값으로 전송된 폼의 속성(name)값을 찾았을때 값이 여전히 채워져있다면 마찬가지로 로직은 멈추게 됩니다. 전송된 속성(name)값이 이전에 저장된 세션과 달라도 멈춥니다. qaptcha_key 값은 뷰에서 버튼이 드래깅 될때마다 매번 다른 키값으로 생성되고 서버에서는 그 값을 받아 세션에 다시 저장합니다.
[중요]
만약 자바스크립트가 지원되지 않은 OS 환경에서는
위와 같은 드래그 방식의 캡챠는 정상적으로 동작하지 않습니다.
XE 1.7.5에 포함되어 있는 Captcha Member 애드온을 켜면 바로 다음 로직에서 트리거가 작동하기 때문에 간섭받지 않습니다. QapTcha를 애드온 또는 트리거로 활용하지 않은 것은 컨트롤러 로직 안에 직접 포함시키기 위한 것이고 애드온이나 트리거 역시 네이티브 소스코드로 동작한다고는 하지만 보안에 따른 검증은 별개의 문제이기 때문에 직접 구현하고자 시도하였습니다. 옵션의 설정은 원문사이트를 참고하세요.
DEMO : http://xeschool.cafe24.com/
http://www.myjqueryplugins.com/jquery-plugin/qaptcha
※ 첨부파일에는 같은 내용으로 수정된 회원정보수정 폼(modify_info.html)과 모바일(m.skins)을 위한 수정파일도 포함되어 있습니다. (생년월일 입력/삭제 등 수정된 파일을 포함합니다.)
댓글 7
-
콩까기
2014.05.21 00:39
엄청나네요~
-
멋집니다.
-
Paul
2014.05.21 02:11
대단하십니다! 그리고 이렇게 좋은 자료 배포해 주셔서 너무너무 감사드립니다!!!
-
AJKJ
2014.05.21 05:40
Qaptcha는 CAPTCHA에 비하여 보안성은 많이 떨어지지 않을까요? Qaptcha는 클라이언트에서 간단한 Javascript 조작만 으로도 쉽게 무력화가 가능할것 같아서요. 봇이 JS를 해석가능하다면, 봇 제작자의 간단하 조작 및 수정만으로도 Qaptcha를 충분히 무력화 할 수 있을것 같아요.Qaptcha는 어디까지나 Javascript를 해석/조작 하지 못하는 봇을 차단하는데에 의의를 두면 좋을것 같아요. -
우진홈
2014.05.21 11:30
CAPTCHA는 봇이 이미지를 읽지 못한다는 전제이고 QapTcha는 드래깅을 못한다는 방법론의 차이일 뿐입니다. 보안수준은 별개라 생각해요. 재미있는 오픈소스를 XE에 적용해본 시도이며 컨트롤러에서 개별적으로 보안수준을 높일수 있는 코드를 적용한다면 도움이 될 것입니다.
-
우진홈
2014.05.21 11:15
@xe 님 글 위치를 잘못 올렸습니다. 사용팁으로 옮겨주세요.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
Autolink에 주소 복사 추가 & 본문 글 주소 복사 추가
[4]
| 탑심 | 2008.06.22 |
| [1원짜리팁] 큰 이미지 썸네일 못생성& 확장변수 원하는 곳에 배치하기 ^^ [2] | 파파민 | 2008.06.23 |
|
php폼메일 관련 한번 올려봅니다. 사용하실분들은 수정하셔서 사용해보세요..
[10]
| 코리아프럼 | 2008.06.26 |
|
동일한 계정내에서의 포워딩 방법
[2]
| 하이쿠 | 2008.07.01 |
| 위지웍 에디터를 오페라 브라우져에서는 사용 안하기 | 라르게덴 | 2008.07.02 |
|
주소창에 보이는 아이콘 넣기..제로보드 XE에서
[2]
| 은바가지 | 2008.07.03 |
| [팁]페이지별 댓글 출력 초간단 팁.. [4] | 키티나 | 2008.07.04 |
| 1차 메뉴에서 하위 메뉴 없을때 생기는 여백 없애는 방법 [7] | 제로시오 | 2008.07.04 |
|
메뉴에 이미지 버튼 사용하기 팁이요~ 이미지첨부!
[3]
| Zzini.net | 2008.07.05 |
| list게시판 목록 제목 줄바꿈 안하기 [4] | 팔공산 | 2008.07.05 |
| FTP로 지워지지 않는 파일 삭제방법. [9] | pakjce | 2008.07.05 |
|
폼메일 응용해서 쓰세요...
[6]
| 코리아프럼 | 2008.07.08 |
| 1.04 엡데이트후 재설치등으로 로그인안될때 해결법 [5] | 좀비이 | 2008.07.08 |
| 방명록 스킨을 통한 글 작성시 임시저장 가능케 하기(수정) | 라르게덴 | 2008.07.08 |
| 최고관리자 이외에는 ''회원정보보기''를 막기 [13] | 비나무 | 2008.07.10 |
| 다른 브라우저에서 내 사이트가 어떻게 보이나 확인하자~ [3] | 비나무 | 2008.07.10 |
| 최근게시물에 권한주어서 회원만 내용물보게하기 [1] | 팔공산 | 2008.07.11 |
| 댓글 입력창에 배경 이미지 삽입하는 방법 [4] | 팔공산 | 2008.07.11 |
|
조건별로 스킨 바꾸기
| 라르게덴 | 2008.07.11 |
| 게시판 가로조절(width) 및 가운데로 이동 태그 [4] | 박상욱860 | 2008.07.12 |


호옹이~ 대단합니다~