묻고답하기
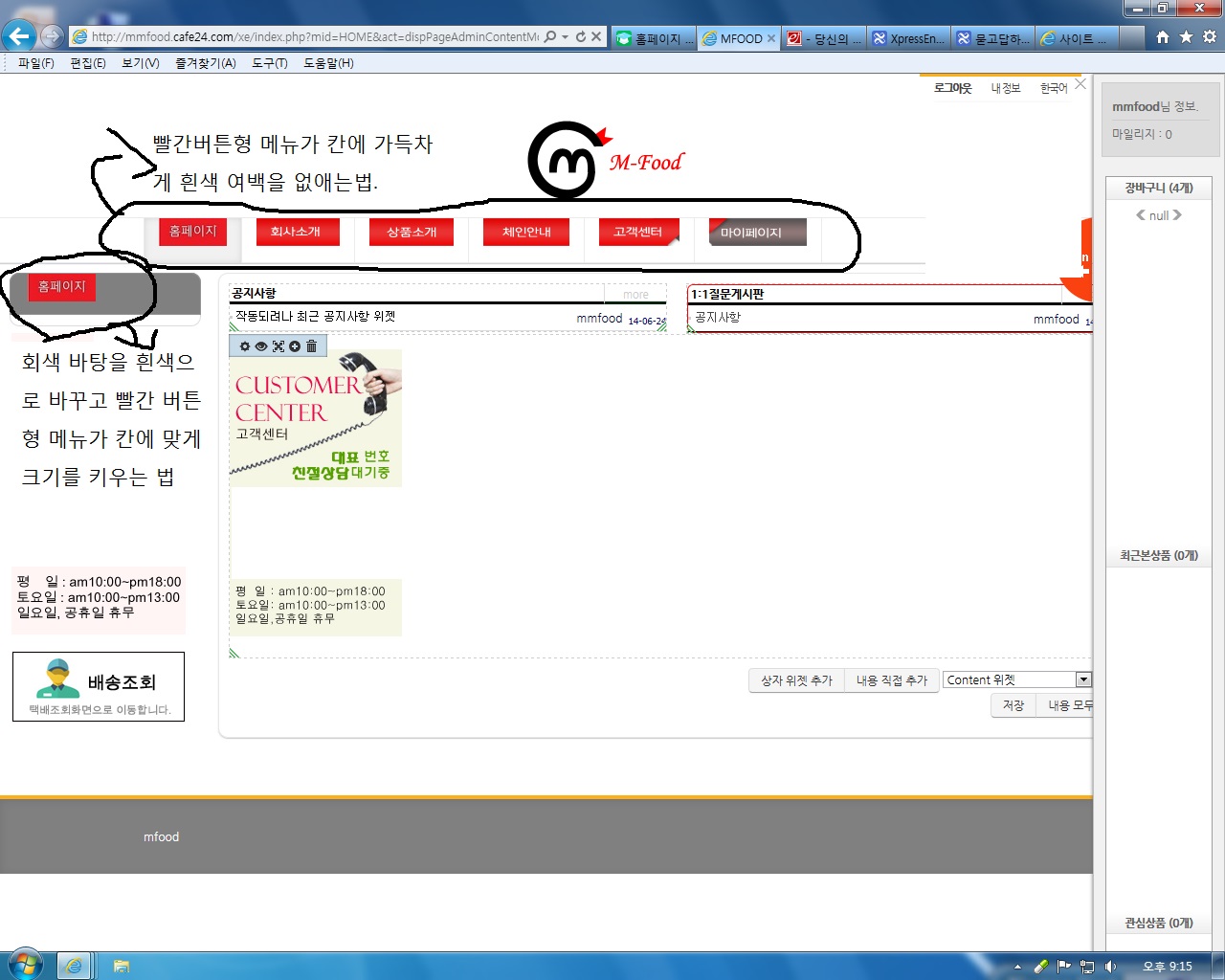
혼자선 도저히 모르겠네요ㅠㅠ html좀 알려주세요
2014.07.07 21:19

아래가 레이아웃 html 복사한거고요css 칸은 비어져 있습니다
이것저것 아무리 손대봐도 도저히 모르겠네요 ㅠㅠ
참고 가되 실까 해서 주소는
입니다.
