묻고답하기
메인 화면 만들려고 하는데요...
2014.10.13 12:14
드림위버에서 아래와 같이 같이 만들었는데요..
모듈을 만들어서 넣으면 마우스 오버가 되지 않는데..어떻게 고쳐야 할까요?(드림위버에서는 잘됩니다)
또한 페이지를 만들어서 메인 화면으로 설정을 해도 변경이 되지 않습니다..
(그 전에 설정되어있던 화면이 계속 나오네요)
환경정보-> 설정-> 시작모듈 선택
이렇게 설정하는것이 맞는거 아닌가요?
모듈에는 레이아웃 사용안함으로 하였습니다.
현재 설치 버전 | 1.4.5.7 입니다. |
|---|
<html>
<head><title> SWING GUITARS</title></head>
<body>
<body bgcolor="#000000">
<table border width="1000" bordercolor="black" align="left">
<tr>
</tr>
<tr>
<td><a href="http://www.swingguitars.com/xe/home" "target=_self">
<img src="http://www.swingguitars.com/images/language/korean_botton.jpg"
onmouseover='this.src="http://www.swingguitars.com/images/language/korean_botton_over.jpg"'
onmouseout='this.src=" <td><img src="http://www.swingguitars.com/images/language/english_botton_over.jpg"'
onmouseout='this.src=" </tr>
</table>
</body>
</html>
댓글 20
-
고코루리
2014.10.13 13:21
-
swingguitar
2014.10.13 14:19
위에 거를 복사해서 넣어 봤는데..어떻게 하라는 건지 이해가 되지 않네요..초보라...ㅎㅎ..
css는 해보질 않아서요..
혹시 설명 좀 해주실수 있을까요??
-
<html> <head> <title> xe </title> <style type="text/css"> .korea_button { width: 160px; height: 50px; background: url(http://www.swingguitars.com/images/language/korean_botton.jpg) no-repeat; } .korea_button:hover { background: url(http://www.swingguitars.com/images/language/korean_botton_over.jpg); } </style> </head> <body > <a href="http://www.swingguitars.com/xe/home"><div class="korea_button" > </div></a> </body> </html> -
고코루리
2014.10.13 14:51
<!doctype html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Document</title> <style type="text/css"> html,body { margin: 0; padding: 0} body { background: #000; } .layout { width: 1000px; display: table; text-align: center; margin: auto; } .layout .td { display: table-cell; } .layout .btnstyle { display: inline-block; width:160px; height: 50px; overflow: hidden; text-indent: -999px; } .layout .korea_button { background-image: url(http://www.swingguitars.com/images/language/korean_botton.jpg); } .layout .korea_button:hover { background: url(http://www.swingguitars.com/images/language/korean_botton_over.jpg)} .layout .english_button { background-image: url(http://www.swingguitars.com/images/language/english_botton.jpg); } .layout .english_button:hover { background-image: url(http://www.swingguitars.com/images/language/english_botton_over.jpg); } </style> </head> <body> <div class="layout"> <div class="td"> <a href="http://www.swingguitars.com/xe/home" class="btnstyle korea_button">korean home</a> </div> <div class="td"> <a href="http://www.swingguitars.com/xe/home" class="btnstyle english_button">english home</a> </div> </div> </body> </html> -
swingguitar
2014.10.13 15:39
아...처음에 잘못 올렸네요...ㅠ.ㅠ
왜 붙여넣기를 했는데..자동으로 지워졌는지 모르겠네요..ㅠ.ㅠ
가운데 이미지를 넣을거 였는데..
메모장에는 저렇게 있는데...다시 한번만 봐주시면 안될까요...
아이구..죄송합니다...ㅠ.ㅠ
-
고코루리
2014.10.13 15:56
<!doctype html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Document</title> <style type="text/css"> html,body { margin: 0; padding: 0; height: 100%; } body { background: #000;} .layout { width: 1000px; height: 100%; display: table; text-align: center; margin: auto;} .layout .td { display: table-cell; vertical-align: middle; } .layout .btnstyle { display: inline-block; width:160px; height: 50px; overflow: hidden; text-indent: -999px; } .layout .korea_button { background-image: url(http://www.swingguitars.com/images/language/korean_botton.jpg); } .layout .korea_button:hover { background: url(http://www.swingguitars.com/images/language/korean_botton_over.jpg)} .layout .english_button { background-image: url(http://www.swingguitars.com/images/language/english_botton.jpg); } .layout .english_button:hover { background-image: url(http://www.swingguitars.com/images/language/english_botton_over.jpg); } </style> </head> <body> <div class="layout"> <div class="td"> <a href="http://www.swingguitars.com/xe/home" class="btnstyle korea_button">korean home</a> </div> <div class="td"> <img src="http://www.swingguitars.com/images/language/swing_main.jpg" /> </div> <div class="td"> <a href="http://www.swingguitars.com/xe/home" class="btnstyle english_button">english home</a> </div> </div> </body> </html> -
swingguitar
2014.10.13 16:03
정말 감사합니다...!!!!
이제야 속이 후련해 지네요....아...진작에 여기로 올걸......ㅠ.ㅠ
다시 한번 감사드립니다^^
-
고코루리
2014.10.13 16:07
세로가 중앙 정렬되도록 수정하였습니다. 다시 확인해보세요.
-
swingguitar
2014.10.13 16:20
http://www.swingguitars.com/xe/main
이 주소가 나와야 하는데...
http://www.swingguitars.com/xe/language
요놈이 계속 나오네요...;;;;;;;;
-
고코루리
2014.10.13 16:40
XE 관리자 페이지에서
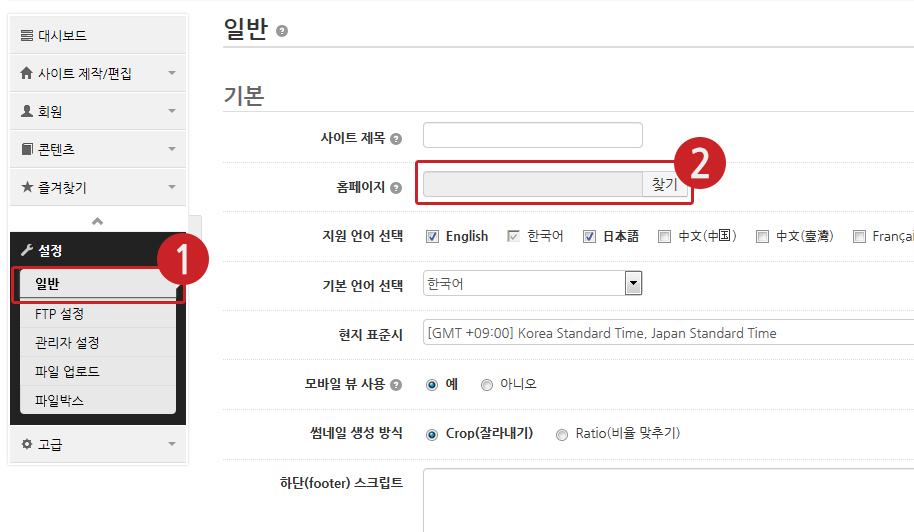
설정 -> 일반 보시면
기본 밑에 홈페이지라고 있는 부분이 있을 겁니다.
거기서 찾기 눌러서 첫 시작페이지로 할 부분을 골라주시면 됩니다.

