포럼
xe_v4 위젯스타일 (DoorWeb님 자료)
2014.06.04 12:05
@DoorWeb 님이 만드신 레이아웃에 콘텐츠위젯을 타 레이아웃에 사용했는데
콘텐츠 제목이 안나와서 바로 만든거에요.
@DoorWeb 님이 만든것과 심하게 다르지만 제가 쓰기위해 만든거니까 ^^
문제가 된다면 삭제하겠습니다
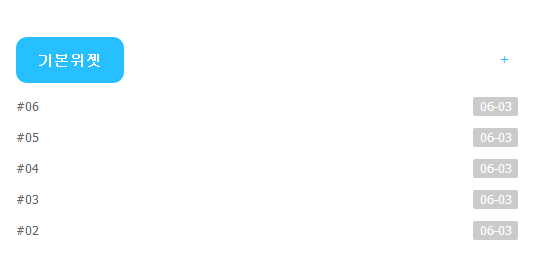
 # 위젯스타일 미리보기
# 위젯스타일 미리보기
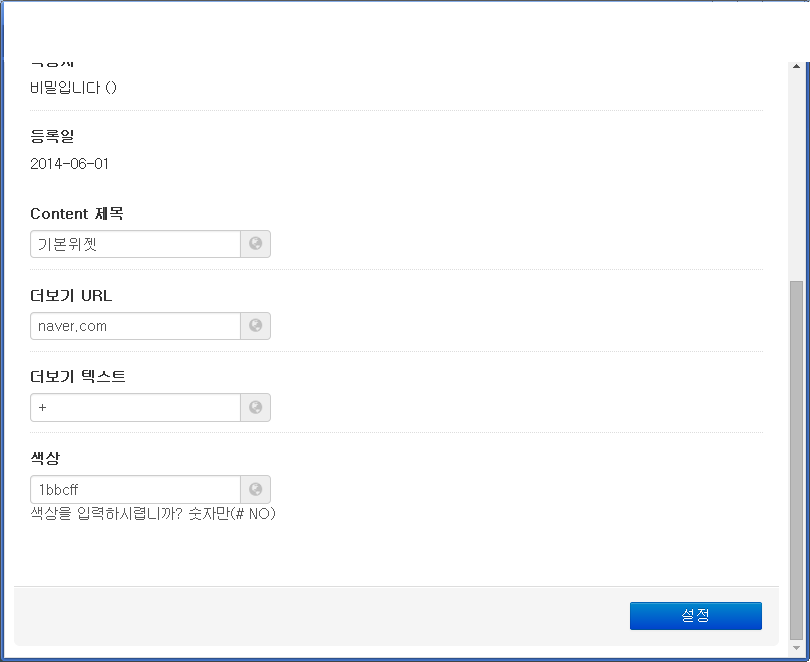
 # 위젯스타일
# 위젯스타일

# 위젯스타일 콘텐츠제목의 padding 의 색상과 더보기텍스트의 색상을 입력할수 있습니다.
(한가지 색으로 만들었다가 그냥 올릴겸해서요)
# 다운로드
※ 웹님이 제 댓글에 댓글을 주기이전에 만든것이어서 웹님이 원하지 않거나 문제시 삭제하겠습니다
@DoorWeb
댓글 17
-
정도길
2014.06.04 15:03
-
nado0124
2014.06.04 12:57
참 반가운 자료네요.^^
위젯 스타일의 변경만으로도 사이트 분위기에 변화를 줄 수 있어 좋습니다.
다양한 위젯 스타일이 많이 배포되었으면 좋겠네요.
고맙게 사용하겠습니다.