고수님들의 도움 기다리겠습니다.감사합니다
<load target="css/style.css" />
<load target="css/default/default.css" />
<load target="js/layout.js" />
<load target="js/jquery.nivo.slider.js" />
<!--@if($lang_type=='ko')-->
{@
$lang->signup = '가입하기';
$lang->profile = '내 정보';
$lang->social = '소셜';
}
<!--@else-->
{@
$lang->signup = 'Sign Up';
$lang->profile = 'Profile';
$lang->social = 'Social';
}
<!--@end-->
<style type="text/css">
<block cond="$layout_info->layout_style=='style2'">
#xe {width:980px;margin:0 auto;}
</block>
<block cond="$layout_info->side_area=='M' || $layout_info->side_area=='W' || $layout_info->side_area=='MW'">
nav ul li{display:inline; margin:0px padding:0 1px}
#container {position:relative;float:left;width:1100px;margin-left:10px}
.sidebar {position:relative;float:left;width:50px;margin-top:-10px;*zoom:1;}
#content {display:block;position:relative;float:right;width:955px;margin-right:-95px}
</block>
.header {height:150px;}
#logo {padding-top:45px;}
</style>
<div id="xe">
<div id="header_wrp">
<div class="header clear">
<ul id="top_mn">
<!--// 로그인 -->
<li cond="!$is_logged" class="item">
<a href="#site_login" class="tg_btn">{$lang->cmd_login}</a>
<div id="site_login" class="tg_cnt">
<include target="login.html" />
</div>
</li>
<li class="item">
<a cond="$is_logged" href="{getUrl('act','dispMemberLogout')}" class="login_btn"><strong>{$lang->cmd_logout}</strong></a>
<a cond="!$is_logged" href="{getUrl('act','dispMemberSignUpForm')}" class="login_btn">{$lang->signup}</a>
</li>
<!--// 프로필 -->
<li cond="$is_logged" class="item">
<a href="#profile" class="tg_btn">{$lang->profile}</a>
<div id="profile" class="tg_cnt"><button type="button" class="tg_blur"></button><button type="button" class="tg_close" title="Close this layer">X</button>
<h2>{$logged_info->nick_name}</h2>
<ul>
<li loop="$logged_info->menu_list=>$key, $val"><a href="{getUrl('act',$key,'member_srl','')}">{Context::getLang($val)}</a></li>
<span cond="$grant->manager"><a href="{getUrl('','module','admin')}" target="_blank">Admin</a></span>
</ul><button type="button" class="tg_blur"></button>
</div>
</li>
<!--// 언어 -->
<li class="item">
<a href="#lang" class="tg_btn">{$lang_supported[$lang_type]}</a>
<div id="lang" class="tg_cnt"><button type="button" class="tg_blur"></button>
<ul>
<li loop="$lang_supported=>$key,$val" cond="$key!= $lang_type"><a href="#" onclick="doChangeLangType('{$key}');return false">{$val}</a></li>
</ul><button type="button" class="tg_blur"></button>
</div>
</li>
</ul>
<div id="logo">
<a href="<!--@if($layout_info->index_url)-->{$layout_info->index_url}<!--@else-->{getUrl('')}<!--@end-->"><img cond="$layout_info->logo_image" src="{$layout_info->logo_image}" alt="{$layout_info->logo_title}" /><block cond="!$layout_info->logo_image">{$layout_info->logo_title}</block></a>
<p id="sub_logo">{$layout_info->logo_title_sub}</p>
</div>
</div>
</div>
<div id="gnb_wrp">
<div>
<ul id="gnb" class="ul1">
<li loop="$global_menu->list=>$key1,$val1" cond="$val1['link']" class="li1">
<a class="a1<!--@if($val1['selected'])--> on1<!--@end-->" href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<block cond="$val1['list']">
<ul class="ul2">
<li loop="$val1['list']=>$key2,$val2" cond="$val2['link']" class="li2<!--@if($val2['selected'])--> on<!--@end-->">
<a class="a2" href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a>
<ul cond="$val2['list']" class="ul3">
<li loop="$val2['list']=>$key3,$val3" cond="$val3['link']"><a class="a3<!--@if($val3['selected'])--> on<!--@end-->" href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">{$val3['link']}</a></li>
</ul>
</li>
</ul>
</block>
</li>
</ul>
<form method="get" action="{getUrl()}" id="search">
<input type="hidden" name="vid" value="{$vid}" />