-
swingguitar
2014.10.13 16:44
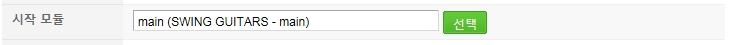
제가 사용하는거는 보여 주시는 것과 같이 안되어 있구요....
파일 첨부한것 처럼 되어 있는데...
버젼이 낮은거여서 그런가요?
-
고코루리
2014.10.13 16:56
시작 모듈 선택 <--- 이거 누르시면 될 겁니다.

-
swingguitar
2014.10.13 17:00
그건 이미 했구요..그런데도 변경이 안되네요..;;;;;;
저장도 눌렀는데..@.@
-
고코루리
2014.10.13 17:01
-
swingguitar
2014.10.13 17:22
네이버에 스윙악기 쳐서 들어 가보면 안되는데용.....@.@
아...머리 아프네용 ...>.<
-
고코루리
2014.10.13 17:40
http://www.swingguitars.com/ 이 경로에 index.html이나 이런 게 있을거에요
그 파일열어서 수정하셔야 해요
http://www.swingguitars.com/xe/
로 수정하시면 됩니다.
-
swingguitar
2014.10.13 17:44
index.html 파일은 어디서 찾아야 하나요...@.@
전에도 찾아보려고 했는데 어디에 있는지 못찾았어요...ㅠ.ㅠ
-
고코루리
2014.10.13 17:47
ftp로 접속하시면 루트에 있을 겁니다.
이건 호스팅사 마다 다르기 때문에 어떻게 알려드릴 수는 없습니다..
-
swingguitar
2014.10.13 18:16
파일을 찾았는데용;;;
변경하려면 다른 프로그램을 다운 받아야 하는건가용???@.@
-
고코루리
2014.10.13 18:30

개인적으로 상당히 비추하는 방식입니다.
css로 작성하시길 바랍니다.
<!-- style 부분 -->
.korea_button { width: 160px; height: 50px; background: url(http://www.swingguitars.com/images/language/korean_botton.jpg) no-repeat; }
.korea_button:hover { background: url(http://www.swingguitars.com/images/language/korean_botton_over.jpg); }
<!-- html 링크 부분 -->
<a href="http://www.swingguitars.com/xe/home" class="korea_button"></a>