묻고답하기
css에서 막혀서 질문드려봅니다...
2014.10.04 15:27
css 하다하다 안되서 질문올려봅니다...ㅜㅜㅜ
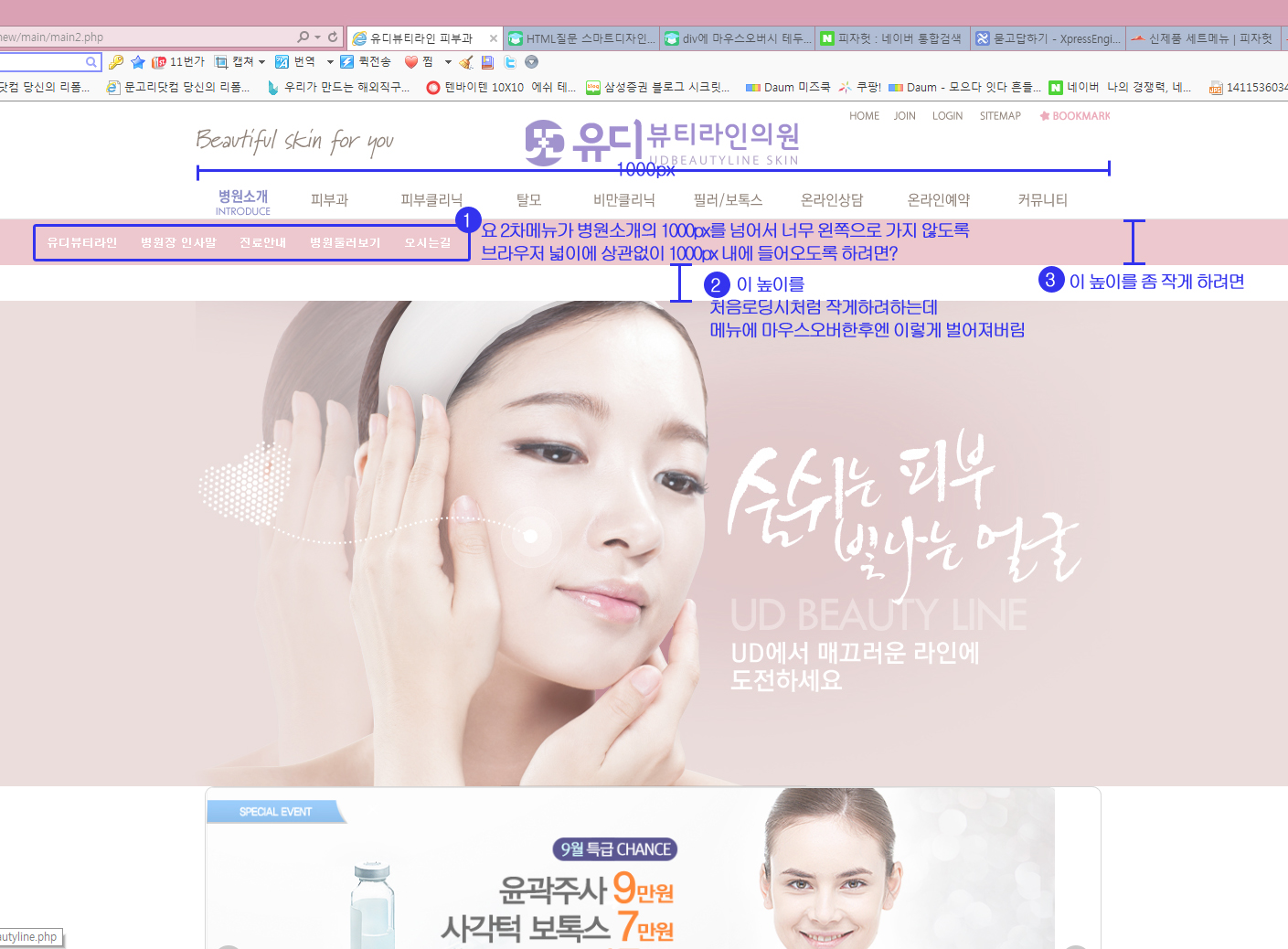
아래 이미지 보시면..요
1. 2차메뉴가 브라우저 width 상관없이 1000px를넘어서지 않도록 1000px안에서 놀게 하고 싶은데
브라우저 크기에 따라 좌측으로 벗어나버리기도 하고 안쪽으로 너무 빠지기도 하고 그러네요
2. 이 높이가 처음 로딩시엔 얇게 설정해놓았는데 메뉴에 마우스오버한 후엔 그림과 같이 너무 벌어져버려요
3. 핑크색 바의 높이를 더 작게 조정하고 싶어요...
css와 html주소 링크걸어봅니다...
전체페이지는
http://udbeautyline.co.kr/new/main/main2.php
이구요
인클루드메뉴는
http://udbeautyline.co.kr/new/inc/menu2.php
css는
http://udbeautyline.co.kr/new/css/common.css
입니다...
부분적으로 올리는것보다 이게 더 보기 쉬울까해서 아얘 링크 걸어놔봐요...

댓글 4
-
에구 그리하면 배경이미지가 깨지는구나
대강 메뉴가
<ul id="gnbWrap" class="over2dth">
<li style="margin-bottom: 35px;">
<a href="../info/01_beautyline.php" class="gnb1">병원소개</a>
<ul style="height: 0px;">
<ul style="height: 0px;">
<li style="margin-bottom: 35px;">
이런 구조로 나가는데요
<ul id="gnbWrap" class="over2dth">
<li style="margin-bottom: 35px;">
<a href="../info/01_beautyline.php" class="gnb1">병원소개</a>
<div style="height: 0px;">
<ul class="sub1" style="height: 0px;">
<li style="margin-bottom: 35px;">
첫 ul을 div로 바꾸시고요 (이게 html을 정상으로 사용하는 겁니다)
하위 ul에 구분할 수 있게 클라스 명을 넣은 다음에
css에 .sub1{width:1000px; margin : 0 auto;}을 추가 하시면 될겁니다.
첫번째 댓글에 단
#gnbWrap {width:1000px; margin : 0 auto;position:relative}
이건 무시하시고요.
==========================
추가하면 <div> 로 바꾸시면 나중에 닫는 부분도 </ul>을 </div>로 바꾸셔야 합니다.
-
2. 이 높이가 처음 로딩시엔 얇게 설정해놓았는데 메뉴에 마우스오버한 후엔 그림과 같이 너무 벌어져버려요
이 부분은 js문제입니다.
메뉴쪽에 마우스를 올렸을때 첫번째 li에 margin-bottom:85px을 잡아주는거 까지는 문제가 없는데 문제는 마우스가 벗어날때
margin-bottom:35px을 잡아주는군요.
35가 안잡히게 하시면 똑같은 공간을 보실 수 있을겁니다.
-
jeni660
2014.10.04 18:17
DoorWeb님 답변 감사드려요..
쪽지 보내드렸는데 확인부탁드립니다.....

css 126라인
#gnbWrap {width:1000px; margin : 0 auto;}
를
#gnbWrap {width:1000px; margin : 0 auto;position:relative}
로 빨간 부분을 추가하시면 됩니다.