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="text" name="is_keyword" value="{$is_keyword}" placeholder="{$lang->cmd_search}" />
</form>
</div>
</div>
<div class="slider-wrapper theme-default" cond="$layout_info->nivoSlider">
<div id="slider" class="nivoSlider">
<img src="img/toystory.jpg"|cond="!$layout_info->nivoSlider_img_1" src="{$layout_info->nivoSlider_img_1}"|cond="$layout_info->nivoSlider_img_1" data-thumb="img/toystory.jpg" alt="" title="{$layout_info->nivoSlider_text_1}" />
<img src="img/up.jpg"|cond="!$layout_info->nivoSlider_img_2" src="{$layout_info->nivoSlider_img_2}"|cond="$layout_info->nivoSlider_img_2" data-thumb="img/up.jpg" alt="" title="{$layout_info->nivoSlider_text_2}" />
<img src="img/walle.jpg"|cond="!$layout_info->nivoSlider_img_3" src="{$layout_info->nivoSlider_img_3}"|cond="$layout_info->nivoSlider_img_3" data-thumb="img/walle.jpg" alt="" title="{$layout_info->nivoSlider_text_3}" />
<img src="img/nemo.jpg"|cond="!$layout_info->nivoSlider_img_4" src="{$layout_info->nivoSlider_img_4}"|cond="$layout_info->nivoSlider_img_4" data-thumb="img/nemo.jpg" alt="" title="{$layout_info->nivoSlider_text_4}" />
</div>
</div>
<div id="container" class="clear">
<div class="sidebar" id="snb" cond="$layout_info->side_area=='M' || $layout_info->side_area=='W' || $layout_info->side_area=='MW'">
<div id="lnb" cond="$layout_info->side_area=='M' || $layout_info->side_area=='MW'" menu ul {padding:0 10px>
<!--// LNB(2차 메뉴) -->
<h1 loop="$global_menu->list=>$key1,$val1" cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a></h1>
<ul loop="$global_menu->list=>$key1,$val1" cond="$val1['selected'] && $val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a>
<ul cond="$val2['list']">
<li loop="$val2['list']=>$key3,$val3" class="active"|cond="$val3['selected']"><a href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">{$val3['link']}</a></li>
</ul>
</li>
</ul>
<A href="http://mmfood.cafe24.com/xe/question"><IMG src="/files/faceOff/332/images/57aa0d94c368bbafcfb06dace37e6f6e.jpg" vspace=7 hspace=2></A>
<A href="http://mmfood.cafe24.com/xe/order"><IMG src="/files/faceOff/332/images/a99e55b14d53fc9bd20123d9624c0712.jpg" vspace=7 hspace=2></A>
</div>
<div class="wgt" cond="$layout_info->side_area=='W' || $layout_info->side_area=='MW'">
{$layout_info->custom_wgt}
<div cond="$layout_info->d_wgt" class="section doc">
<h2>Recent Articles</h2>
<img class="zbxe_widget_output" widget="content" skin="default" content_type="document" module_srls="{$layout_info->d_wgt}" list_type="normal" markup_type="list" page_count="2" option_view="title,regdate,nickname" order_type="desc" subject_cut_size="40" />
</div>
<!--// 커멘트 위젯 -->
<div cond="$layout_info->c_wgt" class="section cmt">
<h2>Recent Comment</h2>
<img class="zbxe_widget_output" widget="content" skin="default" content_type="comment" module_srls="{$layout_info->c_wgt}" list_type="normal" markup_type="list" page_count="2" option_view="title,regdate,nickname" order_type="desc" subject_cut_size="40" />
</div>
</div>
</div>
<div id="content">
{$content}
</div>
</div>
</div>
<div id="footer">
<div class="container">
<p class="copyright"><!--@if($layout_info->maker)-->{$layout_info->maker}<!--@else--><a href="http://www.xpressengine.com/" target="_blank">Powered by <strong>X</strong>press <strong>E</strong>ngine</a>< <li loop="$footer_menu->list=>$key1,$val1" cond="$val1['link']">
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
</li>
</ul>
</div>
</div>

style.css
83라인
#gnb에서 line-height:46px 삭제
88라인
#gnb .a1에서 padding:0 15px 삭제
그 하단(88라인 정도 하단)에
#gnb .a1 img{vertical-align:middle} 추가
이걸로 상단 메뉴는 해결
style.css
101라인에서
#lnb>h1>a 의 background-color:#808080; 과 border:1px solid #939395 과 padding:0 18px 삭제
그리고 해당 이미지를 넓이 200으로 등록