묻고답하기
모바일 페이지에서 좌측 메뉴를 슬라이드로 열려고 합니다.
2014.10.10 05:30

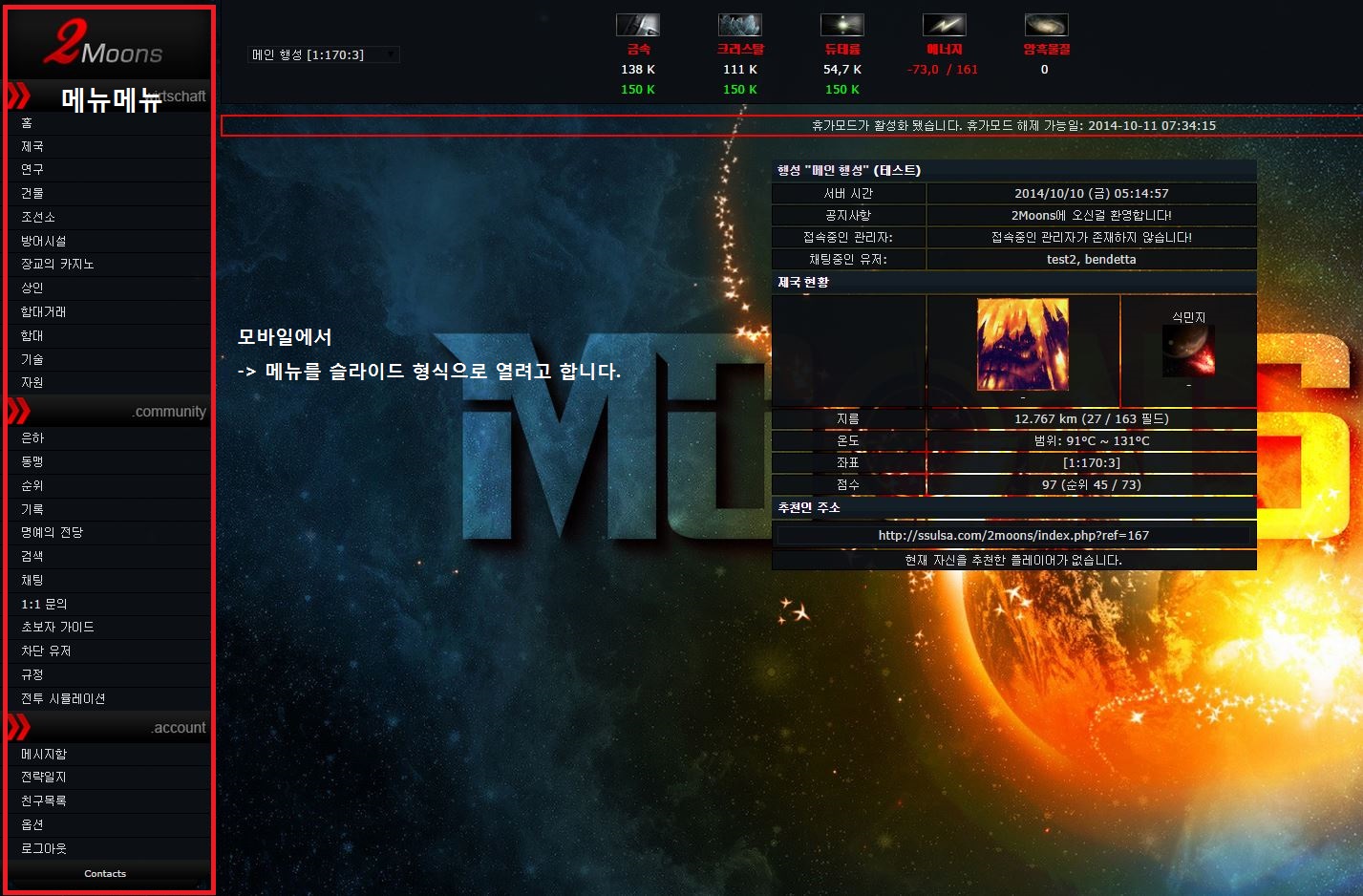
위의 메뉴를 모바일에서 좌측으로 슬라이드해서 빼는 형식으로 만들려고 합니다.
모바일용 템플릿은 따로 만드는데 성공했는데,
http://martian36.tistory.com/523 를 참조해서 하려 해도 잘 되지 않습니다.
