묻고답하기
Class를 높게(?) 잡는 방법
2014.05.27 20:15

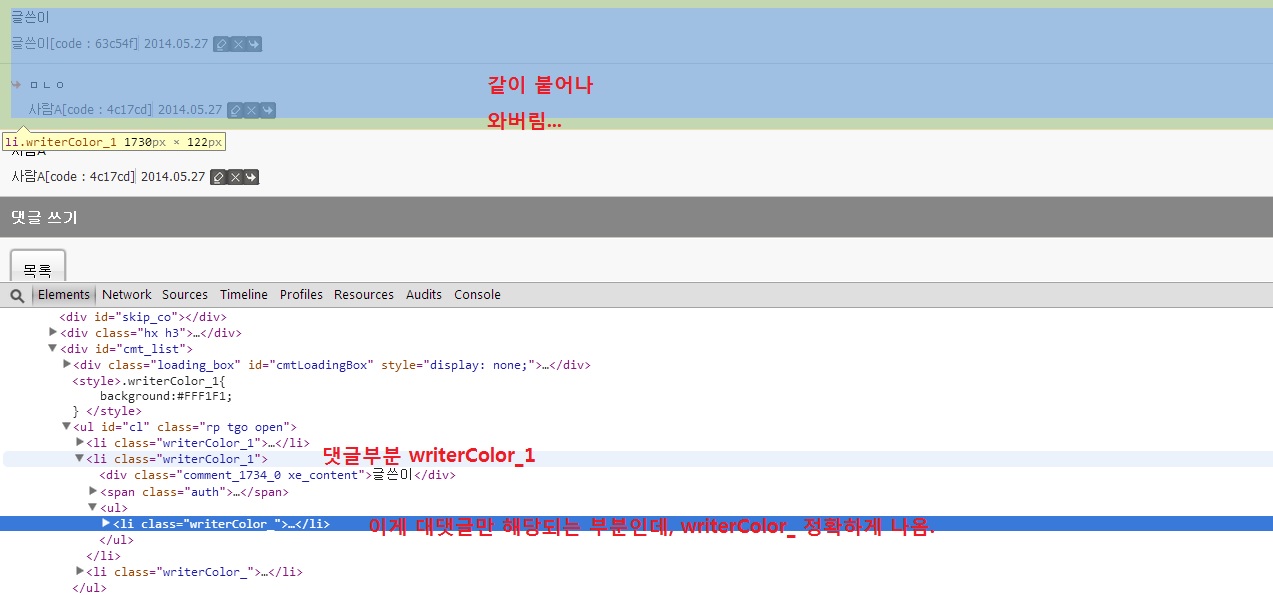
작성자가 댓글을 쓰면 댓글배경 색상을 달리하는 작업중 입니다.
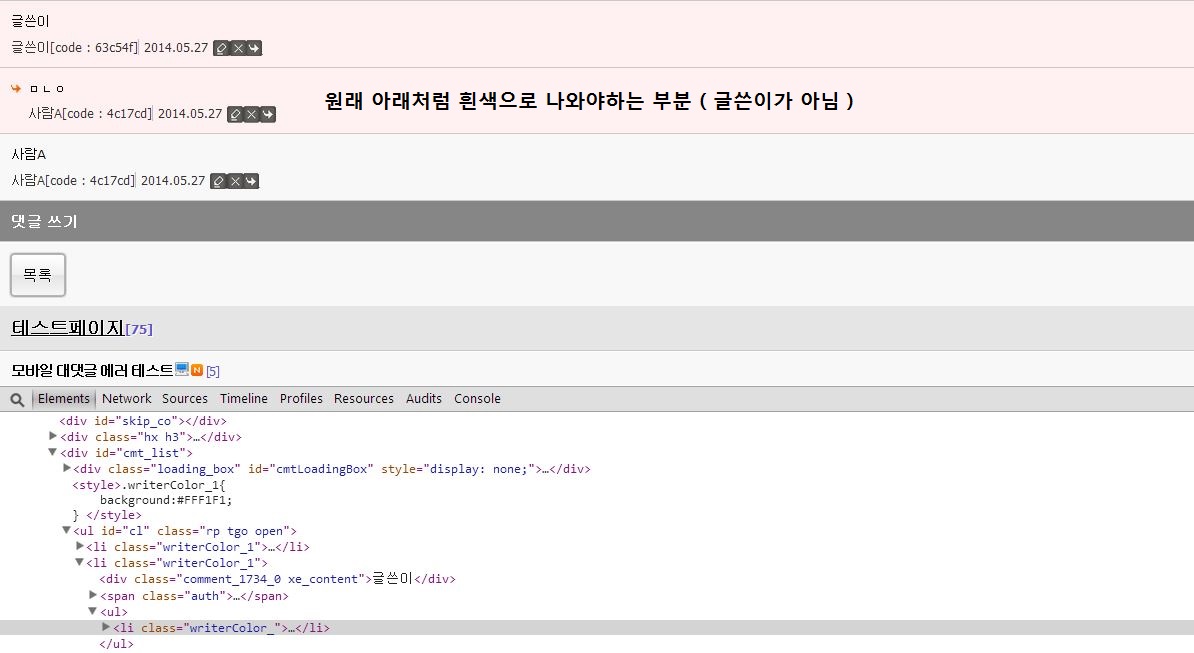
분명히 소스 상에서는 정확히 구분되어 나오지만
위 사진처럼 하나로 엮여버려 달리 손쓸수가 없습니다...
방법이 없을까요?
ul ( 대댓글 ) 쪽의 class를 더 우선시 하게 잡으면 될거같은데
어떻게 잡죠 ;;
댓글 6
-
XE힘들당휴
2014.05.27 21:03
-
qwms
2014.05.27 21:26
결국 이 말이 맞습니다.
감사합니다..
-
애니즌
2014.05.27 21:06
보시면 아시겠지만 댓글안에 대댓글이 들어가는 구조로 되어 있습니다.
그럼 당연히 부모 배경색이 빨강색인데 자식의 색상이 투명이라면? (따로 배경색을 설정하지 않으면 투명입니다.)
당연히 자식의 색상은 빨강색으로 보이겠죠?
네 바로 여기서 답이 나옵니다.
즉 자식한테 기본 디폴트 색상 값을 넣어주면 됩니다.
임의 클래스를 하나 추가해서 기본 적으로 배경색을 주시고..
글쓴이랑 동일하다면 !important~ 로 되는 클래스를 추가해서 색상을 매칭시켜주면 될 것 같습니다.
-
qwms
2014.05.27 21:15
하... 왜 투명하다고 생각을 못했지......아.....진짜...나란병신...아...
감사합니다 ㅜㅜ
-
애니즌
2014.05.27 21:25
하다보면 저도 정말 어이없는 경우가 많습니다.
그리고 속으로 자신을 매우 욕하죠 이 바보같은 놈!! 왜 이걸 생각 못하고 삽질을...ㅋㅋㅋ
저도 자주 그럽니다..ㅋㅋ
-
qwms
2014.05.27 21:26
ㅠㅠ..정말 감사합니다.

그냥 요소 style로 잡으면 될 거 같은데요
그게 최우선 적용이니까요