웹마스터 팁
카메론 플러그인 에드온이 컨텐츠(본문)을 가릴때 팁
2014.08.30 21:14
카메론 플러그인 에드온이 컨텐츠(본문)을 가릴때 유용한 팁 입니다.
/xe/addons/cameron_plugin/css 의
cameron_plugin.css 파일을 열어줍니다.
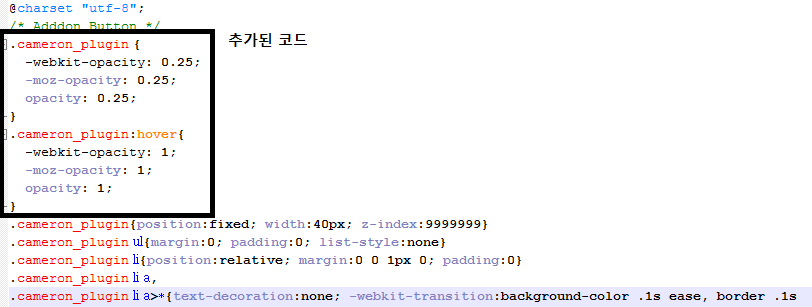
CSS 맨 위에 다음의 것을 추가합니다.
1 2 3 4 5 6 7 8 9 10 | .cameron_plugin { -webkit-opacity: 0.25; -moz-opacity: 0.25; opacity: 0.25;}.cameron_plugin:hover{ -webkit-opacity: 1; -moz-opacity: 1; opacity: 1;} |
<코드-적용된 모습>
어떻게 적용하시는지 모르겠다 하시는 분은 파일을 지우시고 아래 업로드 해 둔 파일을 넣어주세요.
다운로드 : cameron_plugin.css
<완성된 모습>

마우스를 올리기 전 마우스를 올린 후
<설명>
마우스를 올리기 전에는 반투명하게 보이다가 마우스를 올리면 이미지가 뚜렷하게 보입니다.
1 2 3 4 5 | .cameron_plugin { -webkit-opacity: 0.25; -moz-opacity: 0.25; opacity: 0.25;} |
투명도 설정은 위 수치를 잘 조절해보시길 바랍니다.
유용한 에드온을 선물해주신 카메론님께 감사드립니다! 사랑해욥!!