<style type="text/css">
.toggler { width: 500px; height: 200px; position: relative; }
#button { float:left; position:relative; width:40px; height:30px; background:url(button1.gif); text-indent:-9999px; cursor:pointer;}
#effect { width: 500px; height: 135px; position: fixed; left:-200px; top:45%;}
#content { width:195px; float:left; font: 28px/1.6 NanumBrushWeb; }
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript">
jQuery(function() {
jQuery( "#button" ).toggle(
function() {
jQuery( "#effect" ).animate({left: 0}, 500 );
jQuery( "#button" ).css({"background":"url(button2.gif)"});
},
function() {
jQuery( "#effect" ).animate({left: '-200px'}, 500 );
jQuery( "#button" ).css({"background":"url(button1.gif)"});
}
);
});
</script> 위 코드를 m.main.header.tpl 에
<div id="effect">
<div id="content">
메뉴부분
</div>
<div id="button">
<p><a href="#">Toggle</a></p>
</div>
</div>
이런식으로 처리를 했습니다.
이 메뉴부분은 두곳에서 처리를 할 수 있어서 한번씩 해봤습니다.
m.main.navigation.tpl 가 직접적으로 메뉴를 담당하는 부분이고,
m.layout.full.tpl 가 레이아웃의 역할로써 레이아웃에 필요한 tpl파일들을 부릅니다.
대체로 맞게 한거같은데 뭘 잘못한거지 모르겠습니다.
class명이 겹쳐서 button, effect, content 앞에
m-button, m-effect, m-content 식으로 붙였습니다.
그렇게 했더니 막 메뉴가 데칼코마니 마냥 여러번 펼쳐져서 나오고, 슬라이드 메뉴는 제대로 되도않고, 버튼도 나오지 않네요 ;ㅅ;
왜그럴까요?
------------------
참조 사이트 및 첨부파일
http://martian36.tistory.com/523
m.main.header.tpl (수정전 파일입니다)
m.layout.full.tpl (수정전 파일입니다)
m.main.navigation.tpl
(수정전 파일입니다)
티스토리 주인장님이 슬라이드 메뉴 html로 만든것을 보고 참조했습니다.
댓글 7
-
공수래
2014.10.10 23:15
.leftmenu{display:block;position:fixed; top:50px; z-index:200; width:310px; margin-left:-330px; }.open{margin-left:10px}$('#button').click(function(){$(".leftmenu").toggleClass("open", 500);});저 같은 경우는 css에서 값을 주고 스크립트에서 toggleClass를 사용하여 처리하였습니다.위소스는 제 홈에 사용한 좌측 메뉴 슬라이드 소스입니다.leftmenu 소스를 보니 position:fixed;로 띄워주고 위 처럼하면 어렵지는 안을 것 같은데요 -
qwms
2014.10.11 01:43
음...솔찍히 말하면 잘 모르겠네요
css에서 하나, 헤더파일에서 하나 다를게 없을것 같아 헤더에서 했습니다.
(jquery도 필요하기에 그냥 같은부분에 넣으려 했습니다.)
또 말씀하신 css와 무엇이 다른점이 있나요?
흐으... 혹시 원래 있던 CSS랑 겹치지 않게 하기 위해서 붙였던 'm-' 가 문제였을까요;
-
qwms
2014.10.11 04:38
-
공수래
2014.10.11 15:35
class명 바꾼건 '패턴 형식으로' 이 부분에서 문제가 됩니다.
종속되어 있는 ul, li의 css도 바꾸어 주어야 됩니다.
저도 능력이 별로라 자세한 답변을 드리긴 그렇고
예제 파일 첨부해 봤으니 참고해 보세요.
-
qwms
2014.10.11 16:45
어후 버튼이 안보이고
근데 이거 메뉴공간을 따로 빼두려 했던게 아닌데;
메뉴가 처음엔 아예 사라진줄 알았는데
저 안쪽으로 들어간거였네요;
참조한 소스와 slideleft2.html
수정한 m.main.header.tpl / m.main.navigation.tpl / main.css 를 압축해서 링크걸었습니다.
http://jsy77700.ncity.net/xe/?module=file&act=procFileDownload&file_srl=2022&sid=50e745ff9a2b651575f21e7ddfeb659f
-
공수래
2014.10.11 17:25
jquery.js, jquery-ui.js 파일만 같은 공간에 두고서
본인의 홈에 대입하지 마시고 올려드린 파일로만 실행 시켜 보세요.
본인 홈에 대입 하려면 위에서 설명 했듯이 전체적인 css 파일을 수정 하셔야지 됩니다 .
제가 올린 예제 보시면 메인, 헤더, 컨텐츠, 푸터, 레프트로 나뉘는데 상단 css 보시면
position:relative;, float:left;, z-index:200; 등등을 참고 하셔서 본인 홈에 맞게 작업하셔야 됨
참고로 html, css파일 안보고는 누구라도 정확한 답을 드릴수 없어요
-
qwms
2014.10.11 21:37
일단 좀 더 노력해보겠습니다.