-
Yulz
2014.06.04 23:22
자료 감사드립니다만,
정상적으로 업로드후,(xe/widgetstyles/LimitwidgetStyle)
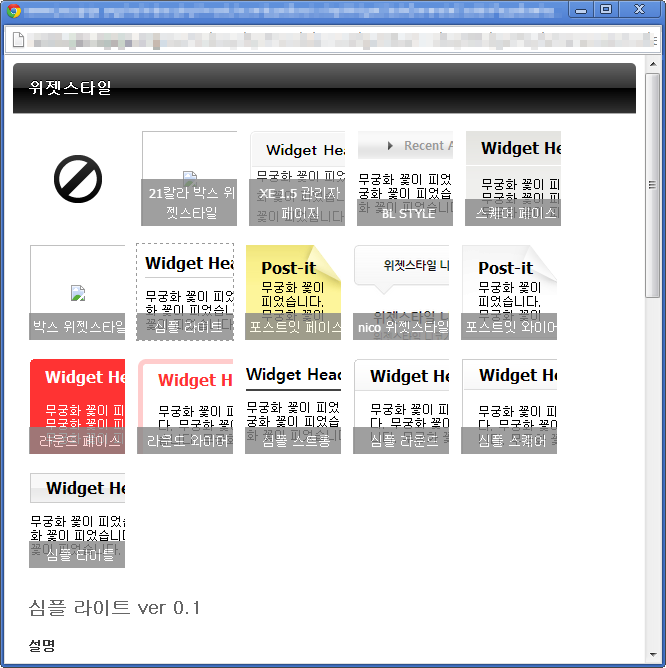
첨부사진에서와 같이
위젯스타일을 설정하고자 하면 아예 보이질 않아요.
(현 사용버전 1.7.3.2이며, 위 댓글에 다시 올리신 것을 적용한겁니다.)

-
nado0124
2014.06.05 00:10
skin.xml 파일의 7번째 줄에
<preview>preview.gif</preview> 라고 되어 있는걸
<preview>preview.jpg</preview> 로 바꾸시면 위젯스타일을 정상적으로 사용하실 수 있습니다.
-
감사합니다.
-
@정도길
잘하셨습니다.^^ 정도길님 덕분에 더 풍부해 지는거죠.
게을러서 사실 위젯스타일은 따로 안만들 생각이었는데...
오늘 아시는 분에게 압박을 받아서 어쩔수 없이 만들어 드리다 보니 만들어 둔것 여기에 올립니다.
정도길님이 만드신 것이랑 설정에서 큰 차이는 없습니다.
차이라면 + 부분을 font-awesome.min.css 를 사용할 수 있도록 해 뒀습니다.
따로 font-awesome.min.css를 불러오는 레이아웃이라면 제걸 사용하셔도 되고 그게 아니라면 정도길님이 만드신걸 사용하시는게 더 좋을겁니다.
-
nado0124
2014.06.05 13:05
오랜만에 위젯스타일 자료가 올라와 기분이 좋네요.
다양한 위젯이 있는 만큼, 거기에 어울리는 다양한 위젯스타일이 많아 졌으면 좋겠습니다.
고맙게 사용하겠습니다.^^
-
nado0124
2014.06.06 20:04
+ 부분을 font-awesome.min.css 를 사용할 수 있도록 해 두었다고 하셨는데, 어느 부분에 입력해야 하는지요?
포인트색, 제목, 더보기 URL 을 입력하는 칸이 있는데, '더보기 URL'을 입력해도 '+'가 아예 보이지 않습니다.
더보기 텍스트를 입력하는 칸도 없고...
제가 사용법을 잘 모르는 걸까요?
-
정도길
2014.06.06 22:47
위젯을 사용해보지 않아 정확히는 모르겠는데 font awesome를 쓸수있게 만들어뒀다는것은
아마도, 해당 위젯폴더 또는 위젯폴더내에 파일에 font-awseome.min.css를 불러왔을거에요..
그럼 해당 더보기.. 란곳에
<i class="fa fa-lemon-o"></i> 와 같은 입력어를 지정하면 되지않을까 조심히 생각해봅니다..
-
nado0124
2014.06.07 12:38
제가 내려받은 자료에 문제가 있는건지... 더보기 텍스트를 입력하는 란 자체가 없습니다.
-
정도길
2014.06.07 12:52
dooweb님이 올려주신 파일을 지금 다운받아서 확인해봤는데 이미 위젯스타일.html 파일에 텍스트위치에 <i class="fa fa18 fa-plus"></i> 라 지정되어있네요.
