묻고답하기
본문 썸네일 클릭하면 원본사진보기
2014.10.09 22:11

몇시간째 찾고 있는데 마땅한 해답이 없네요.
혹 XE로도 사진과 같은 형태가 가능할까요?
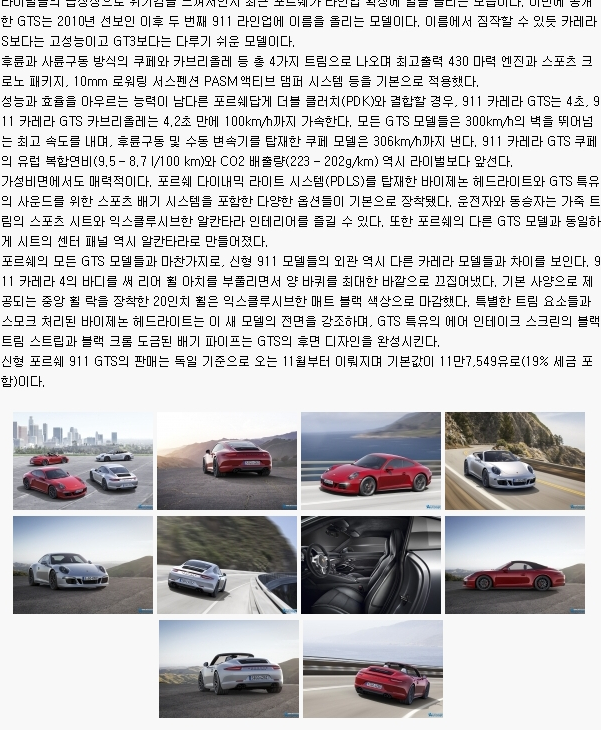
사진을 보면 본문에 작은 썸네일을 가지런히 띄우고 그것을 클릭하면 원본으로 확대해 보여줍니다.
XE로도 작게는 가능한데 실제 썸네일을 만들어 보여주는 것이 아니라 큰 사진을 그냥 작게 보여주기만 하더군요.
사진 한두장이면 크게 문제되지 않겠지만 수십장일 때에는 트래픽과 속도면에서 아쉽습니다.
댓글 3
-
neostream
2014.10.09 23:53
카르마님의 이미지프로세스가 있지 않나요?
-
수퍼
2014.10.10 15:34
그건 작은 화면 클릭시 원본을 보여주지 않고 그냥 작은 화면 보여주더군요 ㅜㅜ

상세하게 설명드리기는 힘든데
첨부파일 중에서 특정 패턴을 가진 이미지만 자동으로 불러오는 방식이 있습니다.
작은 이미지는 그렇게 불러 오시고 js로 비슷한 이름에 다른 패턴을 가진 큰 첨부된 이미지를 불러오는 js를 만들어 두시면 가능은 할겁니다.
천천히 찾아 보세요.
시간은 좀 걸릴겁니다.
예를 들면 1.min.jpg 이렇게 min으로 끝나는 파일들을 내용에 불러오고
js로 1.min.jpg를 클릭하면 다를 첨부해둔 1.large.jpg 파일을 불러오는 형태입니다.
그냥 논리적으로 그렇다는 말입니다.