묻고답하기
서브메뉴에 3차 메뉴 표시하는 방법 문의드립니다.
2014.07.15 11:16

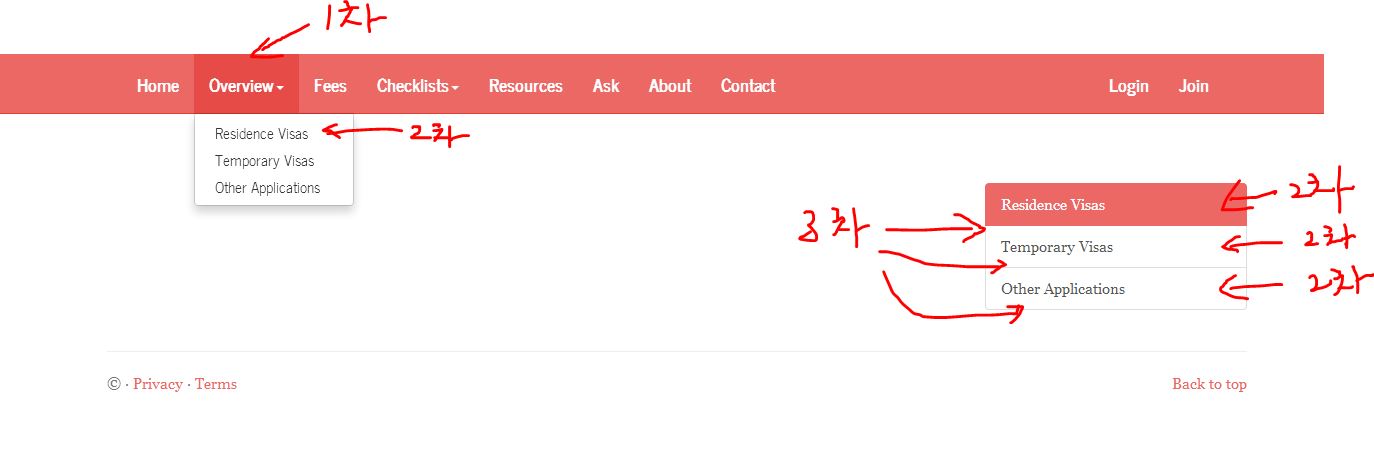
안녕하세요? 위 스크린샷처럼 홈피를 만들고 있습니다. 상단메뉴 말고, 우측 서브메뉴에 3차 메뉴를 표시되게 하고 싶습니다.
현재 2차 메뉴는 표시가 되는데, 3차 메뉴 표시를 그 아래에 리스트로 나오게 하고, 또 활성화된 메뉴는 따로 class를 주려고 합니다. 현재 해당 서브메뉴는 다음과 같습니다.
<div class="col-xs-6 col-sm-3 sidebar-offcanvas" id="sidebar" role="navigation">
<div class="list-group" loop="$global_menu->list=>$key1,$val1" cond="$val1['selected'] && $val1['list']">
<a loop="$val1['list']=>$key2,$val2" href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'" class="list-group-item active"|cond="$val2['selected']" class="list-group-item">{$val2['link']}</a>
</div>
</div>3차 메뉴 표시방법을 알려주실 수 있다면 대단히 감사하겠습니다!!

<div class="col-xs-6 col-sm-3 sidebar-offcanvas" id="sidebar" role="navigation"> <div class="list-group" loop="$global_menu->list=>$key1,$val1" cond="$val1['selected'] && $val1['list']"> <ul class="locNav"> <li loop="$val1['list']=>$key2,$val2" class="active|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['text']}</a> <ul cond="$val2['list']"> <li loop="$val2['list']=>$key3,$val3" class="active"|cond="$val3['selected']"><a href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">{$val3['link']}</a></li> </ul> </li> </ul> </div> </div>