이렇다면 별다른 방법은 하실필요 없으시고
사용하시는 해당레이아웃에 font-awesome.min.css를 다운받아 집어넣으시고
레이아웃에
<load target="업로드 경로/font-awesome/css/font-awesome.min.css" />
이것을 입력하셔도 되구요
아니면 조금 더 쉬운방법으로 xe 자료실에 나와있는 아래 링크를 통하여 font awesome 를 사용할수 잇는 애드온을
다운받으시고 활성화시키면 + font awesome 아이콘을 사용할 수 있습니다
http://www.xpressengine.com/index.php?act=&mid=download&vid=&category=addon&keyword=font
즉 별다른 입력을 하지 않아도, 위젯스타일에 더보기URL을 입력하시면 + 아이콘이 생성될거에요
-
fm25
2014.06.28 21:55
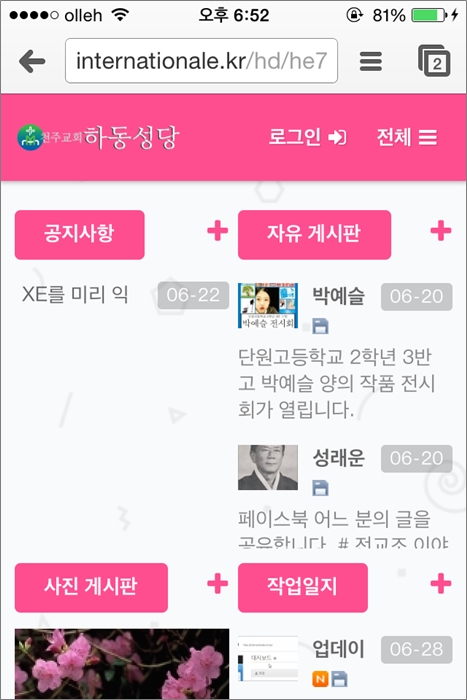
 PC판에서는 조금만 더 손 보면 이쁘게 될 것 같은데...모바일에서 메인처럼 1단 출력이 안되니, 조금 부족하네요.
PC판에서는 조금만 더 손 보면 이쁘게 될 것 같은데...모바일에서 메인처럼 1단 출력이 안되니, 조금 부족하네요. 그래도 게시판에서 불러온 것은 비슷한 모양새라도 나타내는데...문서 페이지를 불러온 것은 내용이 거의 보이지가 않네요.모바일에서 1단 출력이 가능하려면 어디를 어떻게 수정하면 될까요?위의 위젯을 적용한 것입니다.상단 제목 줄만 적용되고, 아래 본문은 적용되지 않더군요.
그래도 게시판에서 불러온 것은 비슷한 모양새라도 나타내는데...문서 페이지를 불러온 것은 내용이 거의 보이지가 않네요.모바일에서 1단 출력이 가능하려면 어디를 어떻게 수정하면 될까요?위의 위젯을 적용한 것입니다.상단 제목 줄만 적용되고, 아래 본문은 적용되지 않더군요. -
fm25
2014.06.28 21:59
http://doorweb.net/xe/
에는 글쓰기가 안되네요. 회원 가입을 해도...
'to'가 금지어라는 메세지가 뜹니다.
비슷한 글자도 전혀 없는데...
-
nado0124
2014.06.07 13:26
알려주신데로 하니 + 부분이 표시되네요.
정도길님 자료와 뭐가 다른가 보려구 했다가...^^
위에서 알려주신데로 하면 정도길님 자료에도 font awesome 아이콘을 사용할 수 있군요.
배포하신 자료 고맙게 사용하겠습니다.
-
KrteamENT
2014.06.08 09:44
크..멋있습니다!! -
fm25
2014.06.25 19:11
찾아 헤메었는데... 포털에서 검색하니 나오네요...;;;


자료감사합니다.
그런데 위젯스타일박스에서 인식하지 않아요
위젯스타일박스 열어 바도 보이질 않아요