공식사이트 이용문의
bottleneck..
2014.06.13 23:19
bottleneck
animation
/layouts/xe_v4/css/xev4.css
.animation-pulseBgSlow
{
animation-name:pulseBgSlow;
-webkit-animation-name:pulseBgSlow;
animation-duration:30s;
-webkit-animation-duration:30s;
animation-iteration-count:infinite;
-webkit-animation-iteration-count:infinite;
animation-timing-function:linear;
-webkit-animation-timing-function:linear
}
@keyframes pulseBgSlow
{
0%
{
background-position:0 0
}
50%
{
background-position:0 100%
}
100%
{
background-position:0 0
}
}
@-webkit-keyframes pulseBgSlow
{
0%
{
background-position:0 0
}
50%
{
background-position:0 100%
}
100%
{
background-position:0 0}
}
}
| | |
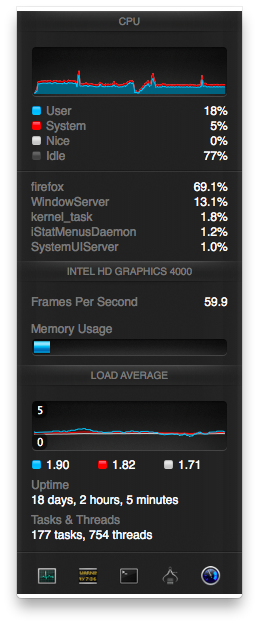
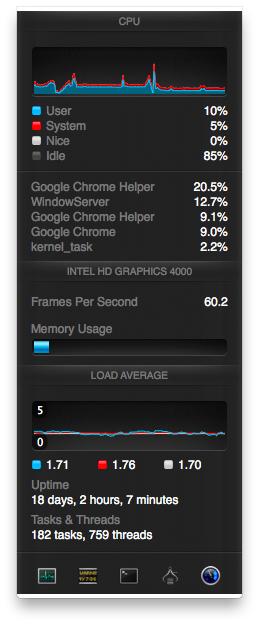
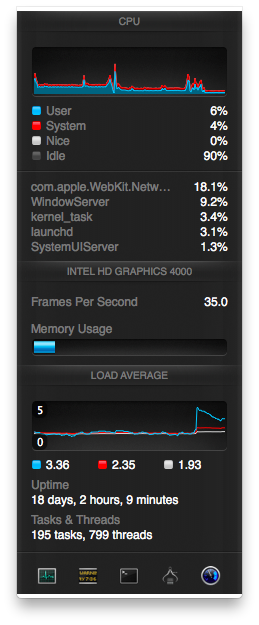
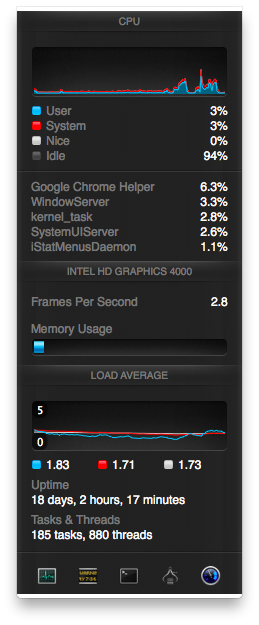
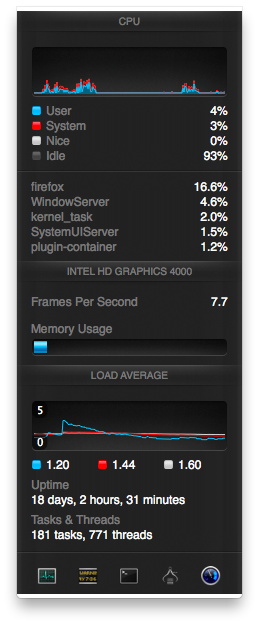
↑ FireFox | ↑ Chrome | ↑ Safari |
|
| |
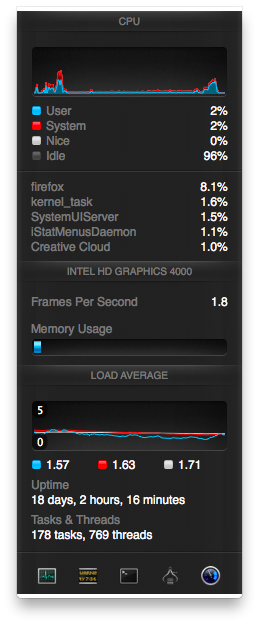
↑ FireFox(중지후) | ↑ Chrome(중지후) | ↑ Safari(중지후) |
| |
|
↑ naver.com |
|
|
위 CPU는 맥북에어(core i7)에서 확인한 겁니다. 메인페이지를 제외한 전 페이지에서 동일하게 CPU의 활동이 올라가고 animation을 끄면 CPU의 활동이 발생하지 않습니다. 회사는 윈도우 7 사용중인데 동일하게 animation 효과로 인해 CPU 활동이 30% 전후로 발생하고 있습니다. 반면, 타 사이트에서는 이와같은 현상은 발생하지 않습니다. css3 animation으로 background 100% 해상도를 처리하는것은 성능 최적화상 적합한 기능이 아닌것 같습니다. 차라리 이미지 영역에서 세로 영역을 조금 높이고 필요한 부분을 조금 더 노출시켜놓는게 좋아보입니다. 다이나믹 효과 때문에 제 팬은 매번 비명을 지르고 있습니다. ㅜㅜ
optimize
|
|
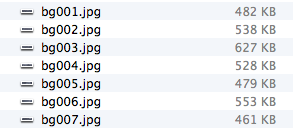
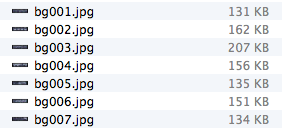
기존 이미지파일 | 최적화 quality 8(high) |
적어도 7번에 걸쳐서 많은 양의 데이터를 받게 됩니다. 해외 거주자, 모바일 사용자에게는 불리할 수 밖에 없는 부분입니다. 압축(smush.it)을 시도해도 특별한 효과를 볼 수 없다면 quality를 조금 내려서 최적화를 하는것이 좋아보입니다.(더 내리면 열화가 발생해서 8이 위 파일 기준으로는 적당했습니다.)
개선요구
공홈이 리뉴얼되고나서 느낀 불편함이었습니다. 누군가가 불편함을 이야기해줄 줄 알았는데 사용자, 개발자 모두 좋은 성능의 컴퓨터를 소유하고 있는거 같군요...











손 봐두겠습니다. :)